Dynamics CRM实体系列之窗体
本节开始讲Dynamics CRM的窗体排版和设计,窗体也就是我们实际可以看到的表单界面。Dynamics CRM提供了一套独立的表单模板设计引擎,可以很方便的为开发者提供无代码开发,只需要简单的拖动和配置就可以完成一个表单的创作。
首先我们定位到实体对于的窗体功能下

上图就是窗体的操作页,首先是窗体的创建。我们新创建一个实体后系统会默认给我们创建四个窗体。根据窗体类型的不同大致可以分为四种,分别是主窗体、快速视图窗体、快速创建窗体、卡窗体。

- 主窗体:是为实体进行数据交互的主要窗体,多个主窗体可以进行切换。
- 快速视图窗体:这些窗体出现在主窗体中,用于显示窗体中某个查找字段引用的某个记录的其他数据。
- 快速创建窗体:一般用于子窗体的创建,这些窗体提供了一个针对创建新记录优化的基本窗体。
- 卡窗体:用于统一接口应用程序的视图。 卡窗体用于以适用于移动设备的紧凑格式呈现信息。
选中窗体后可以通过删除按钮进行窗体的删除,系统默认的窗体一般无法删除。
启用安全角色:可以将不同的窗体通过分配角色的方式让不同的角色可以看到不同的窗体,用于屏蔽敏感信息或者分级处理数据。

窗体顺序:可以根据不同的窗体类型进行窗体排序。

激活\停用:可以让窗体的状态进行激活停用切换。停用的窗体一般情况不能被前台使用。
一、主窗体
主窗体一般是所有窗体中展现内容最丰富的窗体,所以它的编辑控件的类型也最为丰富。下面开始创建一个主窗体。新建一个新的主窗体一般方法是打开原有的主窗体,选择另存为,填写新窗体的名称后就可以创建一个新的主窗体。另存后的窗体与原窗体一样
 打开新的主窗体开始我们的布局,首先创建好我们要使用的字段
打开新的主窗体开始我们的布局,首先创建好我们要使用的字段

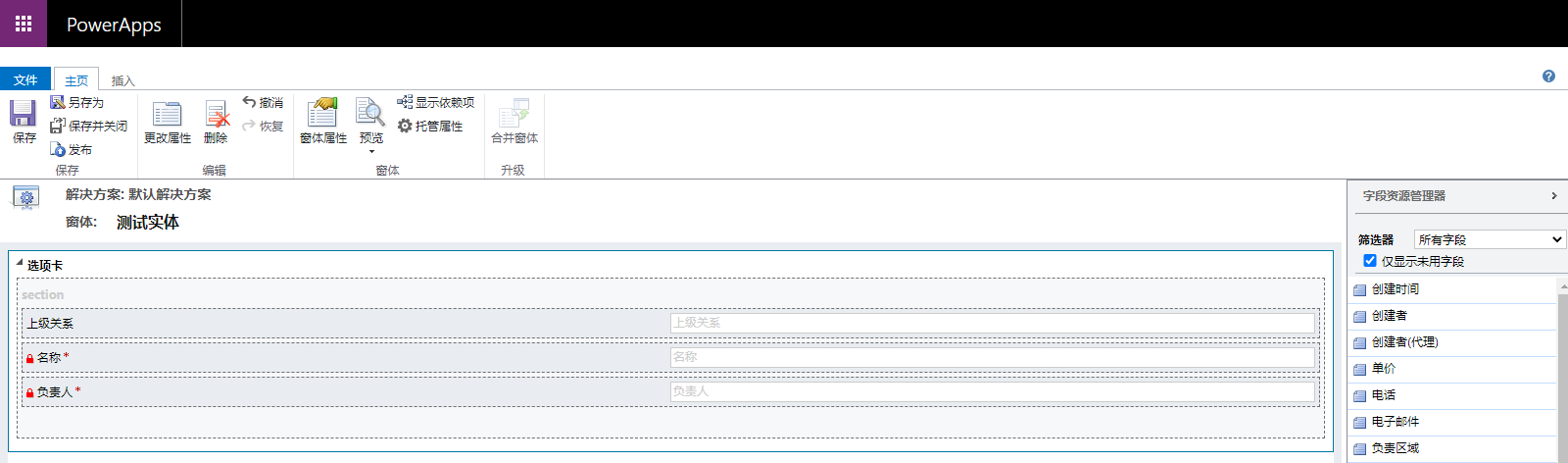
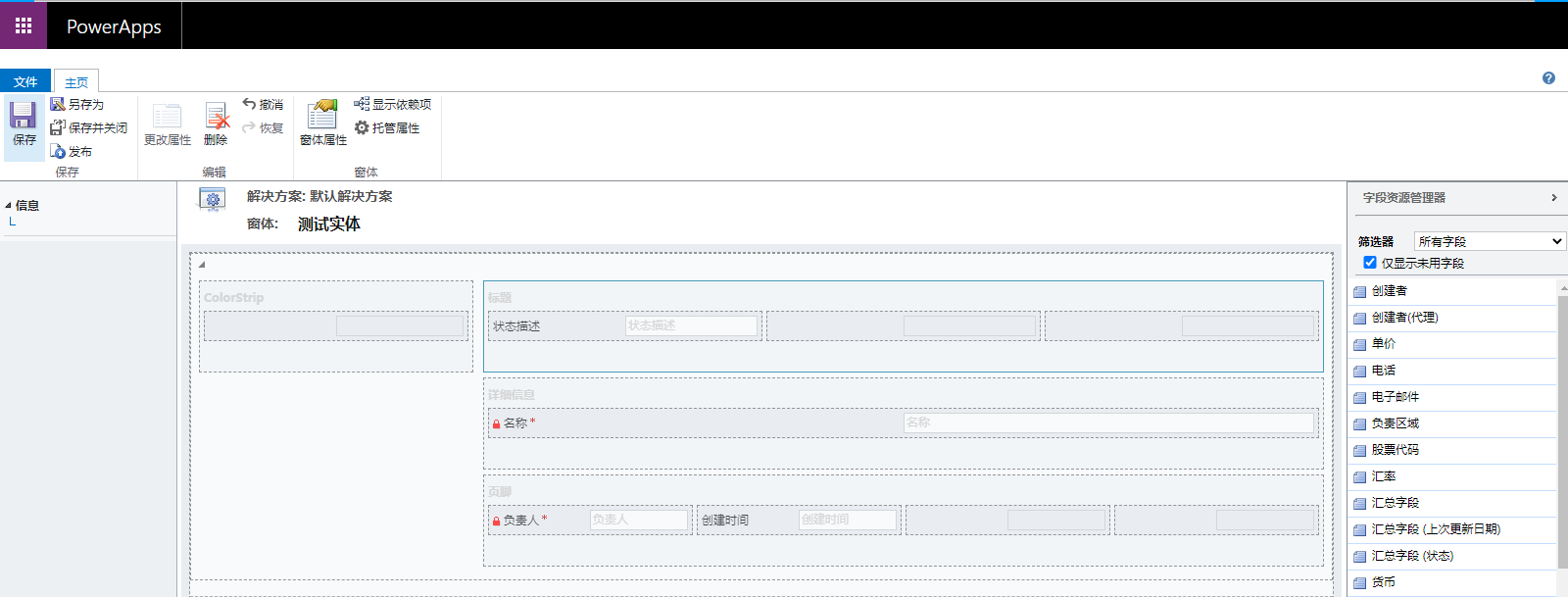
打开主窗体的设计界面

工具栏
工具栏分为两块,一块为主页的工具,一块为插入组件的工具。
主页工具包含:保存、另存为、保存关闭、发布、更改属性、删除、撤销、恢复、正文、标题、页脚、导航、业务规则、窗体属性、预览、启用安全角色、显示依赖项、托管属性。下面对每个工具进行讲解
- 保存\保存关闭:两个功能一样,都是保存当前表单所作的设置,点击了保存关闭会保存完成后直接关闭当前表单设计页面。
- 另存为:将当前表单克隆一个新表单出来,并重新命名。
- 发布:将保存好的内容进行编译发布让更改的内容在客户端生效。
- 更改属性:打开鼠标选中的组件的属性页面并可以进行编辑。
- 删除:删除鼠标选中的组件。
- 撤销\恢复:撤销或者恢复上一步进行的操作。也可以使用Ctrl+Z\Ctrl+R快捷键替代。
- 正文:点击定位到窗体的正文部分并激活编辑。
- 标题:点击定位到窗体标题部分并激活编辑。
- 页尾:点击定位到窗体页尾部分并激活编辑
- 导航:点击定位到左侧的关系导航列表部分并激活编辑。
- 业务规则:为单据设计业务规则。(后面专门详细讲)。
- 窗体属性:整个窗体的属性编辑。
- 预览:可以预览设计表单的样式,可以预览创建时、编辑时以及只读情况下的窗体。
- 启用安全角色:为该表单绑定使用表单的角色。
- 显示依赖项:查看表单引用或被引用资源的情况。
- 托管属性:为窗体配置迁移后能否进行编辑删除的操作。
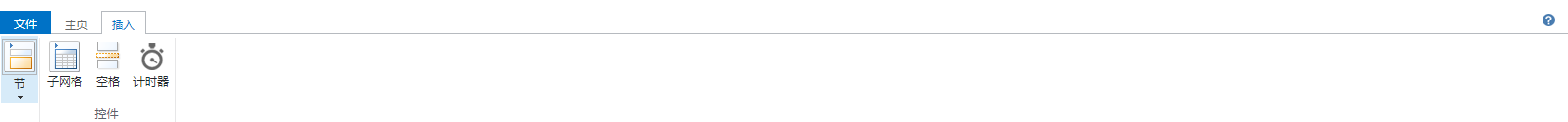
插入组件工具:

插入组件有:节、选项卡、子网格、空格、快速创建窗体、Web资源、IFRAME等。
- 选项卡:容纳节的容器可以将表单进行模块化布局。
- 节:存放单个字段的容器。
- 子网格:明细表。
- 空格:一个空白的占位控件。
- 快速视图窗体:添加和当前实体有关联的快速视图窗体。
- Web资源:嵌入Dynamics CRM内部的Web资源。
- IFRAME:嵌入第三方的页面。
表单布局-标题
标题也就是Dynamics CRM表单的一块特殊位置,一般标题会放置一些表单名称、表单负责人、创建时间等标志类的字段。在设计器的位置如下:

编辑标题有两种方式,第一种上面提到过就是点击工具栏的标题,还有一种方法就是鼠标放到标题红框这一位置双击也可以进入标题的编辑。一般打开编辑页面,正文默认是激活编辑。下面是标题被激活后的状态,可见一旦标题被激活标题部分变成白色并且可以编辑,正文就会变成灰色不可编辑。

下面开始对标题进行编辑,双击标题或者选中标题点击更改属性会弹出标题的编辑界面,编辑分两部分一块是显示部分另一块是格式化部分。


显示部分:宽度参数表示的是标题节所放字段的标签宽度。可用性表示该标题可以被显示在手机端。

格式化:分三块内容,布局、字段标签对齐方式、字段标签位置。
布局:表示将标题这一行设置成多少列,最多设置四列,一列可以放置一个字段。但是个人建议不能超过三列,因为超过三列显示的信息会不是很齐全。
字段标签对其方式:设置字段标签在设置的宽度范围内的对其方式。
字段标签位置:标签的位置可以在内容的左侧也可以在内容的上方。
下面设置一个标题包含负责人、创建时间和名称字段的标题块。字段直接从右边字段列表拖动到标题就完成了标题的设计。

这样标题部分完成了,标题部分不能拓展,只能放1~4个字段也是因为展位有限所以各位开发过程要珍惜这个抢手的位置放一些比较有意义的字段在这个位置。下面开始正文的编辑,正文编辑前需要思考一下正文部分的布局,一个好的布局可以让整个页面看起来舒服易用。正文位置如下:

同样激活正文的编辑方法和标题一样,点击工具栏的正文或者双击红色区域都可以。激活后原来激活的标题部分变为只读。
有没有发现图中正文和标题的名称、负责人字段重复了,所以我们可以选中两个按钮点击工具栏的删除或者直接键盘Delete键删除。
PS:有一点需要注意,如果你拖动了一个必填字段到界面上的时候再想把它删掉是不行的。界面上的必填字段只有一个的情况下是不允许删除的,超过一个的话可以删除任意的同类字段但是必须保留一个。如果不想保留的话需要在字段设置把业务必须修改成可选或者业务建议才能删除。
为了让界面布局更加合理,我们可以在正文部分添加选项卡以及节等控件来丰富正文的布局。但是标题和页尾不能添加除字段外的组件。正文会默认一个常规选项卡,双击常规部分或者选中常规点击工具栏的更改属性可以进入到选项卡的属性设计界面。



选项卡属性包含三个部分:显示、格式化、事件。
- 名称:选项卡的标识,可以在HTML上以ID的形式展现。
- 标签:表示该选项卡的名称,默认的是常规。
- 在窗体上显示该选项卡标签:勾选后可以在表单展示选项卡标签。
- 默认情况下展开此选项卡:勾选后打开表单默认展开选项卡全部内容,否则会隐藏选项卡内容。
- 默认情况下可见:勾选了后表单上可以看到该选项卡全部内容,不勾选则隐藏全部选项卡。
- 在手机上展示:同标题属性。
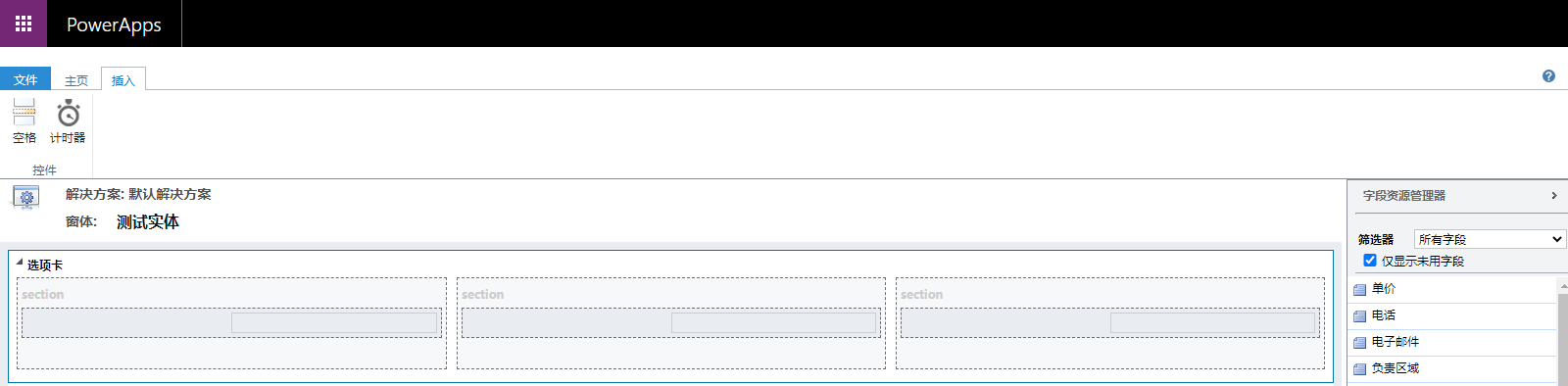
格式化:可以修改选项卡的布局通常选项卡可以设置为一列、两列、三列。其中两列分为左右等分,左多右少以及左少右多。三列分为三列等分、中间多两边等分。并且还可以自己DIV通过调整每一列的宽度比例调整不同列的展示宽度。
事件:添加JS等资源文件,让页面增添更多的拓展内容和功能。这里后面会做专题讲解。
选项卡每一列都可以放置一个节。是选项卡的子单位,每个节又可以进行自我属性。节的属性基本和标题类似,唯一不同的是节可以设置名称和标签。


选项卡的列可以从插入工具的控件中添加节。
新加的节默认在选中节的下方。可以根据需要添加1~4列布局的节。节的每一列存放的都是字段或者空格。下面的动态图是一个简单的表单搭建过程,有耐心的朋友可以看完就基本上可以学会简单的布局了。

【特殊的控件和字段】
有一些特殊的字段和控件这里也简单介绍一下
1、子网格
子网格其实就是我们通常说的明细表,也就是一对多关系。因为要建立关系所以我们需要把两个实体进行关联的操作。之前讲解字段的时候有提到,创建一个查找字段,如果我们希望给【测试实体】添加一个【产品】实体的明细表,我们就需要在产品实体中的字段添加一个关联【测试实体】的查找字段,接下来就可以进行子网格的添加了。
子网格属性



【显示】
- 名称:只能填写下划线、数字、字母。
- 标签:子网格显示名称。
- 记录:
 分两种仅相关记录表示客户明细显示的数据与当前的测试实体的记录关联的部分。所有记录类型表示所有客户的全部数据。
分两种仅相关记录表示客户明细显示的数据与当前的测试实体的记录关联的部分。所有记录类型表示所有客户的全部数据。 -
实体:这里选择与测试实体有关系的表。之前我们在客户里面加了关系所以可以在这里被选到。
-
默认视图:选择查看数据的视图。
-
显示搜索框:勾选后可以对明细表进行筛选查找。
-
视图选择器:

 关闭:不可以选择视图;显示所有视图:可以选择切换产品实体的所有视图展示数据;显示选定视图:仅可以选择列表选中的视图进行展示和切换。
关闭:不可以选择视图;显示所有视图:可以选择切换产品实体的所有视图展示数据;显示选定视图:仅可以选择列表选中的视图进行展示和切换。
【格式化】
这里就介绍一个属性其他的前面都一样。行数:可以设置明细视图每页显示行数。
【控件】
可以设置明细表在其他客户端上是否展示。
接下来开始进行子网格的添加。首先在产品实体创建一个关联测试实体的查找字段

下面的动态图简单的完成了一个子网格的添加,有耐心的小伙伴可以进行查看。
2、空格
空格可以理解为一个空白的字段位置,主要是为了进行页面的填充。
3、快速视图窗口
这个就是表单类型为快速视图的一种表单类型,我们可以将制作好的快速视图窗体添加到其他实体的表单上展示一些关键数据。前提是两个实体需要有关联,如果实体想要添加快速视图窗体的话需要在实体字段中添加一个对应实体的查找类型的字段。
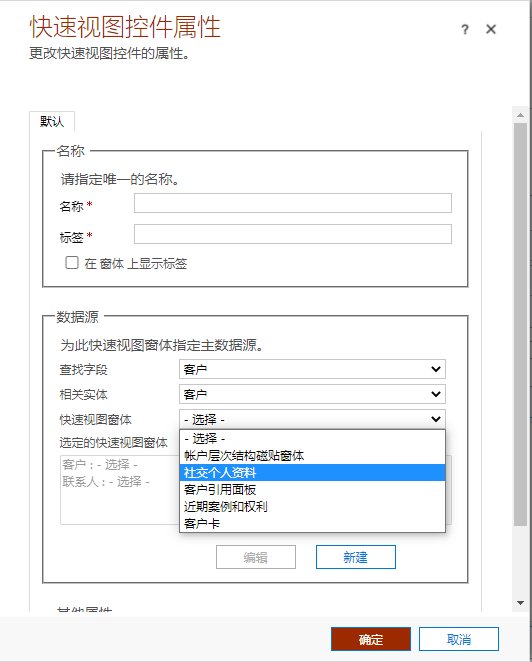
快速视图控件属性

- 名称:快速视图窗体的ID。
- 标签:快速视图窗体的显示名称。
- 查找字段:选择创建对应实体的查找字段。
- 相关实体:选择要显示快速试图窗体的实体。
- 选的快速视图窗体:选择需要展示的快速试图窗体。
4、Web资源
Web资源是Dynamics CRM的网站资产,我们可以在里面上传很多内容,具体会专门讲解。这里一般使用的是Html文件或者图片可以显性查看的资源。添加后在实际的表单界面可以直观的看到添加的资源内容。
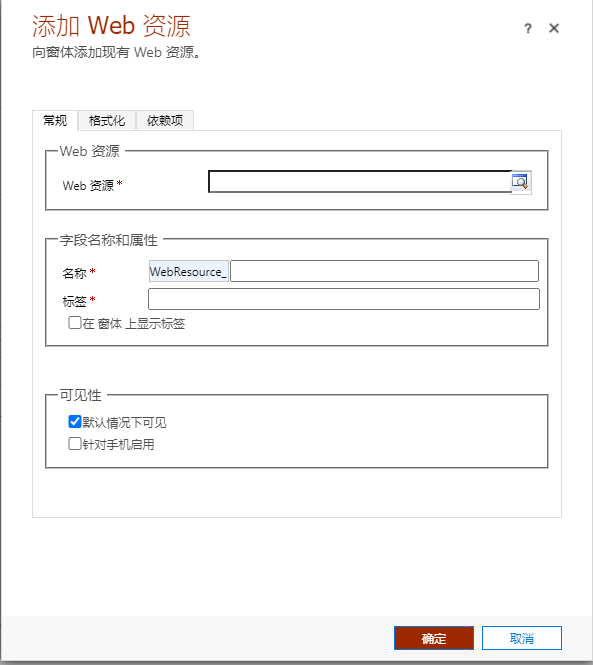
Web资源属性



- Web资源:选择网站的资源。
- 名称:添加的Web资源的ID。
- 标签:添加的Web资源的显示名称
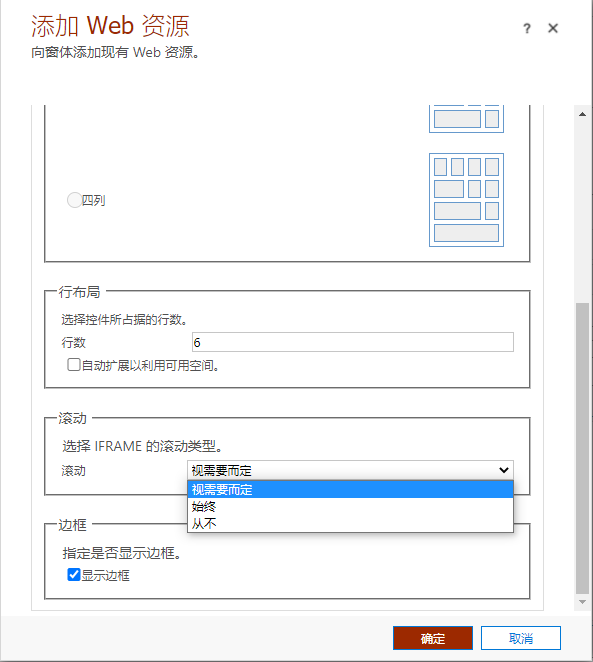
- 行数:设置Web资源占据的高度。
- 选择IFRAME的滚动类型:可以设置添加的Web资源是否可以在资源内部进行滚动。
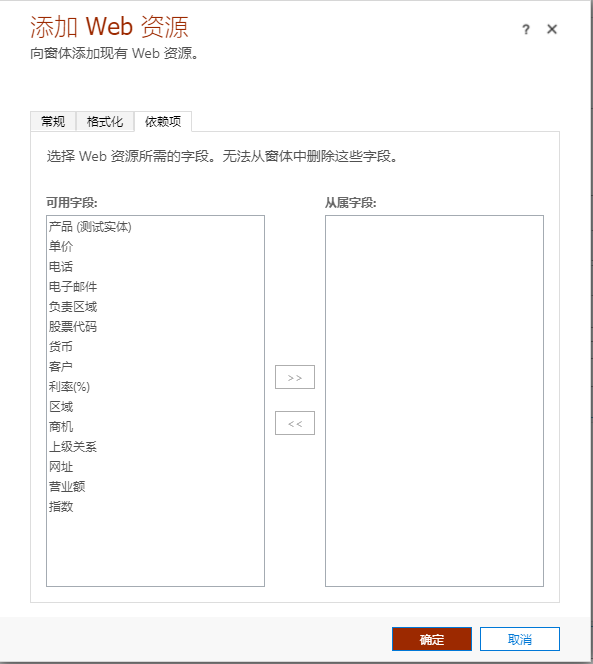
- 依赖项:选择 Web 资源所需的字段。无法从窗体中删除这些字段。
5、IFRAME
IFRAME是自定义一个模块可以通过URL引入外部资源嵌入到表单的部分。
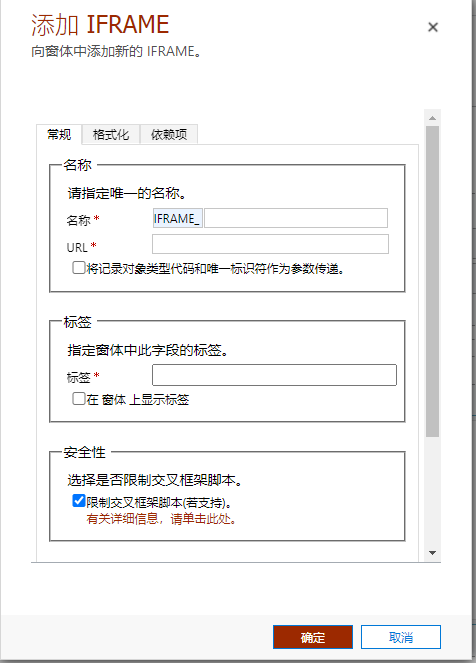
IFRAME属性

- 名称:IFRAME的ID。
- URL:IFRAME引入的外部资源。
- 标签:IFRAME的显示名称。
- 限制交叉框架脚本:一般需要勾选掉,主要是为了避免IFRAME内部的JS代码和Dynamics CRM的JS有冲突。如果勾上的话IFRAME的JS无法使用。
二、快速视图窗体
上面内容也有提到一些快速视图窗体的内容,它的作用主要就是作为主窗体引用的一部分展示关键信息。所以一般显示的内容比较少不宜设置太多无用字段造成赘述以及影响页面的美观度。
新建一个快速视图窗体

 可以看到快速视图窗体和主窗体相比少了很多内容,选项卡只有一列,控件也少了不少东西。基本上与主窗体的正文内容设置方式一样。这里就不多赘述了。
可以看到快速视图窗体和主窗体相比少了很多内容,选项卡只有一列,控件也少了不少东西。基本上与主窗体的正文内容设置方式一样。这里就不多赘述了。
三、快速创建窗体
快速创建窗体也是一个相对简洁的窗体,它的作用主要用于明细表的快速添加,所以它所展示的内容相对来说比主窗体少很多,只要能够满足创建必须数据的字段就可以了。
下面时一个快速创建窗体的界面

可以看到它可以使用的控件更少,布局设计方式与主窗体主题类似。后面会专题补充一下这里的内容。//TODO
四、卡窗体
卡窗体功效和快速视图窗体类似,也可以嵌入到主窗体,但是它更多的应用场景是手机端的界面。它的格式已经定死了所以我们对于基本结构不能进行修改只能在先有后的结构上进行字段的添加和删除。

以上就是Dynamics CRM窗体部分的讲解,希望能帮到大家。下一节将节视图部分。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号