使用primefaces非常简单,我们只需要将primefaces的jar文件包含到web模块的库里即可,这样无论是试用jsp或xhtml,我们都能识别到primefaces的命名空间。据说richfaces 4 也将简化其部署的方式,应该是和primefaces相似吧。
下面,就是讲解一下如何使用primefaces的拖拽功能。应该说使用起来还是非常简单的,不过这也耗费了我很多时间来研究。使用拖拽功能时主要使用了primefaces的两个控件,就是:
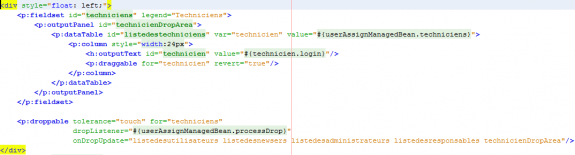
<p:draggable for=”这里面指定哪个控件里的内容可以被拖拽” revert=”这里是boolean值,表明如果没有拽到合适的位置,那么所拖拽的内容将回到其原来位置”/>
<p:droppable for=”指定哪个控件是可以被drop进的” database=”数据源是非常重要的,其指定了能拽到该放置区域的内容是属于哪个控件的” tolerance=”这里说明的是如何才能评判用户进行了有效地拖拽,我们使用的是touch,被拖拽的内容只要与可放置区域接触,拖拽就能充公” dropListener=”#{这里是一个具有以DragDropEvent为类型的变量的方法}” onDropUpdate=”这里是列举出所有需要更新的控件,当用户进行了成功拖拽操作,列举的是id并且用空格分开”/>
我这么解释也许会难以理解,因此,如果有必要的话,请自己尝试一下,可以依据demo的例子来进行。
由于我们的要求是允许在三个或三个以上的数据源之间进行拖拽,因此我尝试了给同一个数据源注册多个<p:droppable/>,但是不能实现,为了解决这个问题,我查阅了大量的资料,但是发现这个方法是不可行的,但是偶然间发现可以通过一些硬编码的方式来实现多个数据源之间的拖拽,虽然不利于可扩展性,但是由于这个功能比较独立,因此对未来的开发影响不是很大。
2.
图片:

图片:

图片:

图片:

【图片一】
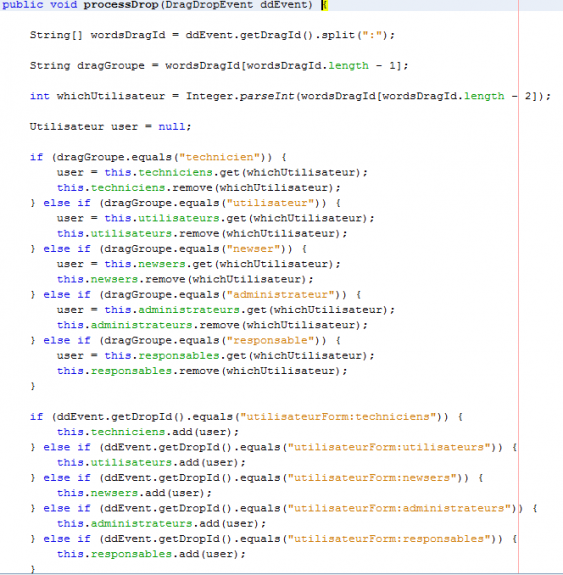
这样,当我们从一个数据源将内容拖到可放置处时就会触发dropListener里注册的事件。代码片段如下:
【图片二】
这里primefaces已经为我们做的是DragDropEvent,每次拖拽成功都会初始化一个ddEvent的变量,该变量包含如下一些属性,我用debug模式将其内容表示出来。
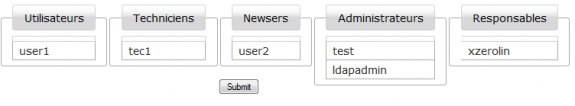
第一步是将一个内容从其数据源拖拽到另一个容器中去,如下所示:
【图片三】
我尝试将tec1拖拽到Utilisateurs组中去,此时,就会触发dropListener方法,进入debug模式,从变量视图中我们可以看到如下信息:
【图片四】
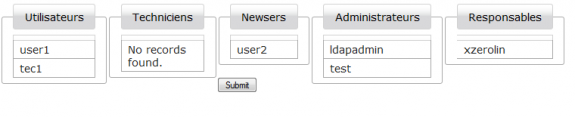
这里包含了dragId和dropId,我们所作的就是同个这两个id来获得被拽的内容和将被放置的组的信息。之后让程序继续运行,我们就会看到如下结果:
【图片五】
Tec1被放置到user1中去了。
具体的操作已经在代码截图中显示了,应该比较清晰。
这样我们就完成了多数据源之间的拖拽。
Tree - ContextMenu
Tree has exclusive support for context menu. Different menus can be attached to particular tree nodes by matching nodeType option to treeNode type.
Source







 浙公网安备 33010602011771号
浙公网安备 33010602011771号