OpenLayer4——点
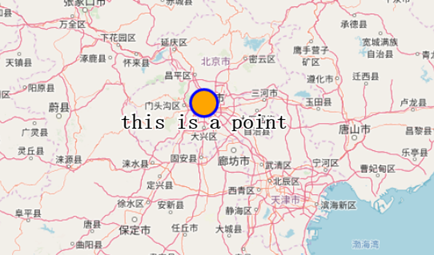
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link href="ol/ol.css" rel="stylesheet" type="text/css"/> <script type="text/javascript" src="ol/ol.js" charset="utf-8"></script> </head> <body> <div id="map" style="width: 100%;height: 100%"></div> <script> //创建一个图层 var layerVector = new ol.layer.Vector({ source: new ol.source.Vector() }); //样式(相见官网API) var iconStyle = new ol.style.Style({ //背景图标 image: new ol.style.Circle({ radius: 15, fill: new ol.style.Fill({ color: 'orange' }), stroke: new ol.style.Stroke({ color: '#0000ff', width: 3 }) }), //文本样式 text: new ol.style.Text({ text: 'this is a point', offsetY: '20', textAlign: "center", font: 'bold 24px serif', fill: new ol.style.Fill({ color: '#000' }), stroke: new ol.style.Stroke({ color: '#fff', width: 3 }) }) }); //创建点对象 var pointFeature = new ol.Feature({ geometry: new ol.geom.Point([12950000, 4860000]) }); //添加样式 pointFeature.setStyle(iconStyle); //将点天添加到图层 layerVector.getSource().addFeature(pointFeature); //创建地图实例 var map = new ol.Map({ layers: [ new ol.layer.Tile({ source: new ol.source.OSM(), }) //使用层 , layerVector ], target: 'map', view: new ol.View({ center: [12950000, 4860000], zoom: 7 }) }); </script> </body> </html>

疯狂的妞妞 :每一天,做什么都好,不要什么都不做!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号