微信小程序 向下滚动加载更多 和 上滑刷新的写法

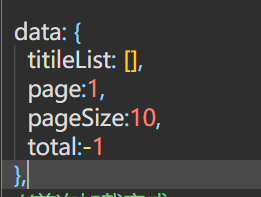
首先data有这么几个 :
titleList :标题数据
page:当前查询页
pageSize:当前查询页数量
total:查询页总数
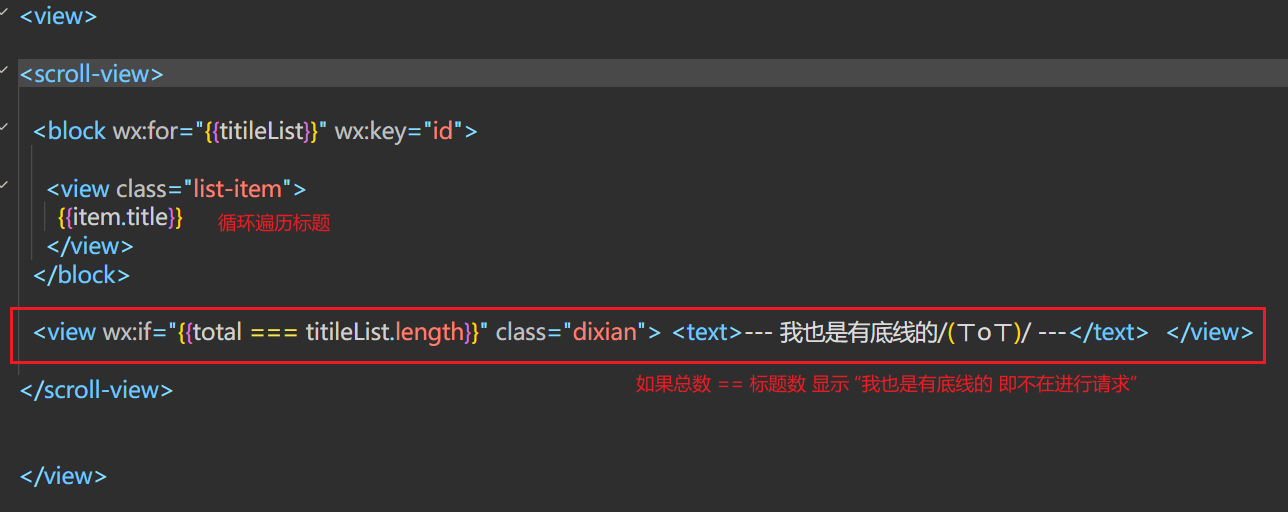
wxml写:

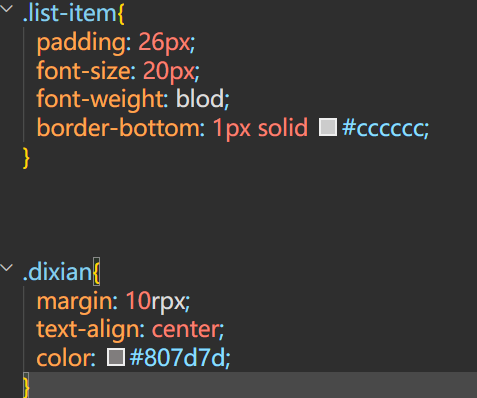
对应的wxss:

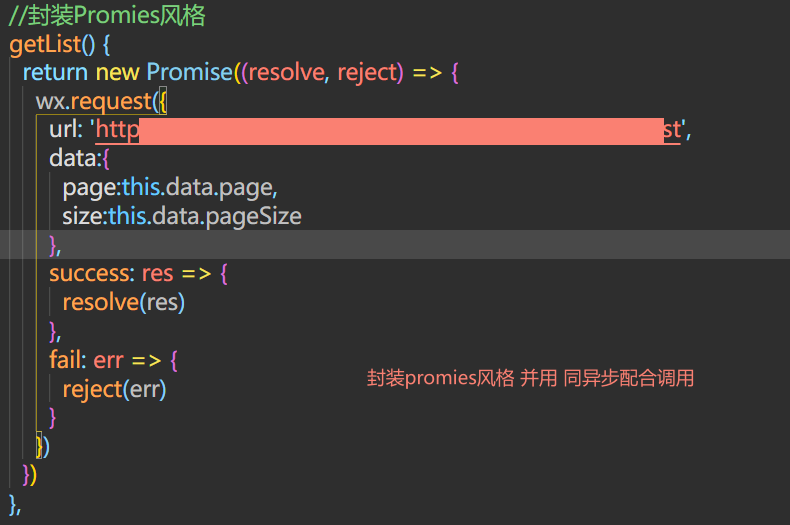
JS 实现:
 修正: promise 不是 promies 手误打错,看懂即可
修正: promise 不是 promies 手误打错,看懂即可
封装好请求,然后页面生命周期函数: 初始化好页面就发一次请求:

请求好了 设置titleList 为响应体数据。 然后结合wxml(前面) 去循环遍历出来。
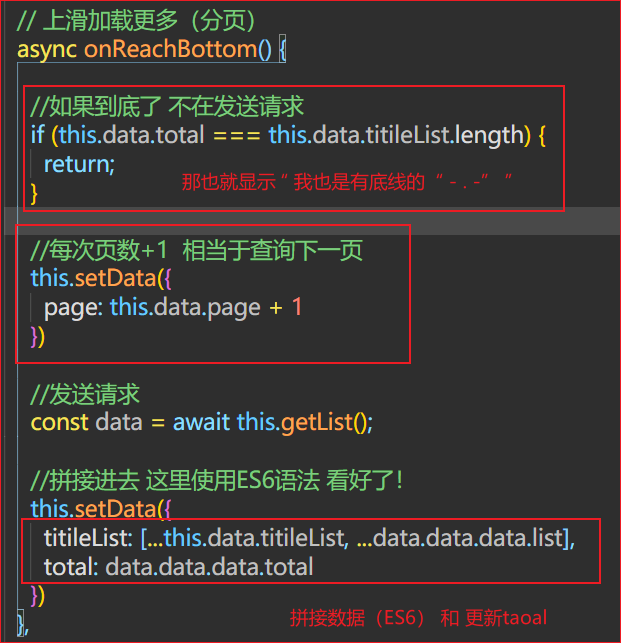
下拉加载更多也其实是分页的实现:

所以也是非常简单的!
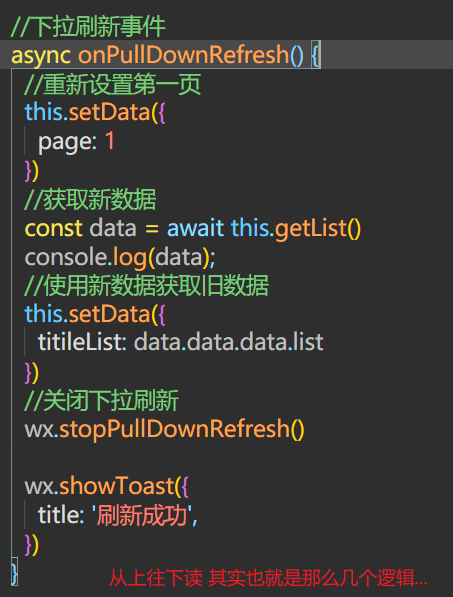
下拉刷新实现:

总结:
这里用到的是 整个页面的下拉 和 整个页面的 上划刷新效果
其实可以不这样用,其实可以直接用 scroll-view 组件里面的 ,这样的话更好一点,
其次关于srcoll-view 注意点:
纵向下滑如果没效果 记得给个固定高度,其次横向滑动的话 存在块元素 那么记得 设置不换行。
一起学习 一起交流 一起前进
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15473412.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号