Exp 8 Web基础
Exp 8 Web基础
1.本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
2.实践过程记录
(1)Web前端HTML
1. Web开发是基于Apache服务器进行的,对于Apache的安装,直接用指令,sudo apt-get install apache2

2.打开Apache服务

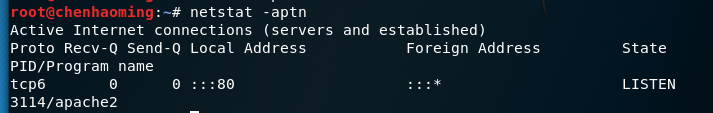
3.查看一下端口占用

4.在浏览器中输入localhost:80进行查看,打开的是Apache介绍网页

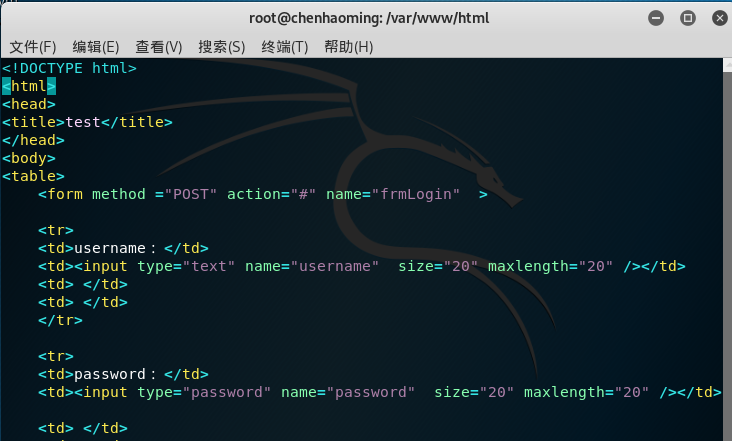
5.之后cd var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html


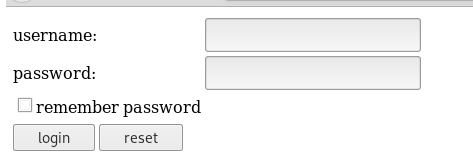
编写一个简单的登录页面,代码如下:
<!DOCTYPE html> <html> <head> <title>test</title> </head> <body> <table> <form method ="POST" action="#" name="frmLogin" > <tr> <td>username:</td> <td><input type="text" name="username" size="20" maxlength="20" /></td> <td> </td> <td> </td> </tr> <tr> <td>password:</td> <td><input type="password" name="password" size="20" maxlength="20" /></td> <td> </td> <td> </td> </tr> <tr> <td><input type="checkbox" name="login2" value="1">remember password</td> </tr> <table> <tr> <td><input type="submit" name="login" value="login" /></td> <td><input type="reset" name="empty" value="reset" /></td> </tr> </table> </form> </table> </body> </html>
6.浏览器打开test1.html可看到登录内容

(2)Web前端javascipt
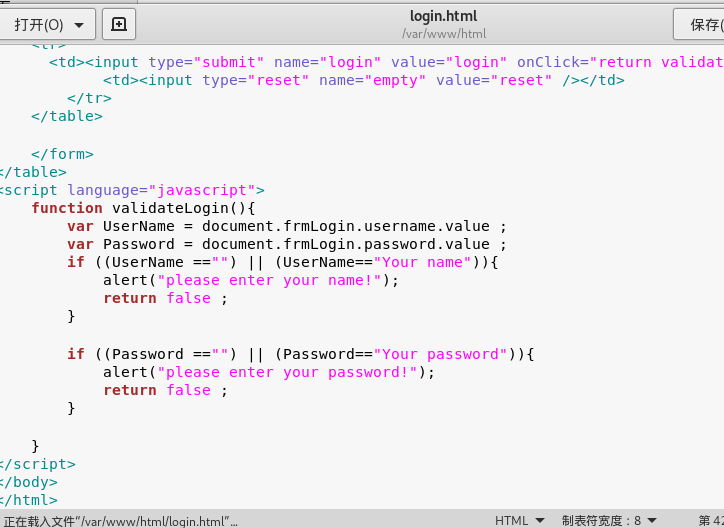
1. 使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重命名为login.html,代码如下所示

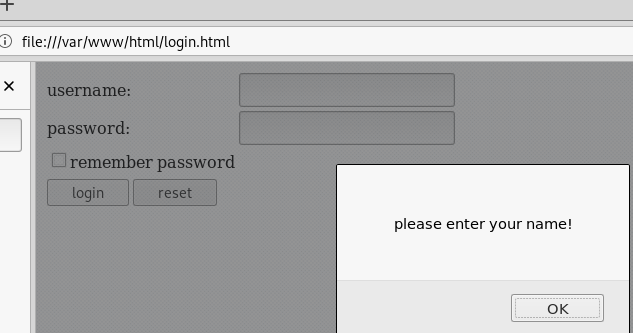
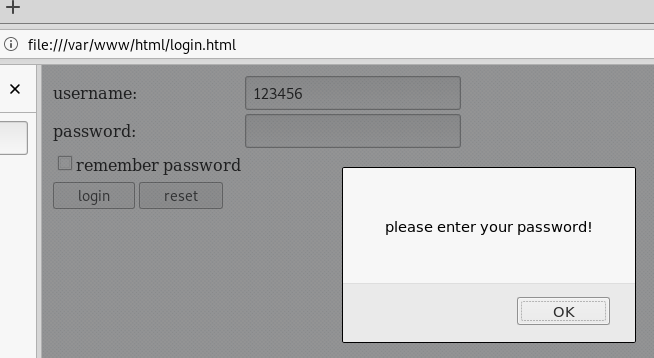
2.在原来代码上添加了一个验证的函数,如果输入的用户名或者密码为空时,就弹出相应的对话框,
然后在点击登录按钮时调用执行一遍这个函数,如图所示。


(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
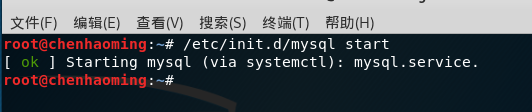
1.先输入/etc/init.d/mysql start指令开启mysql服务

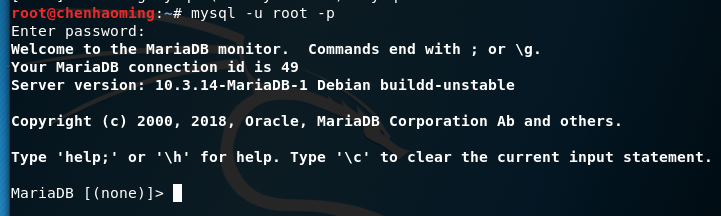
2.输入mysql -u root -p,并根据提示输入密码,直接回车,进入MySQL

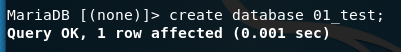
3.我们先使用create database; 库名,建立一个数据库

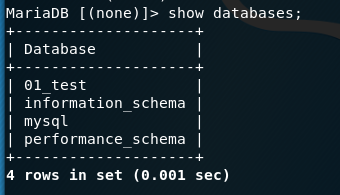
4.使用show database;查看存在的数据库

5.使用use 01_test;使用我们创建的数据库

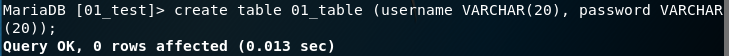
6.接着使用create table 表名 (字段设定列表);建立数据表,一个数据库中可能包含若干个数据表;

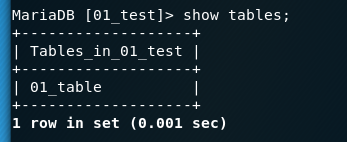
7.使用show tables;查看存在的数据表

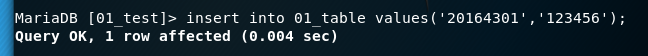
8.使用insert into 表名 values('值1','值2','值3'...);插入数据;

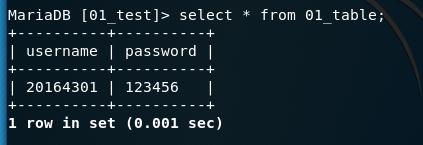
9.使用select * from 01_table;表名查询表中的数据;

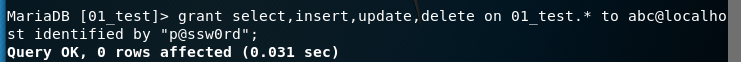
10. 我们还可以在MySQL中增加新用户,使用grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";

验证成功

(4)Web后端:编写PHP网页,连接数据库,进行用户认证
1.在/var/www/html目录下新建一个PHP测试文件
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is lxm php test page!<br>"; ?>
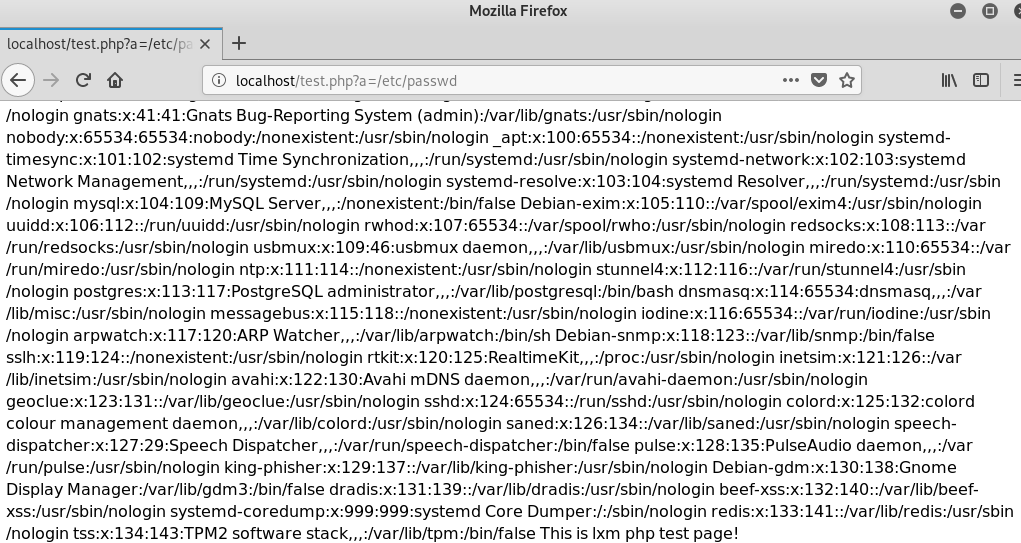
2.浏览器打开localhost:80/test.php?a=/etc/passwd可看到/etc/passwd文件的内容

3.简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,编写test.php,代码如下所示:
<?php $uname=$_POST["username"]; $pwd=$_POST["password"]; echo $uname; $query_str="SELECT * FROM 01_table where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "abc", "p@ssw0rd", "01_test"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo " connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome login!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
4.先将之前编的登录网页的login.html代码中form的action属性由#改成test.php,(登录后跳转到test.php)
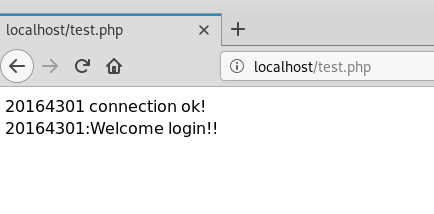
在火狐浏览器中输入localhost:80/login.html访问自己的登录页面,下面依次是登录成功页面,登陆失败页面


(5)最简单的SQL注入,XSS攻击测试
SQL
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
在用户名输入框中输入' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为
select * from 01_table where username='' or 1=1#' and password='',#
相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:


XSS
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。
1.先将图片保存在/var/www/html下

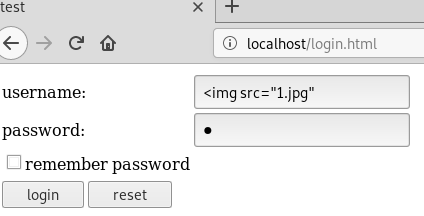
2.在登录的用户名中输入:<img src="1.jpg" ,密码任意

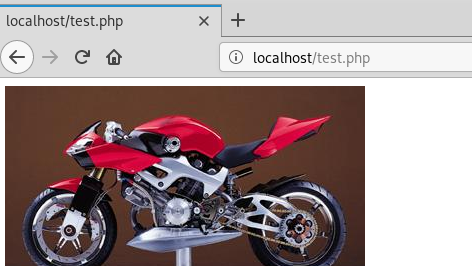
3.攻击成功,出现图片

3. 报告内容:
3.1.基础问题回答
(1)什么是表单
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,
表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
(2)浏览器可以解析运行什么语言。
支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
(3)WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,
PHP基于APACHE WEB SERVER,与ASP有相似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
3.2.实践总结与体会
通过这次实验,我主要接触了web的基本内容,在上学期的课程中也简略学习过。这次学习了简单的SQL注入,XSS攻击测试,
感觉很有意思。但关于html,php代码等方面的编写和学习仍需要加强。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号