微信小程序,全局配置文件
十年河东,十年河西,莫欺少年穷
学无止境,精益求精
微信小程序配置文件分为两种,全局配置文件和页面配置文件。
1、全局配置文件,app.json,详细参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
本文主要阐述全局配置文件的 pages、window、tabBar 配置项
pages
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
在微信开发工具中有个小窍门可以快速生成页面,如下:
在app.json中输入要新建的页面路径,比如:
"pages/GroupUser/GroupUser"
然后点击 Ctrl+S 微信开发工具就会为开发者生产相关的页面,如下:

app.json 中最上面的一个页面路径为小程序的默认入口页面。
2、window 配置项
用于设置小程序的状态栏、导航条、标题、窗口背景色。
window 配置项常用属性如下:
"navigationBarBackgroundColor": "#ccf"

"navigationBarTextStyle":"white",
设置导航栏标题颜色,仅支持 black / white

"navigationBarTitleText": "陈三毛的小程序",
设置导航栏的标题

"enablePullDownRefresh":true,
用于设置下拉刷新
"backgroundTextStyle":"dark"
用于设置下拉刷新的样式

"backgroundColor": "#ccc",

3、tabBar 配置项
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
tabBar 配置项用于在小程序底部导航菜单的生成
"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "陈大六", "iconPath": "/tabBarImg/personal.png", "selectedIconPath": "/tabBarImg/personal-active.png" }, { "pagePath": "pages/demo/demo", "text": "陈小六", "iconPath": "/tabBarImg/store.png", "selectedIconPath": "/tabBarImg/store-active.png" } ] },
效果如下:

上述配置中:其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。
全局配置项中还有:
networkTimeout
各类网络请求的超时时间,单位均为毫秒。
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题
functionalPages
插件所有者小程序需要设置这一项来启用插件功能页。
subpackages
启用分包加载时,声明项目分包结构。
写成 subPackages 也支持。
workers
基础库 1.9.90 开始支持,低版本需做兼容处理。
使用 Worker 处理多线程任务时,设置 Worker 代码放置的目录
resizable
在 iPad 上运行的小程序可以设置支持屏幕旋转。
在 PC 上运行的小程序,用户可以按照任意比例拖动窗口大小,也可以在小程序菜单中最大化窗口
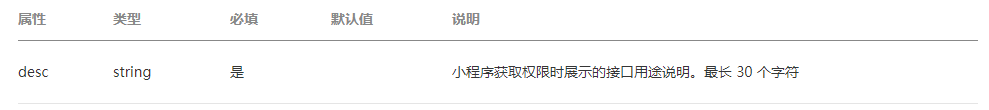
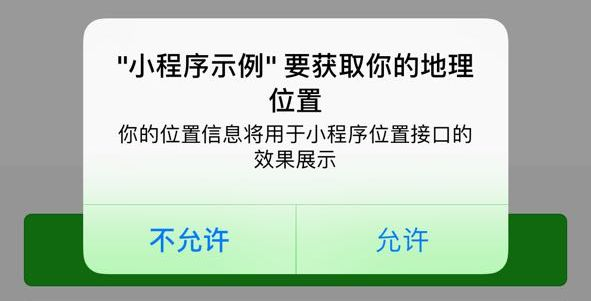
PermissionObject 结构

{ "pages": ["pages/index/index"], "permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位 } } }

style
基础库 2.8.0 开始支持,低版本需做兼容处理。
微信客户端 7.0 开始,UI 界面进行了大改版。小程序也进行了基础组件的样式升级。app.json 中配置 "style": "v2"可表明启用新版的组件样式。
本次改动涉及的组件有 button icon radio checkbox switch slider。可前往小程序示例进行体验
useExtendedLib
基础库 2.2.1 开始支持,低版本需做兼容处理。
最新的 nightly 版开发者工具开始支持,同时基础库从支持 npm 的版本(2.2.1)起支持
指定需要引用的扩展库。目前支持以下项目:
指定后,相当于引入了对应扩展库相关的最新版本的 npm 包,同时也不占用小程序的包体积。rc工具版本支持分包引用。用法如下:
{ "useExtendedLib": { "kbone": true, "weui": true } }
embeddedAppIdList
指定小程序可通过wx.openEmbeddedMiniProgram打开的小程序名单
{ "embeddedAppIdList": ["wxe5f52902cf4de896"] }
lazyCodeLoading
目前仅支持值 requiredComponents,代表开启小程序「按需注入」特性。
更多配置,详细参考:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
@天才卧龙的博客





 浙公网安备 33010602011771号
浙公网安备 33010602011771号