iframe详解
首先,我们先介绍iframe中怎么操作父子窗口之间的DOM元素,(注意:这里介绍的是在同域下的操作,不同域是做不到的,想在不同域下进行操作,可以看我对postMessage的介绍,当然postMessag也不能直接的操作DOM元素,而是通过间接的方式。。。。。。扯远了,回归正题)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>A</title>
</head>
<body>
<input type="button" id="btn" value="A的按钮"/>
<iframe src="B.html" width="" height="" id="iframe"></iframe>
</body>
<script type="text/javascript">
var oBtn = document.getElementById('btn');
var oIframe = document.getElementById('iframe');
oBtn.onclick = function(){
oIframe.contentWindow.document.body.style.background = 'red';
//oIframe.contentWindow 获取的是iframe中的window,得到了window,再操作其中的DOM元素,那就so easy了
}
</script>
</html>
上面的代码就实现了父窗口的元素操作子窗口的DOM元素,可以贴一下代码到编辑器,看一下效果
接下来看一下子窗口怎么操作父窗口
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>B</title>
</head>
<body>
<p>这是B.html的内容</p>
<input type="button" id="btn2" value="B的按钮"/>
</body>
<script type="text/javascript">
var oBtn2 = document.getElementById('btn2');
oBtn2.onclick = function(){
window.parent.document.body.style.background = 'green';
//window.parent获取到的就是父级的window对象
}
</script>
</html>
没错,就是如此的简单,这里还有一个小的知识点,我做一下介绍,就是window ,window.parent ,window.top之间的关系

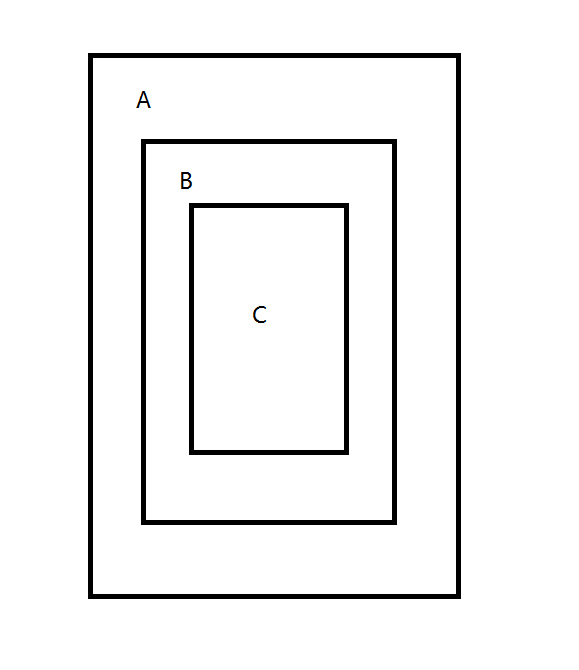
图中,C窗口的window.parent指的就是B窗口
B窗口的window.parent指的就是A窗口
C窗口的window.parent依然指的是C窗口
C窗口的window.top指的就是A窗口
B窗口的window.top指的就是A窗口
C窗口的window.top依然指的是A窗口
========================================================================================================
iframe的缺点:
iframe的优点不用我多说,这里重点介绍一下iframe中的缺点,网上看了一些资料,介绍了很多iframe的缺点,但我认为最主要的有三点,限制了iframe注定不可能大量使用。
1,Iframes 阻塞页面加载
在页面开发中,及时触发onload事件非常重要,onload 事件加载延迟后,它给用户的感觉就是这个网页非常慢。但是iframe恰好犯了大忌,妨碍了onload事件的触发,window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发。当然在 Safari 和 Chrome 里,通过js动态设置 iframe 的 SRC 可以避免这种阻塞情况。
2,无法被一些搜索引擎索引到
这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
3,支持度不够
很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差


 浙公网安备 33010602011771号
浙公网安备 33010602011771号