9.1.4 前端 - HTML body标签 - 标题,段落,分割线,换行,特殊符号,列表,超链接,图片,div/span,表格,表单,input标签,多行文本,单选/多选,下拉,按钮
标题标签
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。<h1>是最高的等级。<h6>是最低的等级。 标题标签通常用来制作文章或网站的标题。
h1~h6标签的默认样式:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>前端架构</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
将上面的代码复制粘贴到x.html文件中,用浏览器打开,看到效果如图:

<h1> 定义最大的标题。 <h6> 定义最小的标题。
注释: 浏览器会自动地在标题的前后添加空行。
标题很重要
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为您的网页的结构和内容编制索引。
因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。
应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
段落
HTML页面中通过<p></p>来定义段落,通常大段的文字我们都会放在p标签中。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>前端架构</title>
</head>
<body>
<p>夜仿佛纸浸了油,变成半透明体,它给太阳拥抱住了,分不出身来,也许是给太阳陶醉了,所以夕阳晚霞隐褪后的夜色也带着酡红。</p>
<p>忠厚老实人的恶毒,像饭里的沙砾或者出骨鱼片里未净的刺,给人一种不期待的伤痛。</p>
</body>
</html>

以上代码有两个p标签也就是两个段落,所以浏览器会解析成两行。
hr标签
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>前端架构</title>
</head>
<body>
<p>夜仿佛纸浸了油,变成半透明体,它给太阳拥抱住了,分不出身来,也许是给太阳陶醉了,所以夕阳晚霞隐褪后的夜色也带着酡红。</p>
<hr>
<p>忠厚老实人的恶毒,像饭里的沙砾或者出骨鱼片里未净的刺,给人一种不期待的伤痛。</p>
</body>
</html>
浏览器运行效果

br标签
<br>标签用来将内容换行,其在HTML网页上的效果相当于我们平时使用word编辑文档时使用回车换行。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>前端架构</title>
</head>
<body>
<p>夜仿佛纸浸了油,变成半透明体,它给太阳拥抱住了,分不出身来,也许是给太阳陶醉了,所以夕阳晚霞隐褪后的夜色也带着酡红。</p>
<hr>
<p>忠厚老实人的恶毒,<br>像饭里的沙砾或者出骨鱼片里未净的刺,<br>给人一种不期待的伤痛。</p>
</body>
</html>
运行结果

特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
举个例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>前端学习</title>
</head>
<body>
<p>有志向的年轻人
通过努力学习获得
体面的 工作 和 生活!</p>
</body>
</html>

列表标签
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。 对于无序的列表,可以使用<ul><li></li></ul>标签,对于有序的列表,可以使用<ol><li></li></ol>标签: 注意:这里的无序指的是页面上的内容前面不会显示序号。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>beautiful dream</title>
</head>
<body>
<p>有序列表</p>
<ol>
<li>Python基础</li>
<li>前端开发基础</li>
<li>Python Web开发</li>
</ol>
<p>无序列表</p>
<ul>
<li>前端开发是做什么的?</li>
<li>我们为什么要学习前端开发?</li>
<li>前端开发都需要掌握哪些内容?</li>
</ul>
</body>
</html>
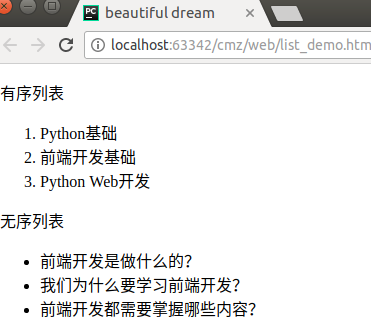
结果


ol标签的属性: type:列表标识的类型 1:数字 a:小写字母 A:大写字母 i:小写罗马字符 I:大写罗马字符 start:列表标识的起始编号 默认为1 ul标签的属性: type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识
超链接标签
网页上可以设置超链接,允许用户通过点击的操作完成页面的跳转。 HTML中使用a标签来做超链接。语法是:<a href="目标网址" title="鼠标滑过显示的提示文本">链接显示的文本内容</a>
定义和用法
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
在所有浏览器中,链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
我们可以创建一个页面,使用一个a标签链接到京东的官网:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Love_always_online</title> </head> <body> <a href="http://www.jd.com">JD</a> </body> </html>

点击JD按鈕,就會自動跳轉到京东商城首页。

图片标签
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度。
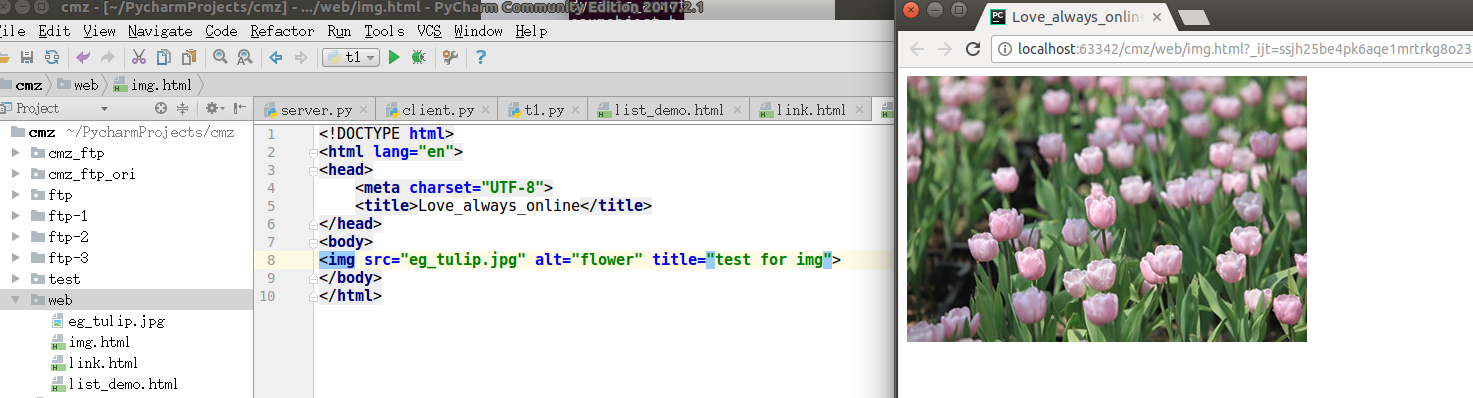
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Love_always_online</title> </head> <body> <img src="eg_tulip.jpg" alt="flower" title="test for img"> </body> </html>
src指出了要展示的图片,要是没有设置宽度和高度都是按照图片的默认大小去显示。

div标签和span标签
但是div和span标签就没有任何特殊的样式。<div>标签用来表示一块内容(一行或多行),它多用来处理页面布局,我们的网页可以划分成很多不同的区域,这些区域可以使用 <div> 标签来分割。 而<span>标签通常在给一部分文档内容单独设置样式时使用。
提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。
注释:span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
例子
<p><span>some text.</span>some other text.</p>
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
可以对同一个 <span> 元素应用 class 或 id 属性,但是更常见的情况是只应用其中一种。这两者的主要差异是,class 用于元素组(类似的元素,或者可以理解为某一类元素),而 id 用于标识单独的唯一的元素。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Love_always_online</title>
</head>
<body>
<div>
<h3>Love_always_online</h3>
<p>帮助有fullstack志向的年轻人通过<span>努力</span>学习获得<span>体面</span>的工作和生活。</p>
</div>
<div>
<img src="eg_tulip.jpg" alt="flower" title="test for img">
</div>
</body>
</html>
通过div标签来划分不同的区块。
HTML表格
有些时候我们为了更形象地在HTML页面上展示一系列数据的时候,会使用表格展示数据。
那如何在HTML页面上定义表格呢?
HTML中使用table标签来定义表格,通常table还会分为thead(表头)和tbody(表格内容)两部分。 你看表格中的数据都是分很多行,每一行又会有很多列。
在thead和tbody中都用tr表示一行,
在thead中用th表示一列,
用tbody中用td表示一列。
我们来动手自己写一个表格。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Love_always_online</title> </head> <body> <table> <thread> <tr> <th>No</th> <th>name</th> <th>age</th> <th>sex</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>cmz</td> <td>30</td> <td>male</td> </tr> <tr> <td>2</td> <td>leco</td> <td>10</td> <td>male</td> </tr> <tr> <td>3</td> <td>loocha</td> <td>20</td> <td>male</td> </tr> </tbody> </table> </body> </html>
浏览效果

但是此时不显示边框,只要将table标签那加一个border宽度即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Love_always_online</title> </head> <body> <table border="1"> <thread> <tr> <th>No</th> <th>name</th> <th>age</th> <th>sex</th> </tr> </thread> <tbody> <tr> <td>1</td> <td>cmz</td> <td>30</td> <td>male</td> </tr> <tr> <td>2</td> <td>leco</td> <td>10</td> <td>male</td> </tr> <tr> <td>3</td> <td>loocha</td> <td>20</td> <td>male</td> </tr> </tbody> </table> </body> </html>

注意:
td,th的区别是什么?都是一列
<th>和<td>标签都是用于表格单元格显示的。不同的是<th>在单元格中加粗显示。
<th>:定义表格内的表头单元格。此th元素内部的文本通常会呈现为粗体。
HTML表单,input标签
HTML页面可以算是网站和用户之间沟通的桥梁了,当网站需要用户填写某些数据的时候,就需要用到form标签了,又叫表单标签。
语法: <form action="表单数据提交的地址" method="表单数据提交的方法">...</form>
<from>标签就像一个容器,它里面会有很多的获取用户输入的标签(表单控件)。
<form> 标签用于为用户输入创建 HTML 表单。
表单能够包含input元素。比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含 menus,textrea,fieldest,legend,label元素。
表单用于向服务器传输数据。
注释:form 元素是块级元素,其前后会产生折行。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>age: <input type="date" name="age" /></p> <input type="submit" value="Submit" /> </form> </body> </html>
# type选择对应的输入的格

input
当用户要在表单中输入简单的字母、数字等单行内容时,就会用到input标签。
语法: <input type="text" name="名称" value="值"> 解释:
- type:可以有多个值,常见的有text、password、email、file。
- name:为文本框命名,往后端提交数据时使用。
- value:为文本输入框设置默认值。(一般起到提示作用)
注意: input标签的type根据应用场景的不同可以设置不同的值,常见的还有passsword(密码)、email(邮箱)以及file(文件)。
<input type="password" name="名称" value="值">用来让用户输入密码。
<input type="email" name="名称" value="值">用来让用户输入邮箱。
<input type="email" name="名称" value="值">用来让用户输入文件。
例子2
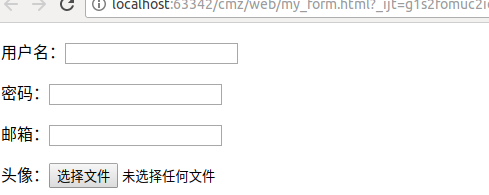
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Love_always_online</title> </head> <body> <form action="" method="post" enctype="multipart/form-data"> <p>用户名:<input type="text"></p> <p>密码:<input type="password"></p> <p>邮箱:<input type="email"></p> <p>头像:<input type="file"></p> </form> </body> </html>

多行文本标签
当用户需要在表单中输入大段文字时,就需要用到多行文本输入框<textarea>了。
语法: <textarea rows="行数" cols="列数">文本</textarea> 解释:
<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。- cols:textarea一行最多能容纳的字符数。
- rows:textarea最多能容纳的行数。
- 在
<textarea></textarea>标签之间可以输入默认值。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>textarea标签</title> </head> <body> <form action="save.php" method="post" > <label>个人简介:</label> <br> <textarea cols="50" rows="10">姓甚名谁来自哪里...</textarea> </form> </body> </html>

单选框和多选框
有时候像性别这样的数据并不需要用户自己来填写具体的值,只需要我们事先定义好选项让用户来选择就可以了。
类似这样的数据我们都可以在我们的页面上用单选框或多选框来展示:
单选框语法:
name设置相同的属性值,以实现互斥选区
<input type="radio" value="值" name="名称" checked="checked"/>
多选框语法:
<input type="checkbox" value="值" name="名称" checked="checked"/>
属性解释:
- value:提交到服务器的值
- name:为选择框命名,往后端提交数据时使用。
- checked:当设置checked="checked"时,该选项会默认被选中
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>单选框和复选框</title> </head> <body> <form action="" method="post"> <p>性别:</p> <p> <input type="radio" value="1" name="gender" checked="checked"/>男 <input type="radio" value="2" name="gender" />女 </p> <p>标签:</p> <p> <input type="checkbox" value="1" name="tag" checked="checked">高 <input type="checkbox" value="2" name="tag">富 <input type="checkbox" value="3" name="tag" checked="checked">帅 </p> </form> </body> </html>

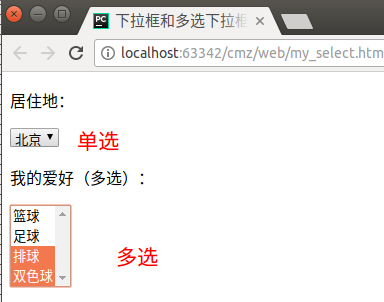
下拉框和多选下拉框
有时候如果备选的选项太多我们还会用到下拉的选择框来展示相关信息,比如我们经常遇到选择省市相关信息的时候就会用到下拉选择框,在HTML中用select标签来展示:
<select name=""> <option value="提交的值">显示的值</option> </select>
属性介绍:
- name:为选择框命名,往后端提交数据时使用。
- select标签内部用
option表示具体的选项,可以有多个。 - select标签默认为单选,如果加上multiple属性就会变成多选
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>下拉框和多选下拉框</title> </head> <body> <form action="" method="post"> <p>居住地:</p> <p> <select name="city"> <option value="010">北京</option> <option value="021">上海</option> <option value="020">广州</option> <option value="023">重庆</option> </select> </p> <p>我的爱好(多选):</p> <p> <select name="hobby" multiple> <option value="1">篮球</option> <option value="1">足球</option> <option value="1">排球</option> <option value="1">双色球</option> </select> </p> </form> </body> </html>

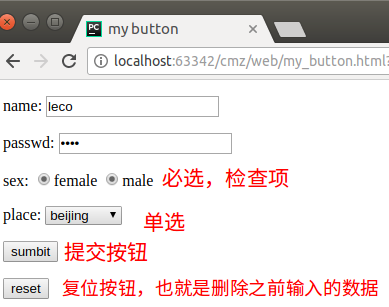
按钮
提交按钮和重置按钮
我们在form表单里面的各项数据填写完以后,通常会点击一个提交按钮来提交我们的数据,在HTML中使用submit按钮来触发提交数据。
语法: <input type="submit" value="提交">
属性详解:
- 只有当type属性为submit时才会提交数据。
- value的属性值是显示在页面按钮上的文字。
- checked:当设置checked="checked"时,该选项会默认被选中
除了提交按钮,还有重置按钮。重置按钮可以将form表单里面的输入框都设置为初识状态。
普通的按钮
HTML中还有一个没有默认点击效果的按钮:<input type="button" value="按钮">,通常用于使用JavaScript来绑定点击事件。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>my button</title> </head> <body> <form action="#" method="post"> <p> name: <input type="text" name="username"> </p> <p> passwd: <input type="password" name="password"> </p> <p> sex: <input type="radio" value="1" name="female" checked="checked">female <input type="radio" value="2" name="male">male </p> <p> place: <select name="city" id="#"> <option value="shanghai">shanghai</option> <option value="beijing">beijing</option> <option value="nanjing">nanjing</option> </select> </p> <p> <input type="submit" value="sumbit"> </p> <p> <input type="reset" value="reset"> </p> </form> </body> </html>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号