一、知识点
1.jquery的ajax请求写法
<script src="/static/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$.get('/areas',function(data){
//处理请求数据
})
$.post('/areas',{'num':1},function(data){
//处理请求返回数据
})
})
</script>
二、实例
1. app1/views.py
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from project1.settings import MEDIA_ROOT #导入上传文件保存路径 或 from django.conf import settings
from app1.models import PicTest,AreaInfo #导入图片模型类
# /index
def index(request):
return render(request,'app1/index.html')
# /areas 省市下拉联动展示页
def areas(request):
return render(request,'app1/areas.html')
# /prov 处理ajax请求,返回所有省
def prov(request):
areas=AreaInfo.objects.filter(aParent__isnull=True)
prov=[]
for p in areas:
prov.append((p.id,p.atitle))
return JsonResponse({'data':prov})
#/city
def city(request, pid):
'''获取pid的下级地区的信息'''
# 1.获取pid对应地区的下级地区
#获取方法1
# area = AreaInfo.objects.get(id=pid)
# areas = area.areainfo_set.all()
#获取方法2
areas = AreaInfo.objects.filter(aParent__id=pid)
# 2.变量areas并拼接出json数据:atitle id
areas_list = []
for area in areas:
areas_list.append((area.id, area.atitle))
# 3.返回数据
return JsonResponse({'data': areas_list})
2. templates/app1/areas.html
<!DOCTYPE html>
<html>
<head>
<title>下拉表-省市联动</title>
</head>
{% load static %}
<!-- <script src="{% static 'js/jquery.js' %}"></script> -->
<script src="/static/js/jquery.js"></script>
<script>
$(function(){
$.get('/prov',function(data){
res=data.data //【1】返回的数据
prov=$('#prov') //【2】得到省份的DOM位置
/*//【方法1】循环处理get请求返回的数据
for (i =0; i<res.length; i++) {
id=res[i][0] //【1】得到返回数据的ID
title=res[i][1] //【2】得到返回的标题
//【3】拼接option字段
option_str='<option value="'+id + '">'+ title+ '</option>'
prov.append(option_str) //【4】把数据逐个添加到省的下拉列表中
}*/
//【方法2】循环处理get请求返回的数据
$.each(res,function(index,item){
id=item[0]
title=item[1]
option_str='<option value="'+id + '">'+ title+ '</option>'
prov.append(option_str)
})
// 绑定prov下拉列表框的change事件,获取省下面的市的信息
$('#prov').change(function () {
// 发起一个ajax请求 /city,获取省下面市级地区的信息
// 获取点击省的id
prov_id=$(this).val()
$.get('/city'+prov_id, function (data) {
// 获取返回的json数据
res = data.data
// 获取city下拉列表框
city = $('#city')
// 清空city下拉列表框
city.empty().append('<option>---请选择市---</option>')
// 获取dis下拉列表框
dis = $('#dis')
// 清空dis下拉列表框
dis.empty().append('<option>---请选择县---</option>')
// 变量res数组,获取每一个元素:[地区id, 地区标题]
// 遍历取值添加到city下拉列表框中
$.each(res, function (index, item) {
id = item[0]
atitle = item[1]
option_str = '<option value="'+id + '">'+ atitle+ '</option>'
// 向city下拉列表框中追加元素
city.append(option_str)
})
})
})
// 绑定city下拉列表框的change事件,获取市下面的县的信息
$('#city').change(function () {
// 发起一个ajax请求 /dis,获取市下面县级地区的信息
// 获取点击市的id
city_id=$(this).val()
$.get('/dis'+city_id, function (data) {
// 获取返回的json数据
res = data.data
// 获取dis下拉列表框
dis = $('#dis')
// 清空dis下拉列表框
dis.empty().append('<option>---请选择县---</option>')
// 变量res数组,获取每一个元素:[地区id, 地区标题]
// 遍历取值添加到dis下拉列表框中
$.each(res, function (index, item) {
id = item[0]
atitle = item[1]
option_str = '<option value="'+id + '">'+ atitle+ '</option>'
// 向dis下拉列表框中追加元素
dis.append(option_str)
})
})
})
})
})
</script>
<body>
<select id='prov'>
<option>下拉选择省</option>
</select>
<select id='city'>
<option>下拉选择市</option>
</select>
<select id='dis'>
<option>下拉选择县</option>
</select>
</body>
</html>
3. app1/urls.py
from django.contrib import admin
from django.urls import path,re_path
from app1 import views
urlpatterns = [
path('index/', views.index),
path('areas', views.areas), # 省市县下拉选择联动
path('prov/',views.prov), # ajax请求处理页,返回所有省
path('city<pid>',views.city), # ajax请求处理页,返回所有市
path('dis<pid>',views.city), # ajax请求处理页,返回所有县,因为和市所用过程相同,所以使用同一个处理函数city
]
附件:setting.py设置
LANGUAGE_CODE = 'zh-hans'#en-us
TIME_ZONE = 'Asia/Shanghai'#UTC
USE_I18N = True
USE_L10N = True
USE_TZ = True
# 静态Url设置
STATIC_URL = '/static/'
# 静态文件设置
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
# 设置上传文件的保存目录
MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
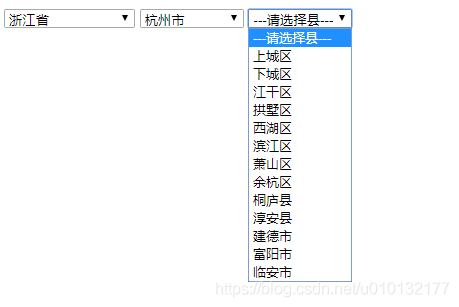
![在这里插入图片描述]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号