微信小程序页面间传值问题[getCurrentPages()] 及 小程序组件中的[onload方法]
十年河东,十年河西,莫欺少年穷
学无止境,精益求精

小程序组件中没用OnLoad 事件,我们可以通过 lifetimes 事件来代替OnLoad事件,lifetimes 是在进入小程序组件Dom节点时触发。
代码如下
properties: { title: { type: String, value: "" } }, /** * 组件的初始数据 */ data: { ec: { onInit: initChart }, }, lifetimes: { attached: function () { // 在组件实例进入页面节点树时执行 this.GetData(); } }, /** * 组件的方法列表 */ methods: { GetData() {
言归正传
本文提供三种方式解决页面传值问题
1、通过本地存储 wx.setStorageSync 来解决该问题,该种方式不推荐,不作演示
2、通过参数的方式进行传递,并在目标页面中的OnLoad 方法中接收,此方式简单,不作演示。
3、通过获取当前页面栈的方式来实现
假设,页面A跳转至页面B,在B页面,我们能否直接修改A页面的参数呢?使用场景,跳转页作为查询项
我的查询页面如下:
<!--template/selectPinpai/selectPinpai.wxml--> <view class="tjBox" bindtap="tjBoxClick" data-SystemID="2" data-GroupID="1011"> <view> 钻速换电 </view> <view class="tjtext">品牌商</view> </view> <view class="tjBox" bindtap="tjBoxClick" data-SystemID="2" data-GroupID="1015"> <view> 广州保士骑 </view> <view class="tjtext">经销商</view> </view> <view class="tjBox" bindtap="tjBoxClick" data-SystemID="2" data-GroupID="1016"> <view> 政睿达租赁 </view> <view class="tjtext">经销商</view> </view> <view class="tjBox" bindtap="tjBoxClick" data-SystemID="2" data-GroupID="1017"> <view> 政睿达租赁(南村片区) </view> <view class="tjtext">代理商</view> </view> <view style="height: 24rpx; margin-bottom:12rpx;"></view>

当点击上图箭头指向的某个选项时,修改上一个页面的参数【该方式最多支持10级页面层次】,代码如下:
/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, tjBoxClick(e) { let that = this; var groupid = e.currentTarget.dataset.groupid; var systemid = e.currentTarget.dataset.systemid; var pages = getCurrentPages(); var currPage = pages[pages.length - 1]; var prePage = pages[pages.length - 2]; // console.log(prePage) // console.log(groupid) prePage.setData({ SearchGroupData: { groupid: groupid, systemid: systemid }, }) wx.navigateBack({ delta: 1 }) }
注意,该种方式跳转到主页面时,请使用: wx.navigateBack 的方式
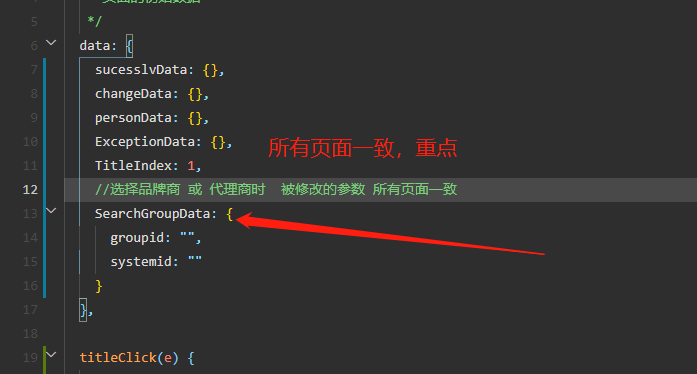
注意:在主页面,或使用到该查询页的页面,要定义相同名称,相同属性的变量。

至此,结束。
#@天才卧龙的博客




 浙公网安备 33010602011771号
浙公网安备 33010602011771号