方法一:引入CDN
使用起来最简单的方法,直接引入CDN就可以工作了
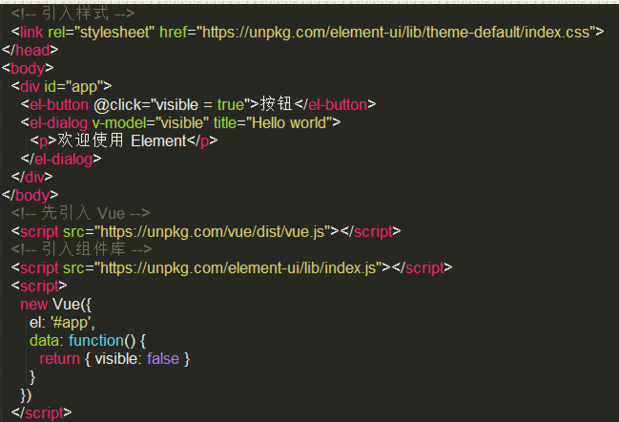
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<!-- 先引入 Vue --> <script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>

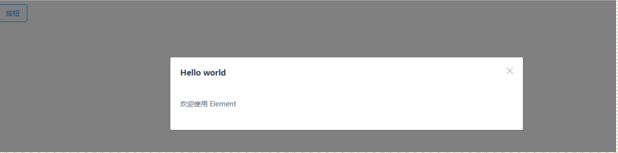
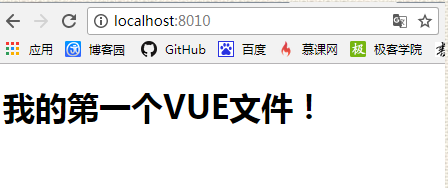
最简单的页面效果

方法二:npm安装(node版本需要6.x.0以上)
安装步骤:
官网给出的安装方法:
node输入命令行 npm i element-ui -S
我是在本地安装的没有全局安装,这样需要在项目地址安装一些别的一老:VUE和webpack等

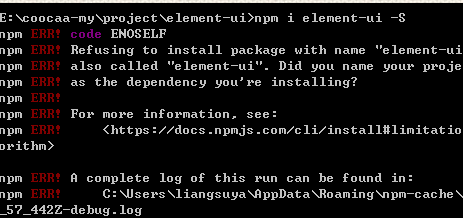
出现的问题:

这个是package文件的配置问题出错,解决办法:
1.直接修改package.json文件内容
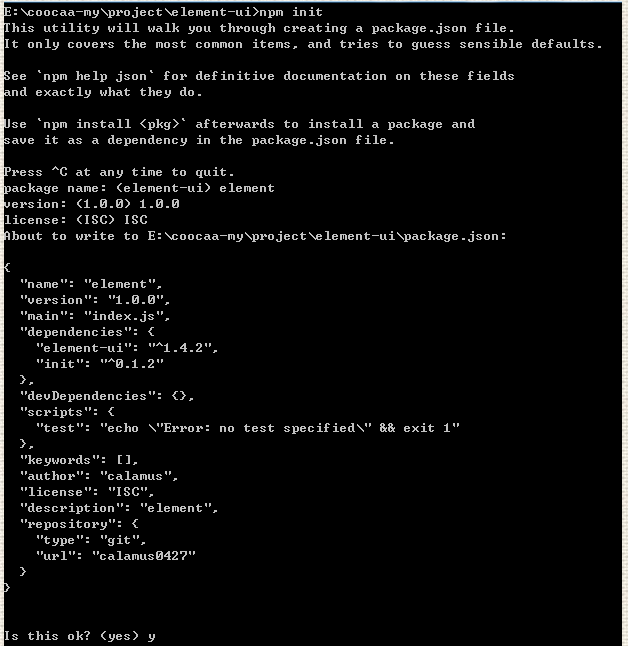
2.npm命令行重新初始化一下
npm init
根据提示修改信息,注意version是1.0.0

npm init -f 查看信息
接着npm install 安装项目需要的依赖环境

这样下载的项目很完整,有很多完整的项目示例
方法三:自己开发使用,应用空白模板
下载空白开发模板==》https://github.com/ElementUI/element-starter
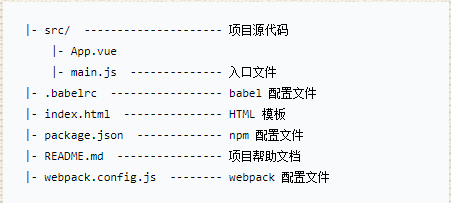
文件结构:

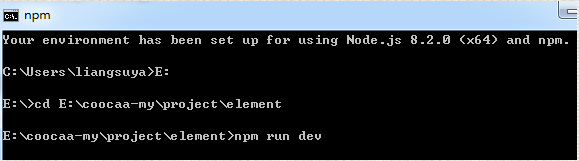
node命令行进入文件夹

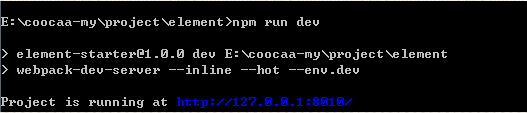
运行:
npm run dev

运行成功

会直接打开页面,并且实时更新调试
npm安装的会提示具体错误信息

src内创建的vue文件修改后会实时刷新内容的,不需要每次都运行
编译项目:npm run build命令
执行后会输出编译好的项目文件

本文首发于Calamus的博客。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号