用CSS完成立方体
这次使用空间转换来完成立体图形,需要用到定位,旋转,位移。
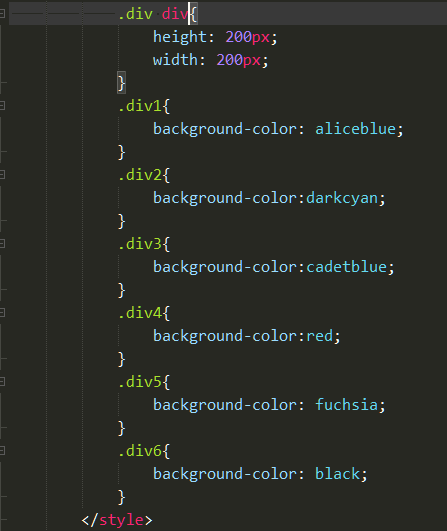
首先需要六个高宽200px的平面,每个颜色不一样。可以清除的看到六个平面是一种平铺的状态


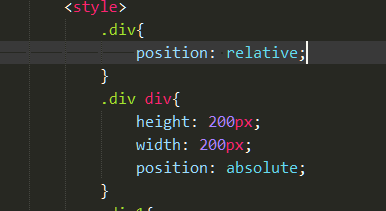
给父元素设置相对定位,子元素设置绝对定位,这样六个平面压在一起。


这里div1,2,3,4是上下左右四个面,div1,2绕X轴旋转90度,并在Z轴分别移动-100px,100px。(注意这里需要连写,不然会出现错误,大家可以试一下,也不是错误就是不是我想要的结果,还有当元素旋转之后他的坐标轴也会发生变化,我刚开始以为旋转之后是Y轴上下,结果不是,平面的正对面始终都是Z轴),还有div3,4绕Y轴旋转90度,并在Z轴分别移动-100px,100px,移动之后图形还是没有变化,因为她还是2D的,需要一些手段才可以。最后div5,6也需要在Z轴上移动100px-100px,和刚才我说的那样2D平面正对着的就是Z轴方向。
接着需要在父元素中添加属性transform-style:perserve-3d,转换成3D效果,但是还是不行,因为电脑屏幕是2D的哈哈,我们给这个立体添加一个旋转就可以看出来了。

这里还可以边旋转边缩放,在这里我发现个问题,就是在标签里只能出现一个transform属性,如果需要实现两个效果就是连写,而3D只能旋转和缩放连起来。

从一个小白开始做起,努力做一个美国总统



 浙公网安备 33010602011771号
浙公网安备 33010602011771号