UEP-弹窗


注意:弹出窗口Action中的dataWrap属性要加上set方法
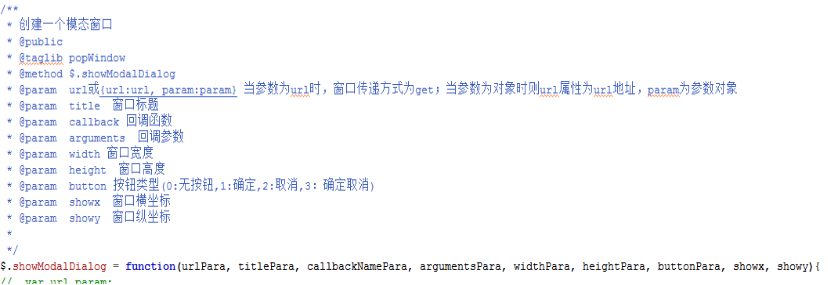
默认情况下为GET方式传递参数,此方法对参数的长度有限制,若是长度超过范围的话请使用POST方式
function testPopWindow(){ //$.showModalDialog("popwindow.jsp?name=ffffff", "弹窗测试",null,null,400,500); //GET $.showModalDialog({url:"popwindow.jsp",param:{name:"ffffff"}}, "弹窗测试",null,null,400,500);
//POST }
--jsp
function returnValue() //默认的一个方法,当使用自定义按钮时,例如:onclick="$.close('close关闭')",returnValue()不起作用 { return "弹出窗口返回值"; }
Onclick="$.close('close关闭')" //参数返回给str
Onclick="$.cancel()" //触发弹窗回调方法
Onclick="$.close()" //不带参数,不触发回调方法
--js
function callback(str,b,c){ alert("str:"+str+"b:"+b+"c:"+c); }
str接收returnValue方法返回的值
b接收回调参数
c记录弹窗具体做了那些操作(确定、取消)
--弹窗给选中的数据赋值
谢谢大家的阅读,阅读后记得关注一下呦!


