UI-elemwent 前端框架元素定位之下拉框
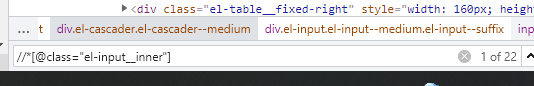
1.UI-element框架元素很多是根据js生成的,就会出现一种问题。使用相对定位元素,定位一个输入框元素会出现多个元素的情况(这个应该是大部分人头疼的)

2.那么使用绝对定位呢,比如一个div标签会在你鼠标滑动页面的时候多出来一个div标签,这个时候绝对定位就不准(这个截图没有截)
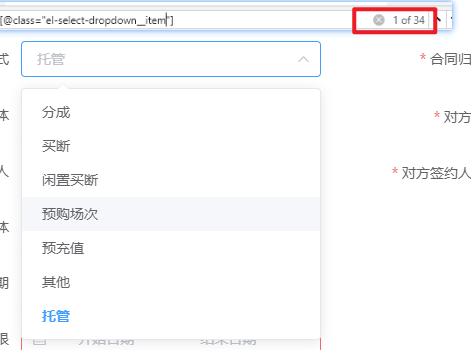
3.现在回到我们下拉框的定位上面。通常的想法应该是,点点击下拉框,拉取下拉框选择列表,随机选择
问题就会出现在一个页面多个下拉框,下拉框的ul-li元素就会出现所有的个数

好家伙,这个时候又不能取下标定位到(有兴趣的可以去试一下)
最后,这里我使用绝对定位在里面的元素。然后就发现了第一点出现的问题,所以按照你的代码运行步骤去定位,不要点击到其他元素才能正确做到这个下拉框列表的元素定位
最后得到://*[@id="el-popover-318"]/div/div[3]/div/div[2]/div/div[1]/ul/li[2]
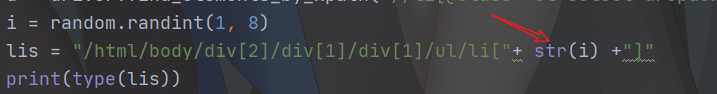
我们需要改的是li[2]的角标就可以
想到的就是可以通过字符串进行拼接,修改这个角标

到这里了,我们再将这个元素带入,click一下试试

这样子就出来了耶



 浙公网安备 33010602011771号
浙公网安备 33010602011771号