js实现无干扰阴影效果,简单好用(附文件下载)
插件(当然不知道算不算插件)使用说明:
1.加载文件
<script type="text/javascript" src="Shadows.js"></script>
编写html:
<div style="font: bold 32pt sans-serif;">
<span shadow = '3px 3px blue 5px 5px red 7px 7px green'>Shadow</span> |No Shadow
</div>
<span shadow = '3px 3px blue 5px 5px red 7px 7px green'>Shadow</span> |No Shadow
</div>
ok!
参数说明:
shadow/*属性名*/ = '3px/*阴影相对于要编辑的文字的位置*/ 3pxblue/*阴影颜色*/ 5px 5px red 7px 7px green'
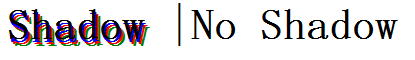
效果图(此处参数为(shadow = '1px 1px blue 3px 3px red 5px 5px green')):

下载文件:(希望大家多多指教)
/Files/chaofan/Shadows/Shadows.rar





 浙公网安备 33010602011771号
浙公网安备 33010602011771号