CSS(九)元素隐藏和利弊
隐藏元素、无法点击,这之间有什么关系呢?
可以配合我写的 html 食用:https://github.com/dirstart/ScriptOJ/blob/master/OJ_CSS/4.css隐藏元素.html

我将他们分为 可以点击 和 无法点击两类。
- 无法点击
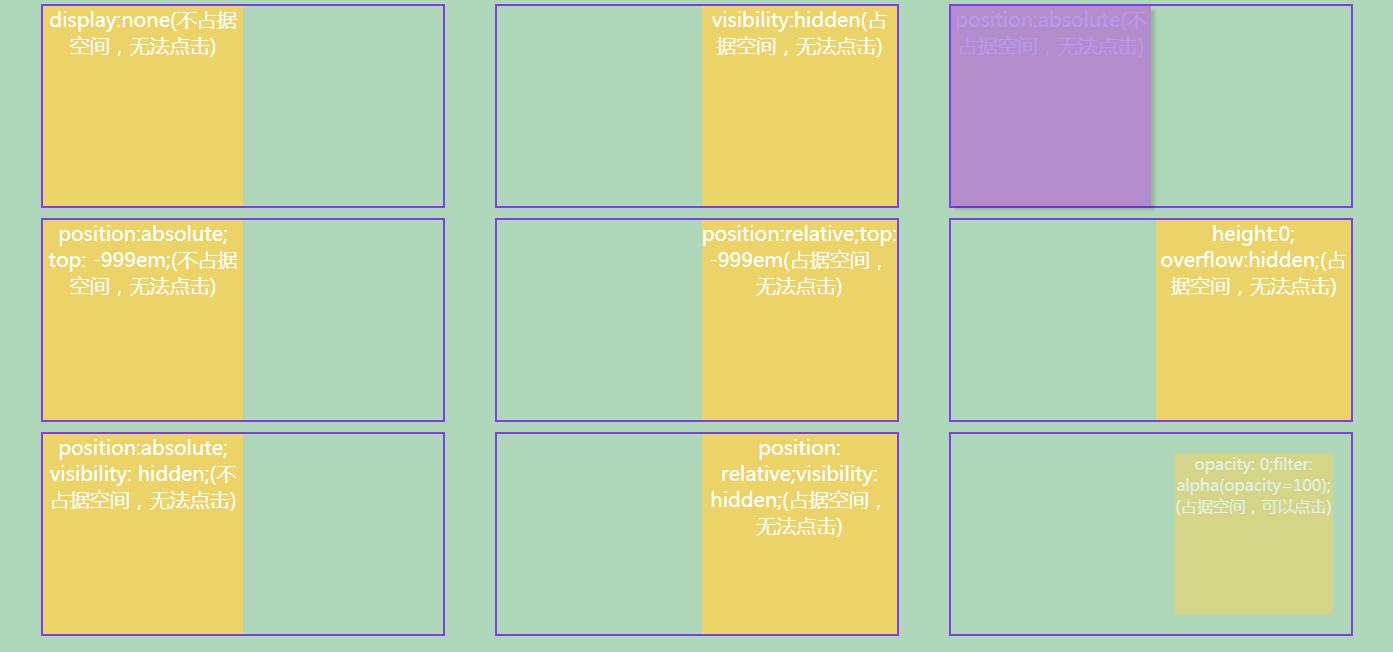
display:none;- 不占据空间,都没有办法渲染出来了,还点击?visibility:hidden;- 占据着空间,但是元素无法选择。position:absolute;top:-999em;不占据空间position:relative;top:-999em;占据空间position:absolute;visibility:hidden;不占据空间height:0;overflow:hidden;不占据空间(溢出隐藏,又没有高度)
- 可以点击
opacity: 0:filter:Alpha(opacity=0);兼容写法,占据空间
设置了position:absolute;往往不占据空间,display:none;是直接蒸发了,根本没有空间一说。position:relative;是相对原来的位置定位,还是占据着空间。opacity只是设置了透明度,是个透明人,不过还是在那里的。
关于display:none; 和 visibility: hidden;
不同有三点
- 空间占据
前者不占据空间,后者占据空间。
- 回流和渲染
前者常常会产生 回流和重绘(主要还是第一点 空间占据 引发的问题)。而后者往往没有这个问题。
- 株连性-它们的后代
祖先为前者,则后代统统不见。祖先为后者,后代可以通过改变而显示
后者重新显示的方法
css
div {
visibility: hidden;
}
span {
visibility: visible;
}
html
<div><span>123</span></div>
一遍一遍的咀嚼,总会烂的。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号