flex布局较之float布局的优点新发现
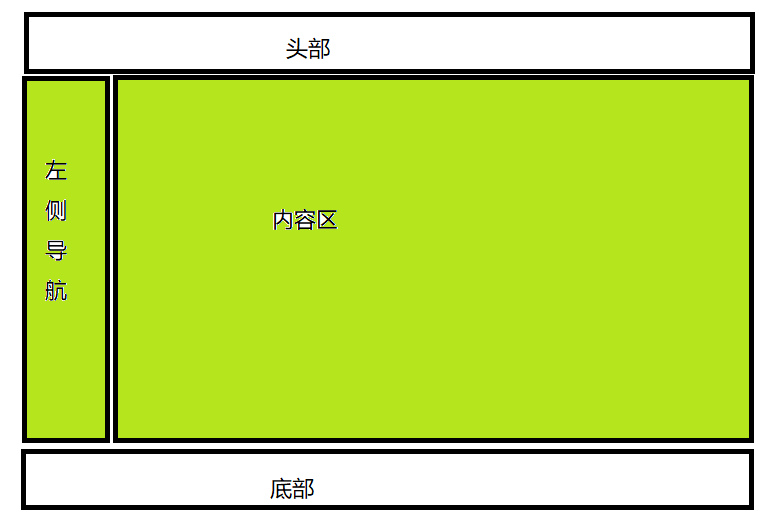
在项目中,常常会遇到这样的需求,要求布局如下所示,同时要求导航区的高度与内容区的高度始终保持一致,以边框或者背景作为区分。

采用float的方式布局
需要通过js来监控两个区域的高度变化,将高度的最大值作为两者的高度
采用flex的方式布局
不需要去处理高度,两者的高度会自动同步(补充:是指在没有设置高度,高度由内容撑开的情况)
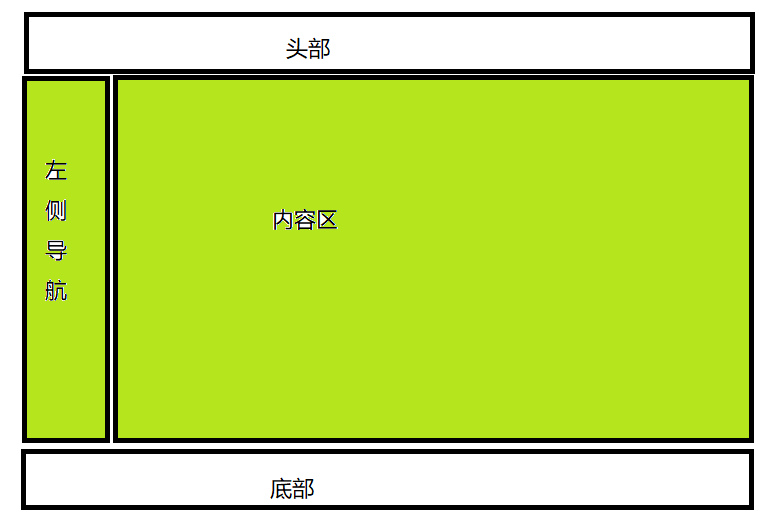
在项目中,常常会遇到这样的需求,要求布局如下所示,同时要求导航区的高度与内容区的高度始终保持一致,以边框或者背景作为区分。

采用float的方式布局
需要通过js来监控两个区域的高度变化,将高度的最大值作为两者的高度
采用flex的方式布局
不需要去处理高度,两者的高度会自动同步(补充:是指在没有设置高度,高度由内容撑开的情况)
