Grid布局
display: grid;
grid-template-columns: 1fr 2fr 1fr; /* 把横向改成1,2,1等份 */
(1fr就是把横向分成一份一份,你写四个1fr一行就有四个,也可以设置px单位)
column-gap: 20px; /* 把横向间距改成20px */
row-gap: 20px; /* 把纵向间距改成20px */
gap: 20px /*统一横纵改成20px */
align-items: center; /*纵列居中 */
(end纵列底部,start纵列顶部)
justify-items: center; /*横列居中 */
(end横列右,start横列左)
grid-template-areas: "one one one" "two two three" "four five three"
/*画一个三行3列布局,one占据一行3列,two占据二行1,2列,three占据二、三行3列,four占据三行1列,five占据三行2列*/
grid布局
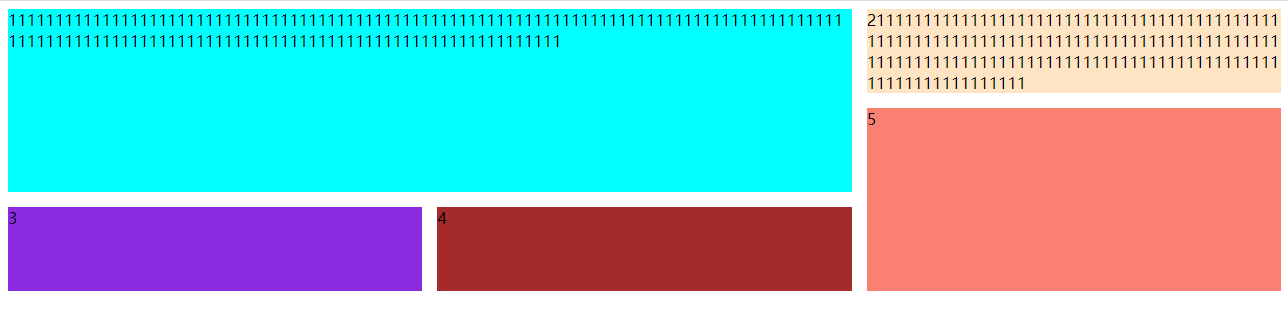
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <style> .app{ display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 15px; grid-template-rows: 1fr 1fr 1fr; grid-template-areas: "one one two" "one one five" "three four five"; } span{ word-break: break-all; } .span1{ grid-area: one; background: aqua; } .span2{ grid-area: two; background: bisque; } .span3{ grid-area: three; background: blueviolet; } .span4{ grid-area: four; background: brown; } .span5{ grid-area: five; background: salmon; } </style> <body> <div class="app"> <span class="span1">1111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</span> <span class="span2">21111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111</span> <span class="span3">3</span> <span class="span4">4</span> <span class="span5">5</span> </div> </body> </html>

眼睛如果有等级,那么青色一定最高贵,黑色最深邃

