阿里团队常用的布局——双飞翼布局
双飞翼布局新手来说不太好理解,光靠死记不行,理解了以后就能轻易写出来。献上代码:
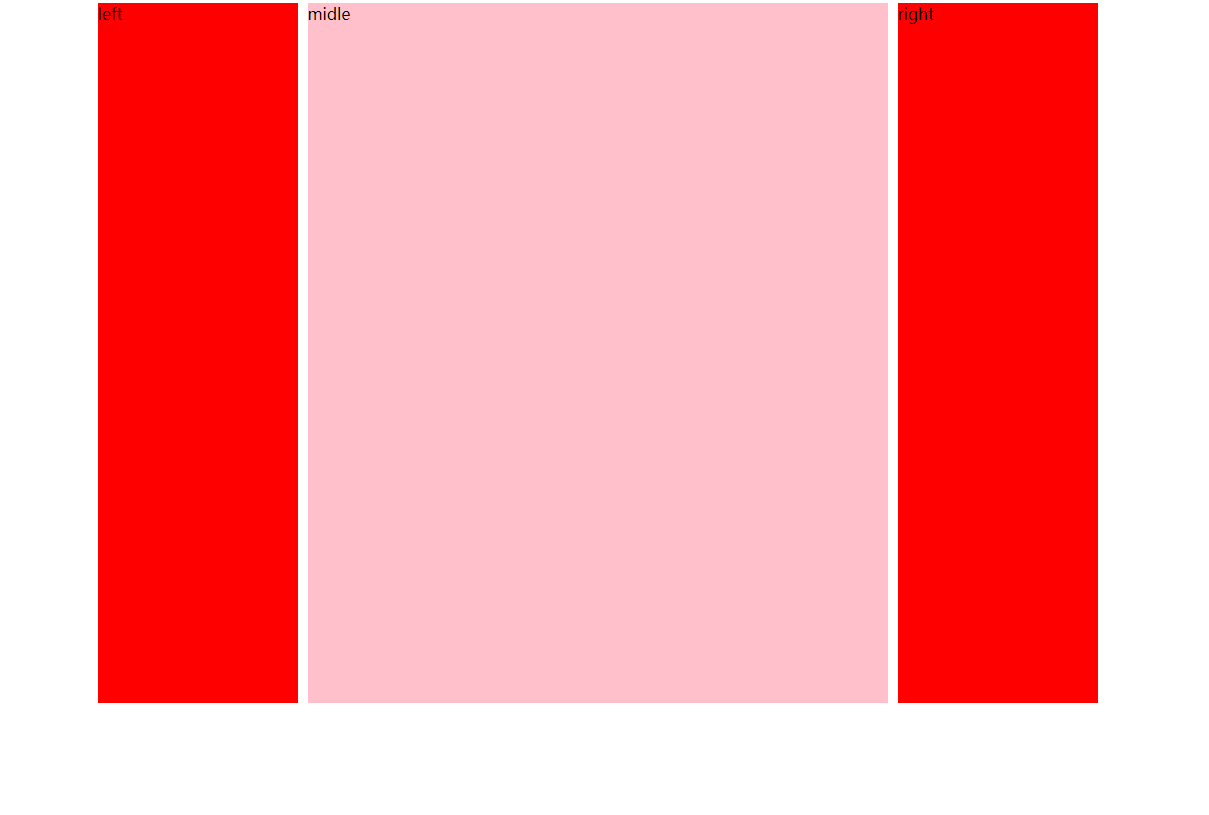
<head> <meta charset="UTF-8"> <title>双飞翼</title> <style> .wrap { width: 90%; margin: 0 auto; } .left { width: 200px; height: 700px; background: red; float: left; margin-left: -100%; } .right { width: 200px; height: 700px; background: red; float: right; margin-left: -200px; } .main { width: 100%; float: left; background: pink; } .content { height: 700px; background: yellow; margin: 0 210px; } </style> </head> <body> <div class="wrap"> <div class="main"> <div class="content">content</div> </div> <div class="left">left</div> <div class="right">right</div> </div> </body>

双飞翼布局的好处:是淘宝团队提出一种优化写法,main写在前面,优先加载,优先渲染,而且兼容性好。
理解双飞翼布局的几个关键点:
①main是自适应宽度的,所以width:100%;
②main、left、right都是float:left;,但是main的宽度是100%,所以left、right被挤到第二行;
③如何让left和right移动到正确的位置呢?
理解时应该考虑浮动的特性,假设main是固定宽度的,全都左浮动以后,main、left、right应该排在同一行。
那么要让left移动到左边就容易了,只需要向左边移动一个main的宽度就可以了,所以就是margin-left:-100%;
因为main的宽度是100%,要让right移动到右边,则只需要给right一个200的宽度,让它移动上去就行了,所以就是margin-left:-200px;
④此时,left和right实际上是叠在main的左右两边的,这就是在写结构时,要在main里面多写一层content的原因,只要给content一个margin:0 210px;里面的内容就不会被left和right挡住,双飞翼布局也就实现了。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号