理解Export
webpack-nodejs-模块系统
其实,Module.exports才是真正的接口,exports只不过是它的一个辅助工具。 最终返回给调用的是Module.exports而不是exports。
所有的exports收集到的属性和方法,都赋值给了Module.exports。当然,这有个前提,就是Module.exports本身不具备任何属性和方法。如果,Module.exports已经具备一些属性和方法,那么exports收集来的信息将被忽略
//utils.js
var path = require('path')
var config = require('../config')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
exports.assetsPath = function (_path) {
var assetsSubDirectory = process.env.NODE_ENV === 'production'
? config.build.assetsSubDirectory
: config.dev.assetsSubDirectory
return path.posix.join(assetsSubDirectory, _path)
}
//webpack.base.conf.js
var path = require('path')
var utils = require('./utils')
module.exports = {
entry: {
app: './src/main.js'
},
...
module: {
rules: [
...
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
query: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
}
//lib/dialog/main.js
define(function(require, exports, module) {
function Dialog() {};
Dialog.prototype.init = function(strConfig) {
return $.dialog(strConfig);
};
Dialog.prototype.dialogClose = function(dialogId) {
$.dialog.list[dialogId].close();
};
.
.
.
module.exports = Dialog;
}
//hospitalFE-finance-invoice.js
var Dialog = require('dialog'), popWin = new Dialog ();
//config.js
seajs.config({
// 映射,添加版本号
map: [[/^(.*\.(?:css|js))$/i, '$1?v=3.0.3p1t5']],
// 别名配置
alias: {
'jquery': 'lib/jquery/src/jquery-1.10.1.min',
'dialog': 'lib/dialog/main', // 对话框
},
// 插件
// plugins: ['shim', 'text', 'debug', 'nocache'], // for development
// 预加载项
preload: ["jquery"],
// 文件编码
charset: 'utf-8'
});
ES6模块的 import 和 export 用法总结
ES6模块主要有两个功能:export和import export 用于对外输出本模块(一个文件可以理解为一个模块)变量的接口 import 用于在一个模块中加载另一个含有export接口的模块。 假设a和b文件在同一目录下
//a.js
var sex="boy";
var echo=function(value){
console.log(value)
}
export {sex,echo}
//通过向大括号中添加sex,echo变量并且export输出,就可以将对应变量值以sex、echo变量标识符形式暴露给其他文件而被读取到
//不能写成export sex这样的方式,如果这样就相当于export "boy",外部文件就获取不到该文件的内部变量sex的值,因为没有对外输出变量接口,只是输出的字符串。
//b.js
//通过import获取a.js文件的内部变量,{}括号内的变量来自于a.js文件export出的变量标识符。
import {sex,echo} from "./a.js"
console.log(sex) // boy
echo(sex) // boy
前面的例子可以看出,b.js使用import命令的时候,用户需要知道a.js所暴露出的变量标识符,否则无法加载。
可以使用export default命令,为模块指定默认输出,这样就不需要知道所要加载模块的变量名。
//a.js
var sex="boy";
export default sex(sex不能加大括号)
实例:
var config={...};
export default function getConfig() {
return config;
}
//原本直接export sex外部是无法识别的,加上default就可以了.但是一个文件内最多只能有一个export default。
//其实此处相当于为sex变量值"boy"起了一个系统默认的变量名default,自然default只能有一个值,
//所以一个文件内不能有多个export default。
// b.js
//本质上,a.js文件的export default输出一个叫做default的变量,然后系统允许你为它取任意名字。
//所以可以为import的模块起任何变量名,且不需要用大括号包含
import any from "./a.js"
import any12 from "./a.js"
实例:
import getConfig from '../utils/config';
console.log(any,any12) // boy,boy
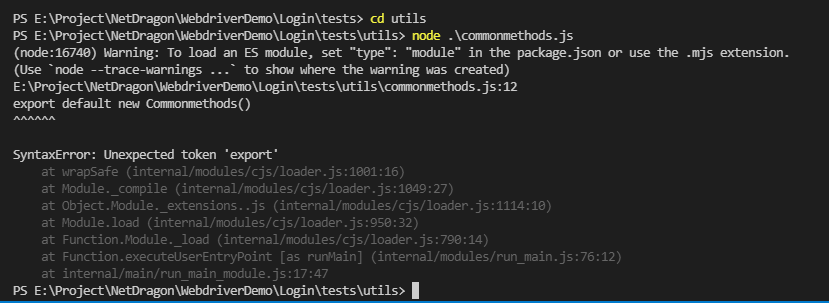
问题显示:
syntaxError:Unexpected token 'export'

原因:只要有写export的js文件 要使用 都得是用另外一个js去import才能用,export一般是暴露出来作为全局公共方法去给所有的文件调用

或者是直接new 一个对象 用对象去调方法看输出
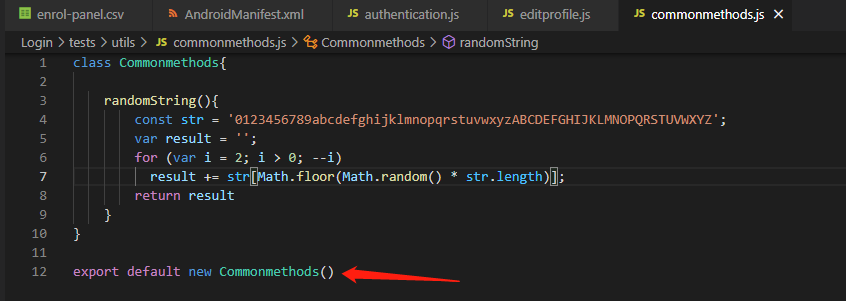
class Commonmethods{
randomString(){
const str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var result = '';
for (var i = 2; i > 0; --i)
result += str[Math.floor(Math.random() * str.length)];
return result
}
}
//export default new Commonmethods()
var a = new Commonmethods()
console.log(a.randomString())
输出指定字符串中的2个字符
PS E:\Project\NetDragon\WebdriverDemo\Login\tests\utils> node .\commonmethods.js if
声明 欢迎转载,但请保留文章原始出处:) 博客园:https://www.cnblogs.com/chenxiaomeng/
如出现转载未声明 将追究法律责任~谢谢合作


 浙公网安备 33010602011771号
浙公网安备 33010602011771号