当你在项目中采用rem做响应式页面的时候,如果代码里面写的是rem单位的话,会不好判断各种距离、宽高的具体数值,下面介绍一款插件:px2rem,使用此插件可以在代码里依然写px,启动项目会自动将px单位转换为可响应的rem单位
第一步
- install
cnpm install postcss-px2rem px2rem-loader --save
第二步
- 在项目src目录下新建util文件夹(如已有请忽略),在util文件夹下新建rem.js文件,内容如下:
// rem等比适配配置文件
// 基准大小
const baseSize = 16
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小(“Math.min(scale, 2)” 指最高放大比例为2,可根据实际业务需求调整)
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
第三步
- 在项目main.js中引入此文件
import './util/rem'
第四步
- 在项目根目录新建vue.config.js文件(如已有请忽略),并在其中添加如下代码
// 引入等比适配插件
const px2rem = require('postcss-px2rem')
// 配置基本大小
const postcss = px2rem({
// 基准大小 baseSize,需要和rem.js中相同
remUnit: 16
})
// 使用等比适配插件
module.exports = {
lintOnSave: true,
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
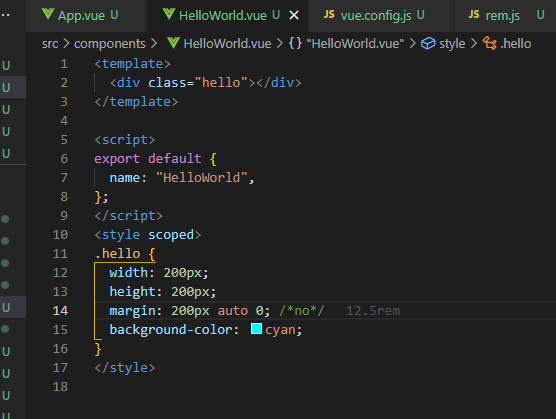
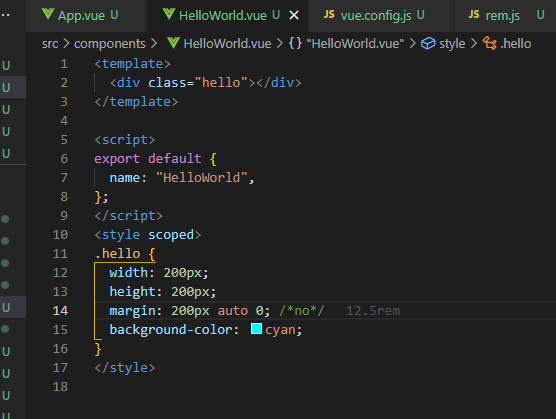
注意事项
- 如果某一行css代码就想使用px为单位不想被转换有两种方案
- 大写PX。此方案本人实测会被vscode格式化插件格式化为小写,诸君也可以试试,如果没装格式化插件的话此方案是最方便的
- 在这行css代码后面加上注释
/*no*/。本人亲测可行
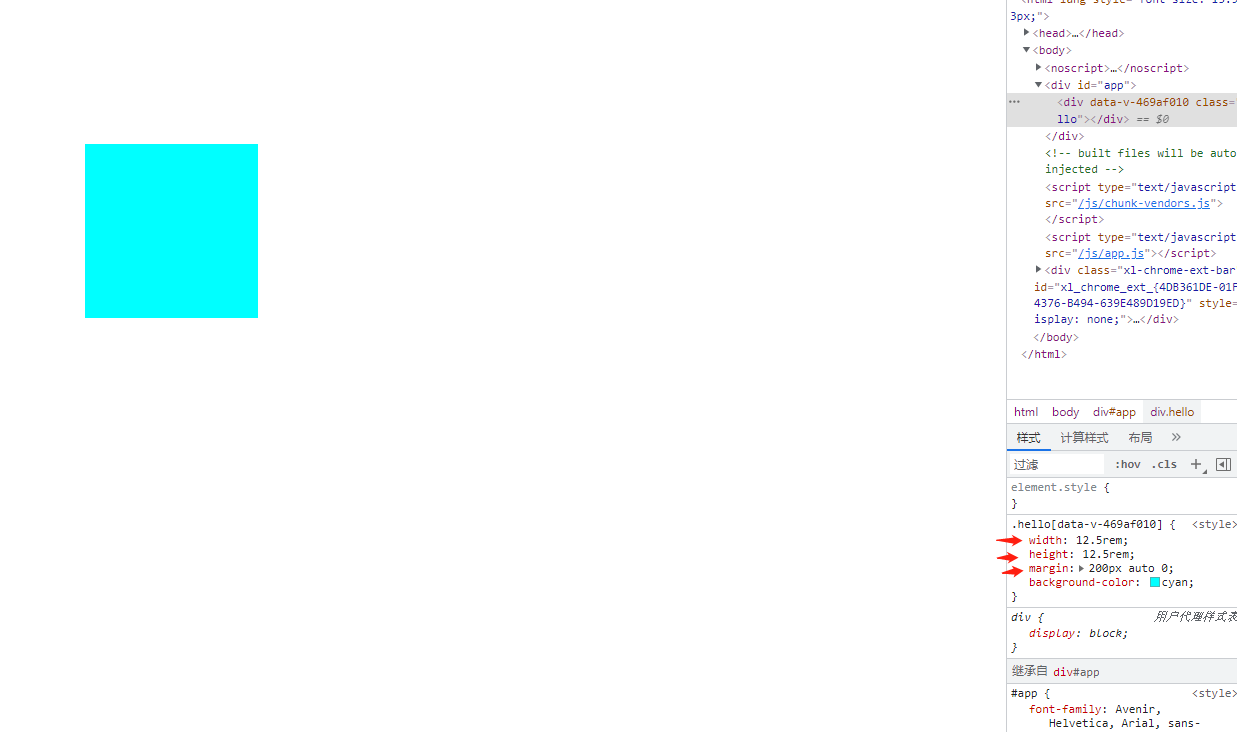
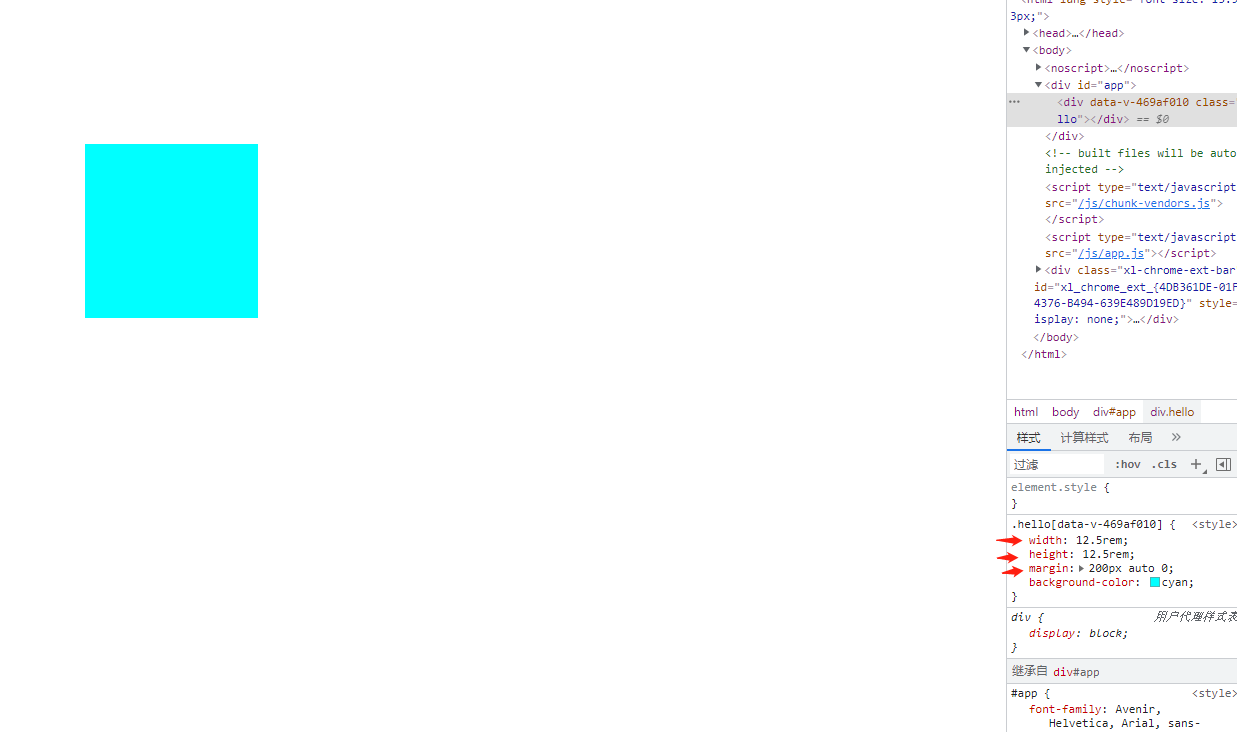
效果展示


如此一来,只需经过一次配置,项目所有地方只要想用rem做响应式就可以直接写px了,棒棒的





 浙公网安备 33010602011771号
浙公网安备 33010602011771号