Coolite Toolkit学习笔记二:服务器端Alert,Confirm,Prompt
一:Alert
Alert组件最简单的用法就是直接弹出一个消息提示框:
如果我们需要在弹出的提示框点了“确定”以后要执行其他操作怎么办呢?这时候可以使用Alert方法的重载方法,通过JFunction指定一个客户端方法,点了“确定”后就指定相应的客户端JavaScript方法,使用如下:
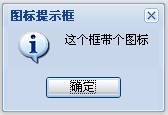
Coolite Toolkit还为Alert提供了四中图标UI效果,他们分别是问题(Question)、警告(Warning)、错误(Error)和信息(Informational),使用不同的参数将构建出不同的Alert显示风格。使用方法如下:

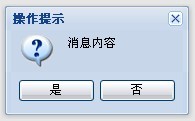
除了上面的应用外,还可以通过Message.ButtonConfigs来配置Alert的高级应用,比如配置确认对话框,根据不同选择执行不同的AjaxMethod方法(下面代码里的NS为通过ScriptManager指定的客户端名称空间,其功能等同于Coolite.AjaxMethods)。

注:点了“确定”后直接执行服务端的另一方法没有实现出来,还望实现过的朋友指点,谢谢。
二:Confirm
上面通过Coolite Toolkit的扩展功能将Alert组件实现了Confirm的效果,其实Confirm自身的功能也是非常强大的,同Alert一样,最简单的使用则是直接弹出确认对话框。
如果要知道是点击了那一个操作按扭,则同样可以通过JFunction指定一个客户端的JavaScript方法用来接收操作结果。
三:Prompt
Prompt可应用于简单的是数据录入,Coolite Toolkit里的服务端Prompt使用非常简单,同上面Alert和Confirm一样通过JFunction指定客户端方法处理操作结果。
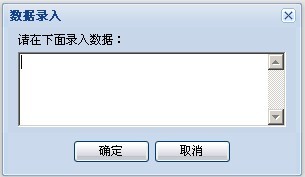
以上实现的是单行的Prompt,Coolite Toolkit也提供了多行支持,使用如下:

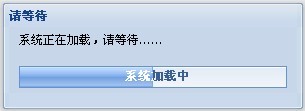
上图效果主要是通过Ext.Msg.Show()方法,通过该方法还可以定制许多我们需要的UI效果,比如说定制一个进度条效果,其实现为如下代码片段:
 Code
Code

注:以上内容源于官方文档和示例整理而成,笔记于此愿与有志者共同学习交流。
Coolite Toolkit官方网站:http://www.coolite.com/

Alert组件最简单的用法就是直接弹出一个消息提示框:
protected void Button_Click(object sender, AjaxEventArgs e)
{
Ext.Msg.Alert("标题内容", "消息内容").Show();
}
{
Ext.Msg.Alert("标题内容", "消息内容").Show();
}
如果我们需要在弹出的提示框点了“确定”以后要执行其他操作怎么办呢?这时候可以使用Alert方法的重载方法,通过JFunction指定一个客户端方法,点了“确定”后就指定相应的客户端JavaScript方法,使用如下:
protected void Button_Click(object sender, AjaxEventArgs e)
{
Ext.Msg.Alert("标题内容", "消息内容", new JFunction { Fn = "JsMethod" }).Show();
}
{
Ext.Msg.Alert("标题内容", "消息内容", new JFunction { Fn = "JsMethod" }).Show();
}
<ext:Button ID="Button1" runat="server" Text="Submit">
<AjaxEvents>
<Click OnEvent="Button_Click"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function JsMethod() {
alert("Client JsMethod");
}
</script>
<AjaxEvents>
<Click OnEvent="Button_Click"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function JsMethod() {
alert("Client JsMethod");
}
</script>
Coolite Toolkit还为Alert提供了四中图标UI效果,他们分别是问题(Question)、警告(Warning)、错误(Error)和信息(Informational),使用不同的参数将构建出不同的Alert显示风格。使用方法如下:
protected void Button_Alert(object sender, AjaxEventArgs e)
{
Ext.Msg.Show(new MessageBox.Config
{
Title = "图标提示框",
Message = "这个框带个图标",
Buttons = MessageBox.Button.OK,
Icon = MessageBox.Icon.INFO,
AnimEl = this.btnAlert.ClientID
});
}
图标的取值可以直接通过MessageBox.Icon枚举设置,分别定义有:NONE、ERROR、INFO、QUESTION和WARNING。{
Ext.Msg.Show(new MessageBox.Config
{
Title = "图标提示框",
Message = "这个框带个图标",
Buttons = MessageBox.Button.OK,
Icon = MessageBox.Icon.INFO,
AnimEl = this.btnAlert.ClientID
});
}
除了上面的应用外,还可以通过Message.ButtonConfigs来配置Alert的高级应用,比如配置确认对话框,根据不同选择执行不同的AjaxMethod方法(下面代码里的NS为通过ScriptManager指定的客户端名称空间,其功能等同于Coolite.AjaxMethods)。
protected void Button_Click(object sender, AjaxEventArgs e)
{
Ext.Msg.Alert("标题内容", "消息内容", new MessageBox.ButtonsConfig
{
Yes = new MessageBox.ButtonConfig
{
Handler = "NS.DoYes()",
Text = "确定"
},
No = new MessageBox.ButtonConfig
{
Handler = "NS.DoNo()",
Text = "取消"
}
}).Show();
}
[AjaxMethod]
public void DoYes()
{
Ext.Msg.Alert("操作提示", "你刚刚点了-确定").Show();
}
[AjaxMethod]
public void DoNo()
{
Ext.Msg.Alert("操作提示", "你刚刚点了-取消").Show();
}
{
Ext.Msg.Alert("标题内容", "消息内容", new MessageBox.ButtonsConfig
{
Yes = new MessageBox.ButtonConfig
{
Handler = "NS.DoYes()",
Text = "确定"
},
No = new MessageBox.ButtonConfig
{
Handler = "NS.DoNo()",
Text = "取消"
}
}).Show();
}
[AjaxMethod]
public void DoYes()
{
Ext.Msg.Alert("操作提示", "你刚刚点了-确定").Show();
}
[AjaxMethod]
public void DoNo()
{
Ext.Msg.Alert("操作提示", "你刚刚点了-取消").Show();
}

注:点了“确定”后直接执行服务端的另一方法没有实现出来,还望实现过的朋友指点,谢谢。
二:Confirm
上面通过Coolite Toolkit的扩展功能将Alert组件实现了Confirm的效果,其实Confirm自身的功能也是非常强大的,同Alert一样,最简单的使用则是直接弹出确认对话框。
protected void Button_Confirm(object sender, AjaxEventArgs e)
{
Ext.Msg.Confirm("操作提示", "消息内容").Show();
}
{
Ext.Msg.Confirm("操作提示", "消息内容").Show();
}
如果要知道是点击了那一个操作按扭,则同样可以通过JFunction指定一个客户端的JavaScript方法用来接收操作结果。
protected void Button_Confirm(object sender, AjaxEventArgs e)
{
Ext.Msg.Confirm("操作提示", "消息内容",
new JFunction
{
Fn = "ShowResult"
}).Show();
}
{
Ext.Msg.Confirm("操作提示", "消息内容",
new JFunction
{
Fn = "ShowResult"
}).Show();
}
<ext:Button ID="btnConfirm" runat="server" Text="Confirm">
<AjaxEvents>
<Click OnEvent="Button_Confirm"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function ShowResult(btn) {
Ext.Msg.alert("你刚刚点了按扭:" + btn);
}
</script>
Confirm同样也可以定制根据操作调用AjaxMethod,实现方式和本文前面的Alert实现方式一样。<AjaxEvents>
<Click OnEvent="Button_Confirm"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function ShowResult(btn) {
Ext.Msg.alert("你刚刚点了按扭:" + btn);
}
</script>
三:Prompt
Prompt可应用于简单的是数据录入,Coolite Toolkit里的服务端Prompt使用非常简单,同上面Alert和Confirm一样通过JFunction指定客户端方法处理操作结果。
protected void Button_Prompt(object sender, AjaxEventArgs e)
{
Ext.Msg.Prompt("数据录入", "请在下面录入数据",
new JFunction
{
Fn = "showResultText"
}).Show();
}
{
Ext.Msg.Prompt("数据录入", "请在下面录入数据",
new JFunction
{
Fn = "showResultText"
}).Show();
}
<ext:Button ID="btnPrompt" runat="server" Text="Prompt">
<AjaxEvents>
<Click OnEvent="Button_Prompt"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function showResultText(button,text) {
alert("你录入的数据为:" + text);
}
</script>
<AjaxEvents>
<Click OnEvent="Button_Prompt"></Click>
</AjaxEvents>
</ext:Button>
<script type="text/javascript">
function showResultText(button,text) {
alert("你录入的数据为:" + text);
}
</script>
以上实现的是单行的Prompt,Coolite Toolkit也提供了多行支持,使用如下:
protected void Button_Prompt(object sender, AjaxEventArgs e)
{
Ext.Msg.Show(new MessageBox.Config
{
Title = "数据录入",
Message = "请在下面录入数据:",
Width = 300,
Buttons = MessageBox.Button.OKCANCEL,
Multiline = true,
AnimEl = this.btnPrompt.ClientID,
Fn = new JFunction { Fn = "showResultText" }
});
}
{
Ext.Msg.Show(new MessageBox.Config
{
Title = "数据录入",
Message = "请在下面录入数据:",
Width = 300,
Buttons = MessageBox.Button.OKCANCEL,
Multiline = true,
AnimEl = this.btnPrompt.ClientID,
Fn = new JFunction { Fn = "showResultText" }
});
}

上图效果主要是通过Ext.Msg.Show()方法,通过该方法还可以定制许多我们需要的UI效果,比如说定制一个进度条效果,其实现为如下代码片段:
protected void Button_Wait(object sender, AjaxEventArgs e)
{
Ext.Msg.Show(new MessageBox.Config
{
Title = "请等待",
Message = "系统正在加载,请等待
 ",
",
ProgressText = "系统加载中",
Width = 300,
Progress = true,
Closable = false,
AnimEl = this.btnWait.ClientID
});
this.StartLongAction();
}
private void StartLongAction()
{
this.Session["Task1"] = 0;
ThreadPool.QueueUserWorkItem(LongAction);
this.TaskManager1.StartTask("Task1");
}
private void LongAction(object state)
{
for (int i = 0; i < 10; i++)
{
Thread.Sleep(1000);
this.Session["Task1"] = i + 1;
}
this.Session.Remove("Task1");
}
protected void RefreshProgress(object sender, AjaxEventArgs e)
{
object progress = this.Session["Task1"];
if (progress != null)
{
Ext.MessageBox.UpdateProgress(((int)progress) / 10f, "");
}
else
{
this.TaskManager1.StopTask("Task1");
Ext.MessageBox.Hide();
this.ScriptManager1.AddScript("ProgressResult();");
}
}
{
Ext.Msg.Show(new MessageBox.Config
{
Title = "请等待",
Message = "系统正在加载,请等待

 ",
",ProgressText = "系统加载中",
Width = 300,
Progress = true,
Closable = false,
AnimEl = this.btnWait.ClientID
});
this.StartLongAction();
}
private void StartLongAction()
{
this.Session["Task1"] = 0;
ThreadPool.QueueUserWorkItem(LongAction);
this.TaskManager1.StartTask("Task1");
}
private void LongAction(object state)
{
for (int i = 0; i < 10; i++)
{
Thread.Sleep(1000);
this.Session["Task1"] = i + 1;
}
this.Session.Remove("Task1");
}
protected void RefreshProgress(object sender, AjaxEventArgs e)
{
object progress = this.Session["Task1"];
if (progress != null)
{
Ext.MessageBox.UpdateProgress(((int)progress) / 10f, "");
}
else
{
this.TaskManager1.StopTask("Task1");
Ext.MessageBox.Hide();
this.ScriptManager1.AddScript("ProgressResult();");
}
}

注:以上内容源于官方文档和示例整理而成,笔记于此愿与有志者共同学习交流。
Coolite Toolkit官方网站:http://www.coolite.com/




 alert(
alert( }
}