scss实战经验
1、变量 $ 使用
可以通过变量来复用属性值,比如颜色、边框大小、图片路径等。可以利用这个特点实现“换肤”功能。
$color-primary: #3ecacb;
$color-success: #4fc48d;
$color-warning: #f3d93f;
$color-danger: #f6588e;
$color-info: #27c6fa;
图片的使用(该方法只会在使用相应图片时进行加载,不会导致额外性能问题)
$common-path: './primary/assets/img/';
$icon-see: $common-path+'icon-see.png';
$icon-play: $common-path+'icon-play.png';
$icon-comment: $common-path+'icon-comment.png';
$icon-checkbox: $common-path+'icon-checkbox.png';
2、@import导入scss文件
@import "./base.scss";
@import "./webupload.scss";
@import "./message-hint.scss";
3、局部文件命名的使用
scss局部文件的文件名以下划线开头。这样,scss就不会再编译时单独编译这个文件输出css,而只把这个文件用作导入。再使用scss时,混合器mixins是最适合的使用场景,因为混合器不需要单独编译输出css文件

4、scss的嵌套功能和父选择器标识符
嵌套功能和父选择器标识符&解决BEM长的问题:
.tea-assignhw { &__top { margin: 0; } &__content { padding-left: 45px; } &__gradeselect { width: 158px; } }
嵌套中使用子选择器、兄弟选择器和伪类选择器
/*子选择器*/ &__hint { margin: 20px; font-size: 14px; > p:first-child { font-weight: bold; } } /*兄弟选择器*/ &__input { width: 220px; & + span { margin-left: 10px; } } /*伪类选择器*/ &__browse { background: url($btn-search) no-repeat; &:hover { background: url($btn-search) -80px 0 no-repeat; } &:visited { background: url($btn-search) -160px 0 no-repeat; } }
5、@mixin混合器和@extend指令的使用
@mixin混合器的使用
@mixin paneactive($image, $level, $vertical) { background: url($image) no-repeat $level $vertical; height: 100px; width: 30px; position: relative; top: 50%; } &--left-active { @include paneactive($btn-flip, 0, 0); } &--right-active { @include paneactive($btn-flip, 0, -105px); }
@extend继承的使用
.common-mod { height: 250px; width: 50%; background-color: #fff; text-align: center; } &-mod { @extend .common-mod; float: right; } &-mod2 { @extend .common-mod; }
@mixin混合器默认参数值的使用
@mixin pane($dir: left) { width: 35px; display: block; float: $dir; background-color: #f1f1f1; } &__paneleft { @include pane; } &__paneright { @include pane(right); }
6、#{}插值的使用
通过#{}插值语句可以在选择器或属性名中使用变量。
页面级混合器中的类名利用#{}插值进行动态设置
@mixin home-content($class) { .#{$class} { position: relative; background-color: #fff; overflow-x: hidden; overflow-y: hidden; &--left { margin-left: 160px; } &--noleft { margin-left: 0; } } }
7、运算的使用
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %)
input组件根据输入框的高度设置左右内边距
.ps-input { display: block; &__inner { -webkit-appearance: none; padding-left: #{$--input-height + 10 }; padding-right: #{$--input-height + 10 }; } }
8、相关scss自带函数的应用
scss自带一些函数,例如hsl、mix函数等
button组件的点击后颜色是将几种颜色根据一定的比例混合在一起,生成另一种颜色
&:focus { color: mix($--color-white, $--color-primary, $--button-hover-tint-percent); border-color: transparent; background-color: transparent;
} &:active { color: mix($--color-black, $--color-primary, $--button-active-shade-percent); border-color: transparent;
background-color: transparent; }
@for指令可以在限制得范围内重复输出样式,每次按变量的值对输出结果进行变动
设置hwicon类底下第2到8个div子节点需设置样式
@for $i from 2 through 8 { .com-hwicon { > div:nth-child(#{$i}) { position: relative; float: right; } } }
9、each遍历、map数据类型、@mixin/@include混合器、#{}插值结合使用
生成不同的选择器类,并且每个选择器类中的背景图片不同
$img-list: ( (accessimg, $papers-access), (folderimg, $papers-folder), (bmpimg, $papers-bmp), (xlsimg, $papers-excel), (xlsximg, $papers-excel), (gifimg, $papers-gif), (jpgimg, $papers-jpg), (unknownimg, $papers-unknown) ); @each $label, $value in $img-list { .com-hwicon__#{$label} { @include commonImg($value); } }
10、样式代码检查校验--stylelint插件
(1)需要安装gulp、stylelint、gulp-postscss 、 postcss-reporter、stylelint-config-standard,安装命令为:
npm install gulp stylelint gulp-postscss postcss-reporter
stylelint-config-standard--save-dev
(2)安装完成后会在项目根目录下创建gulpfile.js文件,文件gulpfile.js配置为:
var reporter = require('postcss-reporter'); var stylelint = require('stylelint'); var stylelintConfig = { 'extends': 'stylelint-config-standard', 'rules': { 'at-rule-no-unknown': [ true, { 'ignoreAtRules': [ 'extend', 'include', 'mixin', 'for' ] } ] } }; gulp.task('scss-lint', function() { var processors = [ stylelint(stylelintConfig), reporter({ clearMessages: true, throwError: true }) ]; return gulp.src( ['src/style/*.scss']// 需要工具检查的scss文件 ).pipe(postcss(processors));}); gulp.task('default', ['scss-lint']);
(3) stylelint-config-standard 检验规则
11、样式自动修复插件--stylefmt插件
stylefmt 是一个基于 stylelint 的代码修正工具,它可以基于stylelint的代码规范约定配置,对可修正的地方作格式化输出。
(1)gulp.js配置文件如下:
var stylefmt = require('gulp-stylefmt'); // css格式自动调整工具 gulp.task('stylefmt', function() { return gulp.src( ['src/style/student/index.scss' // 需要工具检查的scss文件 ]).pipe(stylefmt(stylelintConfig)) .pipe(gulp.dest('src/style/dest/student'));}); gulp.task('fix', ['stylefmt']);
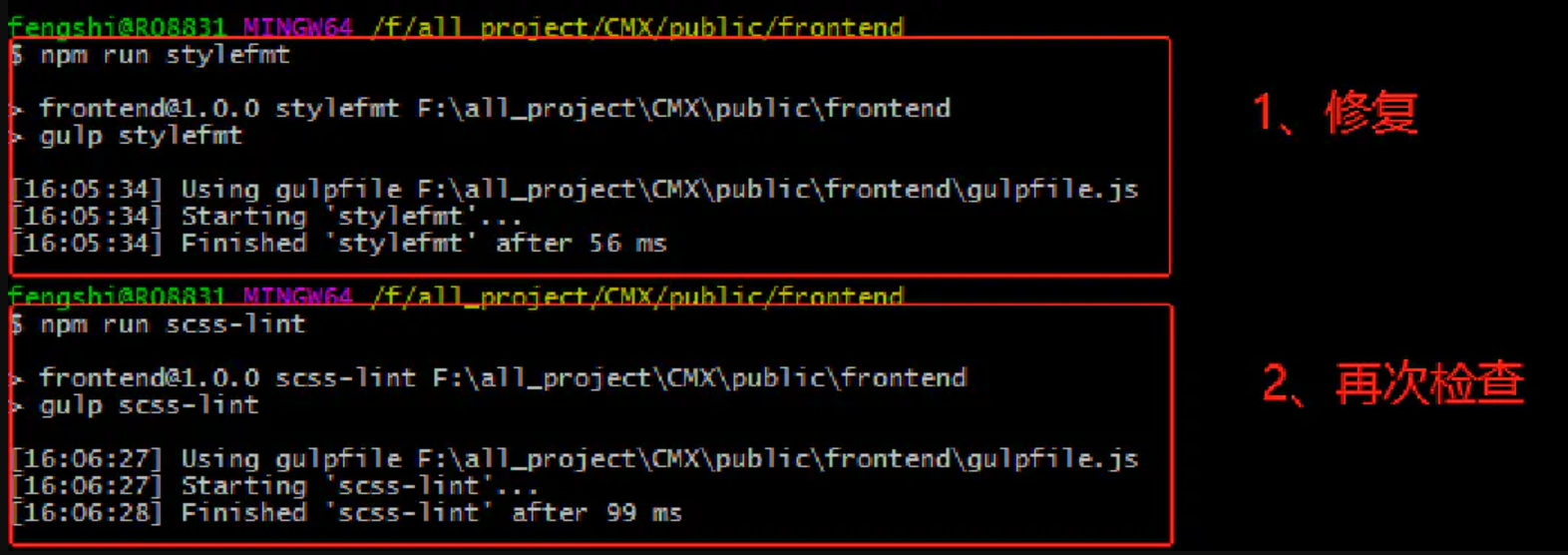
(2)运行命令进行样式修复,如下图:

12、将scss语法编译成css语法--koala工具






 浙公网安备 33010602011771号
浙公网安备 33010602011771号