ES6 基础学习
一、let和const
let命令
let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效;是块级作用域,且let不允许在相同作用域内,重复声明同一个变量。
{ let a = 12; } console.log(a); //Uncaught ReferenceError: a is not defined
{ let a = 12; let a = 22; } console.log(a); //Uncaught SyntaxError: Identifier 'a' has already been declared
另一个例子:
var a = []; for (var i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6]();
上面代码中,变量i是var命令声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的函数内部的console.log(i),里面的i指向的就是全局的i。也就是说,所有数组a的成员里面的i,指向的都是同一个i,导致运行时输出的是最后一轮的i的值,也就是10。
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是6。
var a = []; for (let i = 0; i < 10; i++) { a[i] = function () { console.log(i); }; } a[6]();
上面代码中,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
不存在变量提升
var命令会发生"变量提升"现象,即变量可以在声明之前使用,值为undefined。为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
console.log(x); // 输出undefined var x = 2; console.log(s); // 报错ReferenceError: s is not defined let s = 2;
const命令
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const PI = 3.1415; PI = 3; // TypeError: Assignment to constant variable.
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const的作用域与let命令相同:只在声明所在的块级作用域内有效,也不能重复声明。
二、模板字符串
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
var a = "Hello"; var b = "World"; var str = `${a} ${b}!`; console.log(str); // Hello World!
如果在模板字符串中需要使用反引号,则前面要用反斜杠转义。
let greeting = `Hello \`pd\`!`; console.log(greeting); // Hello `pd`!
如果使用模板字符串表示多行字符串,所有的空格和缩进都会被保留在输出之中。
console.log( `<ul> <li>first</li> <li>second</li> </ul>` ) // 输出 <ul> <li>first</li> <li>second</li> </ul>
三、箭头函数
ES6允许使用"箭头" => 定义函数
var f = (a) => a; //等同于 var f = (a) => { return a; }; //也等同于 var f = function(a){ return a; };
function(){} === ()=>{}
如果箭头函数不需要参数或需要多个参数,就使用一个圆括号代表参数部分。
//无形参 var f = () => 5; // 等同于 var f = function () { return 5 }; //多个形参 var f = (arg1, arg2) => arg1+arg2; // 等同于 var f = function(arg1, arg2) { return arg1+arg2; };
字面量方式创建对象
var person = { name:"李四", age:18, fav:function () { console.log("在干嘛?") } }; person.fav(); // 在干嘛?
使用箭头函数注意点
箭头函数坑①:函数体内的this对象,是定义时所在的对象,而不是使用时所在的对象。
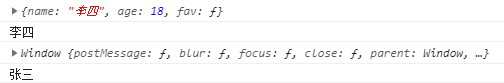
var name = "张三"; var person1 = { name:"李四", age:18, fav:function () { // 如果是function,this指的是使用时所在的对象,也就是person1对象 console.log(this); console.log(this.name); } }; person1.fav(); var person2 = { name:"李四", age:18, fav:() => { // 如果使用了箭头函数,this指的是定义时所在的对象,也就是window对象 console.log(this); console.log(this.name); } }; person2.fav();
打印结果为:

打开Window可以看到,var name = "张三" 是被挂载在window对象中的,所以上面的箭头函数中,this.name也就为"张三"了。
箭头函数坑②:不可以使用arguments对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
var person3 = { name:"李四", age:18, fav:() => { console.log(arguments); } }; person3.fav("a", "b"); // ReferenceError: arguments is not defined
四、对象的单体模式
为了解决箭头函数this指向的问题,推出来一种写法 "对象的单体模式"。
var person = { name:"pd", age:18, fav() { console.log(this); // {name: "pd", age: 18, fav: ƒ} console.log(this.name); // pd } }; person.fav();
fav:function () {} === fav() {}
五、面向对象
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。
// ES5构造函数的方式创建对象,这种方式叫做面向对象 function Animal(name, age) { // 注意Animal第一个字母大写 this.name = name; this.age = age; } var dog = new Animal("旺财",5); console.log(dog.age); Animal.prototype.showName = function(){ // 给这个对象添加方法,使用prototype console.log(this.name); }; dog.showName();
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过 Class 关键字,可以定义类。
基本上,ES6 的 Class 可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的 Class 写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。上面的代码用 ES6 的 Class 改写,就是下面这样:
class Animal{ // constructor为构造器函数:当创建实例之后constructor()方法会立刻调用,通常这个方法初始化对象的属性。 constructor(name,age){ this.name = name; this.age = age; } showName(){ console.log(this.name) } } var dog = new Animal("旺财",5); dog.showName() // 旺财
上面代码定义了一个"类",可以看到里面有一个constructor方法,这就是构造方法,而this关键字则代表实例对象,就像python中的self。也就是说,ES5 的构造函数Animal,对应 ES6 的Animal类的构造方法。
Animal 类除了构造方法,还定义了一个showName方法。注意,定义"类"的方法的时候,前面不需要加上function这个关键字,直接把函数定义放进去了就可以了。另外,方法之间不需要逗号分隔,加了会报错。
constructor方法
constructor方法是类的默认方法,通过new命令生成对象实例时,自动调用该方法。一个类必须有constructor方法,如果没有显式定义,一个空的constructor方法会被默认添加。
class Animal{ } // 等同于 class Animal{ constructor(){} }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号