ES6 再次学习 Promise语法(代码图解)
需求:
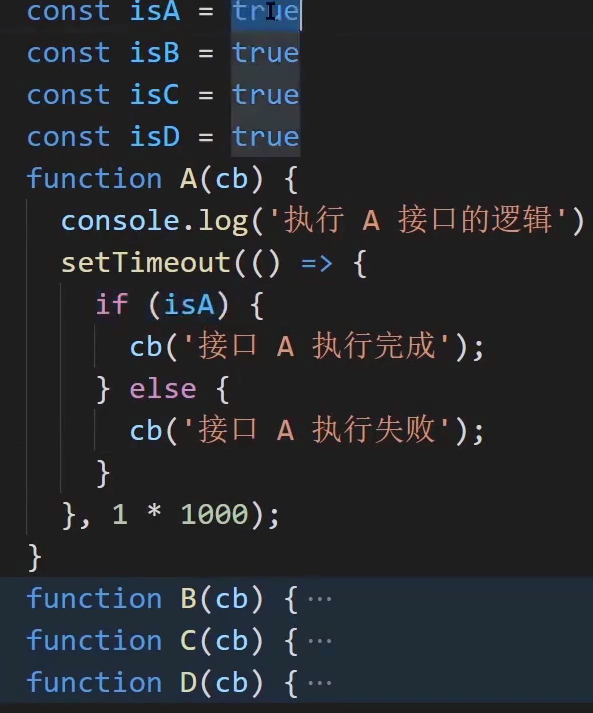
实现:
 这里的 ABCD都一样的代码,如果要执行那么就是:
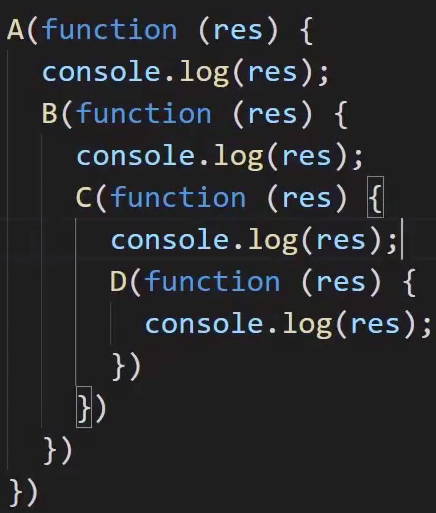
这里的 ABCD都一样的代码,如果要执行那么就是:

又丑又长! 这就是 "回调地狱":回调函数中大量嵌套出现【复杂难以看懂的代码】的逻辑。
MDN:
一个 Promise 必然处于以下几种状态之一:
- 待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled): 意味着操作成功完成。
- 已拒绝(rejected): 意味着操作失败。

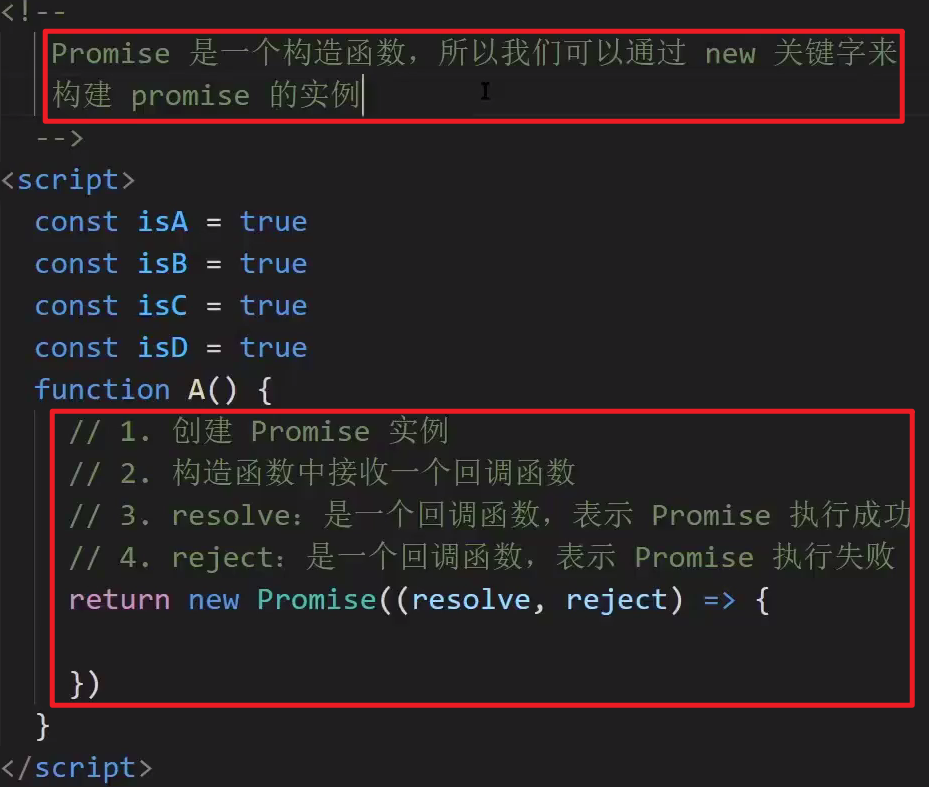
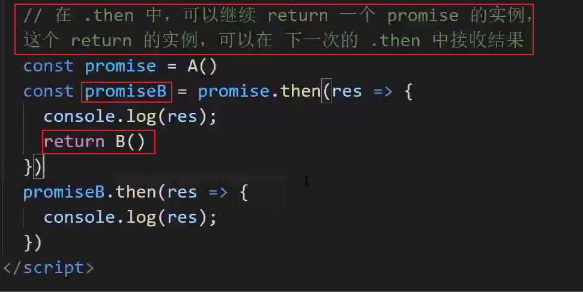
所以后面的代码都写成:


进化:

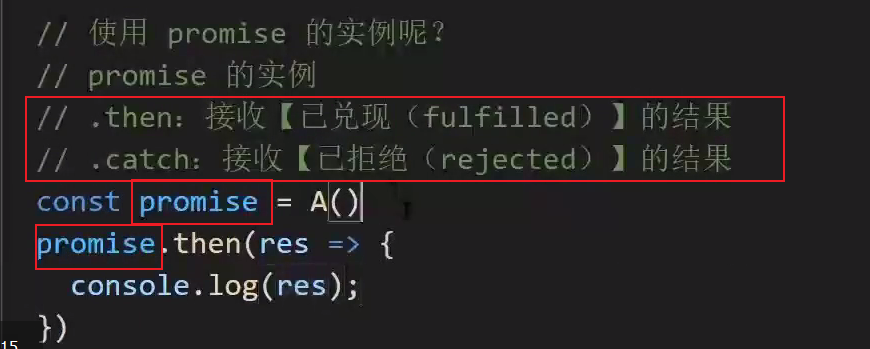
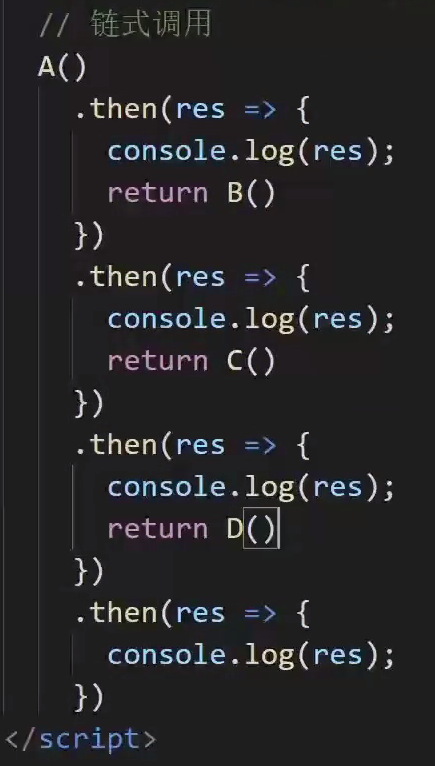
最终进化:
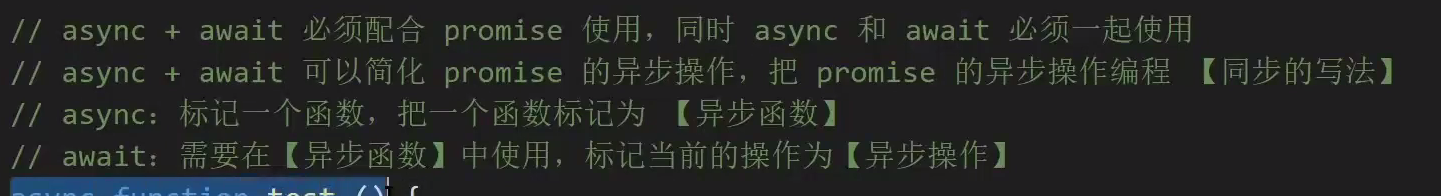
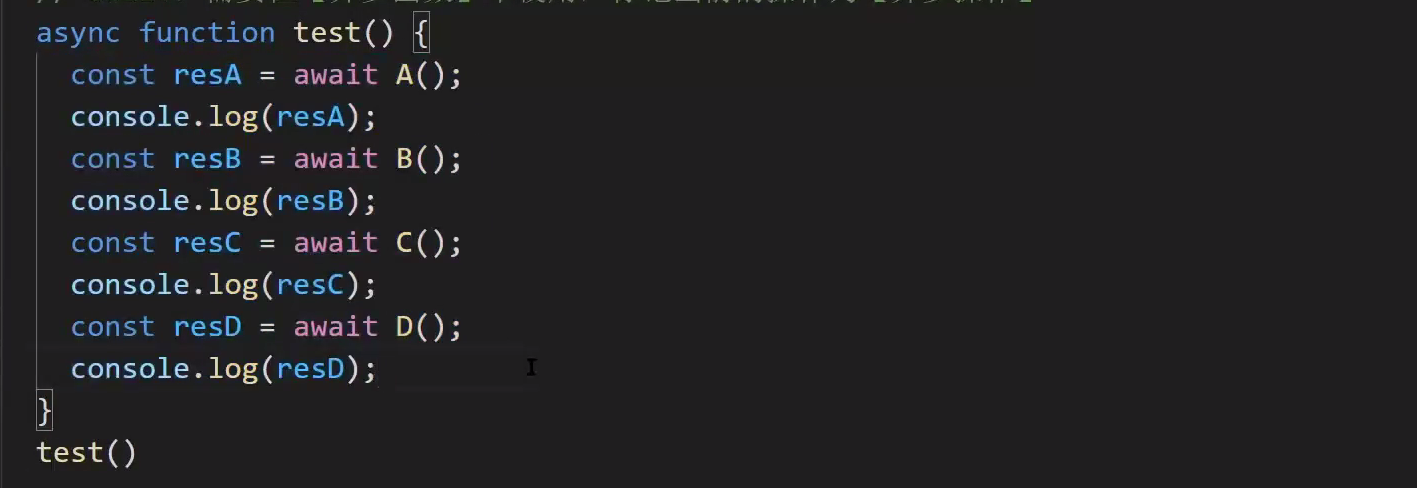
 所以这种和回调地狱的相比是好了那么点 但是代码量增加了所以有其他写法:
所以这种和回调地狱的相比是好了那么点 但是代码量增加了所以有其他写法:



就这。
本文来自博客园,作者:咸瑜,转载请注明原文链接:https://www.cnblogs.com/bi-hu/p/15467674.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号