关于微信位置接口所获坐标转百度坐标
首先要明确一点,微信位置接口获取的坐标默认是wgs84类型,明确了坐标类型才好进行转换
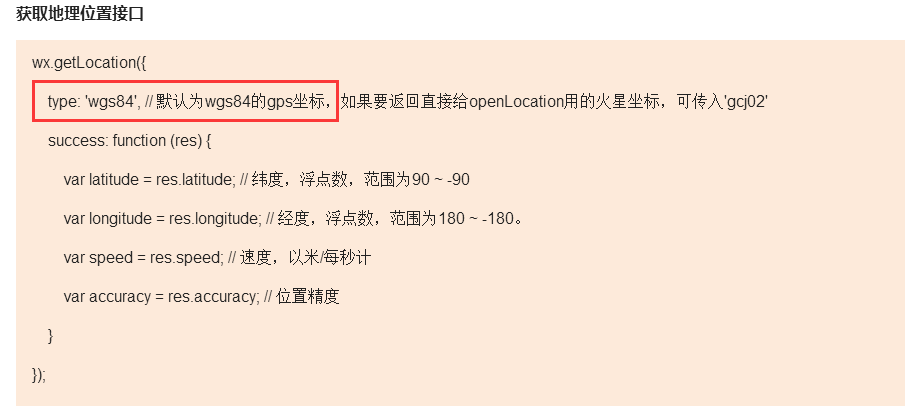
以下是微信公众平台上获取的信息:

从这个微信JS-SDK说明文档就可以看到坐标类型,继而去找百度提供的接口,看是否有直接可以用的,
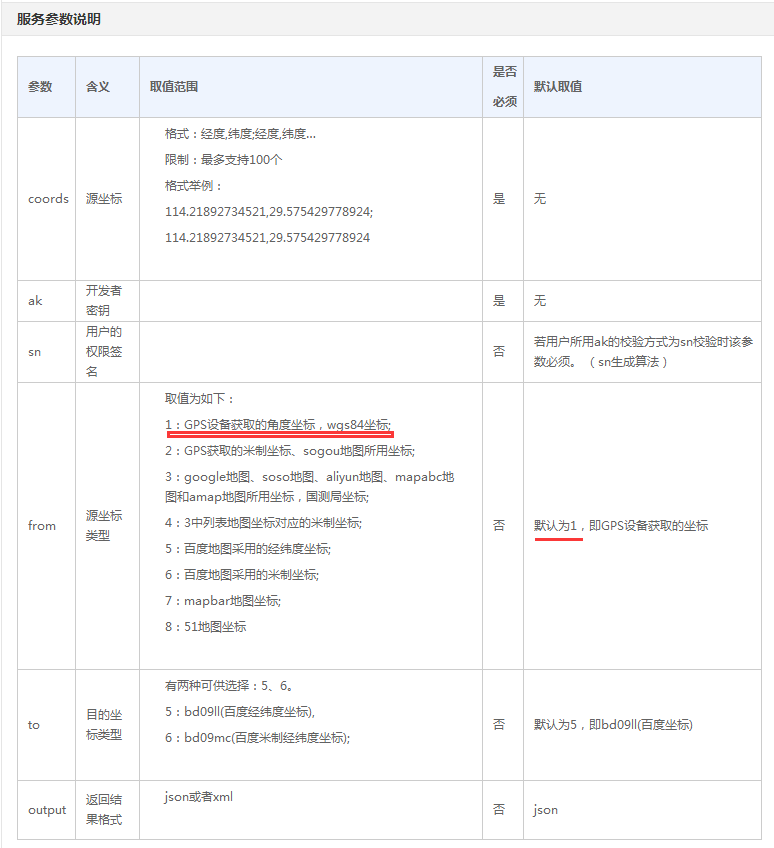
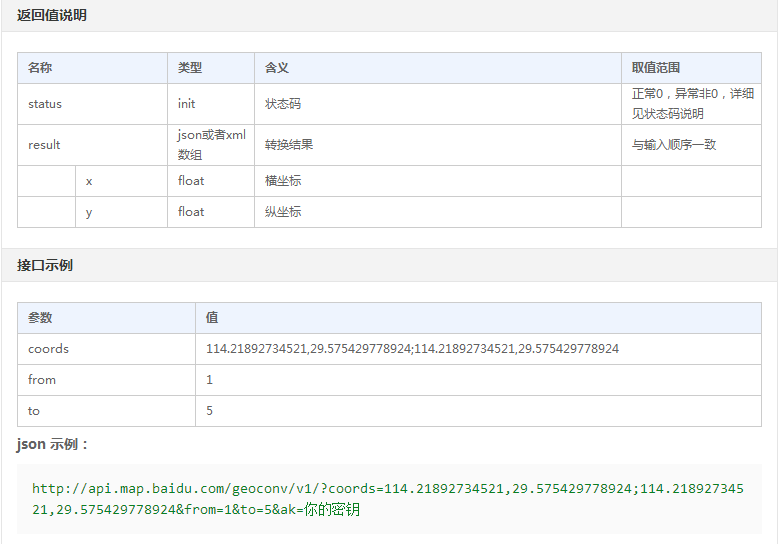
在百度的坐标转换API中有这么一说:



从以上截图的部分可以看出,只要使用 http://api.map.baidu.com/geoconv/v1/?coords=114.21892734521,29.575429778924;114.21892734521,29.575429778924&from=1&to=5&ak=你的密钥
百度提供的这个接口就可以完全多种坐标到百度坐标的转换,参数根据截图中的说明(或者自己找百度api)配置即可,当然了,在api可以看到有使用次数限制,但一般来说是够的,如果特殊情况下不够的话就多申请几个,轮流使用,顺便附带上具体使用代码
1 wx.config({ 2 debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 3 appId: '${appId}', // 必填,企业号的唯一标识,此处填写企业号corpid 4 timestamp: '${timeStamp}', // 必填,生成签名的时间戳 5 nonceStr: '${nonceStr}', // 必填,生成签名的随机串 6 signature: '${signature}',// 必填,签名,见附录1 7 jsApiList: [ 8 'checkJsApi', 9 'getLocation' 10 ] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 11 }); 12 13 wx.checkJsApi({ 14 jsApiList: [ 15 'getLocation' 16 ] , 17 success : function (res) { 18 //alert(JSON.stringify("js check res:" + res)); 19 //alert(JSON.stringify(res.checkResult.getLocation)); 20 if (res.checkResult.getLocation == false) { 21 alert('你的微信版本太低,不支持微信JS接口,请升级到最新的微信版本!'); 22 return; 23 } 24 } 25 }); 26 27 wx.ready(function () { 28 wx.getLocation({ 29 success : function (res) { 30 //alert("getlocation res:" + res); 31 var latitude = res.latitude;// 纬度,浮点数,范围为90 ~ -90 32 //lat = res.latitude; 33 34 var longitude = res.longitude;// 经度,浮点数,范围为180 ~ -180。 35 var x = res.longitude; 36 var y = res.latitude; 37 console.log("location is lng=" + x + " lat=" + y); 38 //changCoordinate(x, y); 39 //alert("location1 is lng=" + lng + " lat=" + lat); 40 var url = "http://api.map.baidu.com/geoconv/v1/?coords=" + x + "," + y + "&from=1&to=5&ak=oLtCrdQBk9xf7Tb543NBGXPGnBQIkXRe"; 41 $.get(url, function(data) { 42 if(data.status === 0) { 43 lng = data.result[0].x; 44 lat = data.result[0].y; 45 console.log("location is lng=" + lng + " lat=" + lat); 46 //alert("location2 is lng=" + lng + " lat=" + lat); 47 } 48 }, 'jsonp'); 49 50 var speed = res.speed;// 速度,以米/每秒计 51 var accuracy = res.accuracy;// 位置精度 52 }, 53 cancel : function (res) { 54 alert('用户拒绝授权获取地理位置'); 55 } 56 }); 57 });
上述js主要是在springBoot框架下开发微信公众号的页面中使用,说明一点:如果需要在页面一打开的时候就获取地理位置,则将接口调用写到wx.ready中(如图中所示),而如果是要在点击事件再来调用,则自己改咯
另外说一下js通过参数计算的方式来转换坐标
首先高德地图转百度地图的js参数计算方式在之前的一篇文章中
其次,wgs84坐标转百度坐标,在网上找了一些计算方式,未经过验证,仅记录,后续有空了再来验证
方法一:
var ggPoint=[];
//循环获取转换前的坐标
for (var j = 0; j < result.length; j++) {
var poi = new BMap.Point(result[j].Longitude, result[j].Latitude);//获取转换前的坐标
ggPoint.push(poi);//循环写入经纬度到ggPoint这个数组
}
var bdpoi = GpsToBaiduPoints(ggPoint);//GpsToBaiduPoints调用的一个js
//循环写入转换后的坐标
for (var j = 0; j < bdpoi.length; j++) {
var poi = bdpoi[j];// new BMap.Point(bdpoi[j].Longitude, bdpoi[j].Latitude);
var myIcons = new BMap.Icon("/images/zdlcsgreen.png", new BMap.Size(12, 12));//这个在地图上显示的图片可以自己设置
var marker = new BMap.Marker(poi, { icon: myIcons });
var label = new BMap.Label(“转换后”, { offset: new BMap.Size(20, -10) });
map.addOverlay(marker);
marker.setLabel(label);
}
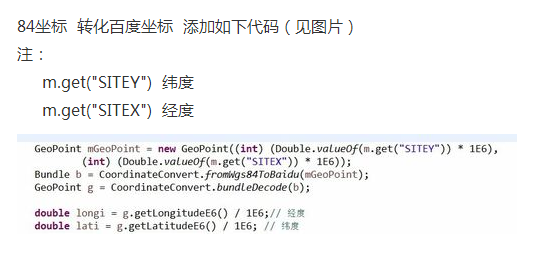
方法二(看着有点诡异,IE6是什么鬼):



 浙公网安备 33010602011771号
浙公网安备 33010602011771号