【学习原文自】https://www.cnblogs.com/shenfangfang/p/5278528.html
【学习资料2】https://www.jianshu.com/p/fd6ec6c19492
学习总结:
1.脱离文档流-部分无视:浮动的元素可以向左向右移动,直到他的外边缘碰到包含框或者另一个浮动框的边框为止。
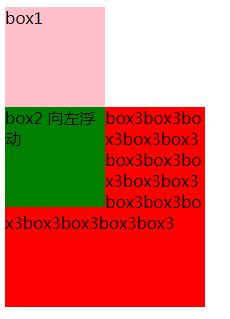
- 浮动元素后跟block元素:
浮动的框之后的block元素会认为这个框不存在,但是其中的文本依然会为这个元素让出位置。
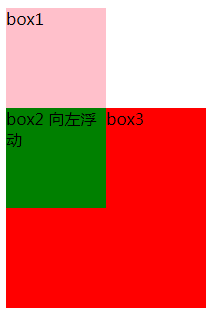
1.没有中文的很短的文本

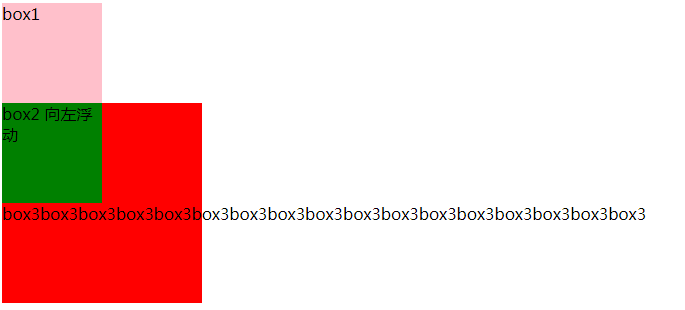
2.没有中文的很长的文本

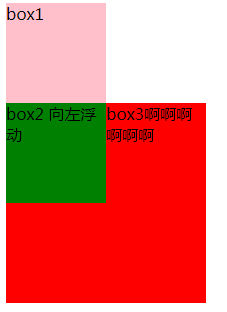
3.包含中文的很短的文本

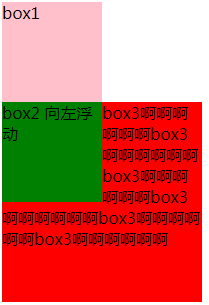
4.包含中文的很长的文本

5.没有中文的很长的文本-文本设置了world-break:break-all

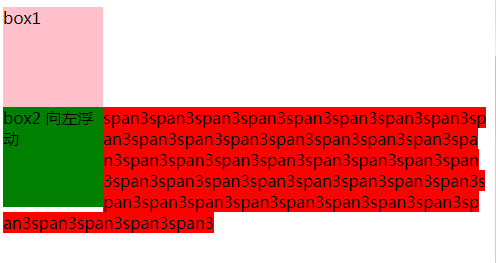
- 浮动元素后跟inline元素:
浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
<head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #box1 { background-color:pink; width:100px; height:100px; } #box2 {background-color:green; width:100px; height:100px; float:left; } #box3 {background-color:red; width:200px; height:200px; word-wrap: break-word; } </style> </head> <body> <div id="box1">box1</div> <div id="box2">box2 向左浮动</div> <span id="box3">span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3span3</span> </body>

-
清除浮动
1.在盒子闭合前使用cler属性清除浮动
clear:none|left|right|both,默认值none,允许两边都可以有浮动对象;left:不允许左边有浮动对象;right:不允许右边有浮动对象;both:不允许有浮动对象。
clear属性只对自身起作用,而不会影响其他元素。如果一个元素的右侧有浮动对象且这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动往下移一格,达到本元素右边没有浮动对象的目的。
2.给父元素设置overflow:hidden来清除浮动
float元素虽然不在普通流中,但是他是浮动在普通流之上的,在没有明确设定包含容器高度的情况下,他要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去,这样包含容器就会被撑开,达到清除浮动的目的。
2.脱离文档流-完全无视:使用absolute或者fixed定位的元素,完全脱离文档流,其他盒子与其他盒子内的文本都会无视他。
position:static
无定位,不能当做绝对定位的参照物,并且设置标前对象的left、top等值是不起作用的
position:relative 相对定位
相对定位值相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。即便设定了left、top等偏移值,元素还占据着原来的位置,即占据文档流空间(这里占据文档流指的是占据原来的位置,而不是占据相对定位后的位置,相对定位后的元素会叠加到新位置上,覆盖新位置上的元素,但是在新位置上不占据实际空间)
相对定位还有一个重要作用就是方便绝对定位元素找到参照物。
position:absolute 绝对定位
设置为绝对定位的元素会从文档流中完全删除,并且相对于最近的已定位的祖先元素定位,如果找不到那么他的定位相对于最初的包含快body元素。绝对定位后会生成一个块级框,而不论他原来是何种类型的框。
选好定位的参照层后就可以使用top left等来进行定位了,这些属性可以设置百分比的值达到自适应效果。
还可以设置z-index改变层级。
position:fixed 固定定位
固定定位的表现类似于绝对定位,只不过固定定位的定位参照物是视窗。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号