uni-app中页面部分内容使用索引列表(uni-indexed-list),动态数据
一、引入uni-indexed-list、uni-icons组件
从uni-app插件市场下载或从HBuilder X提供的hello uni-app模板中复制

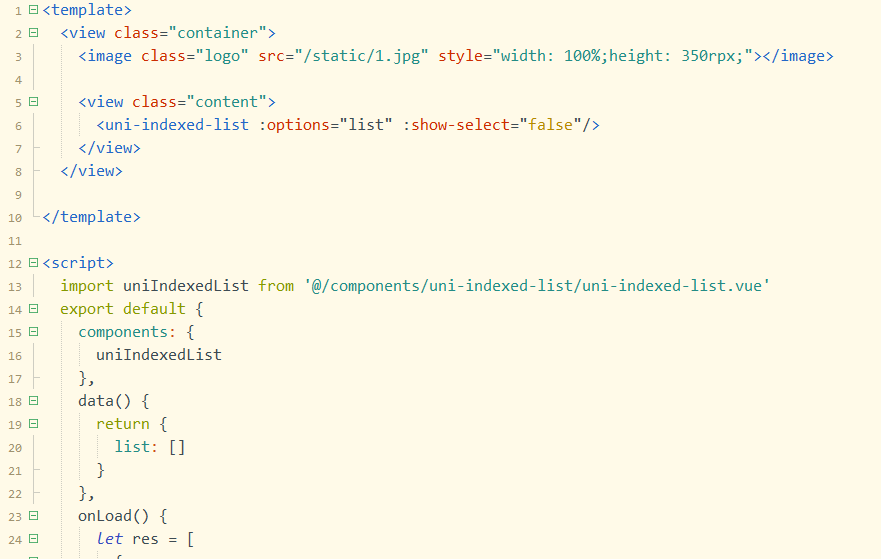
二、页面中引用

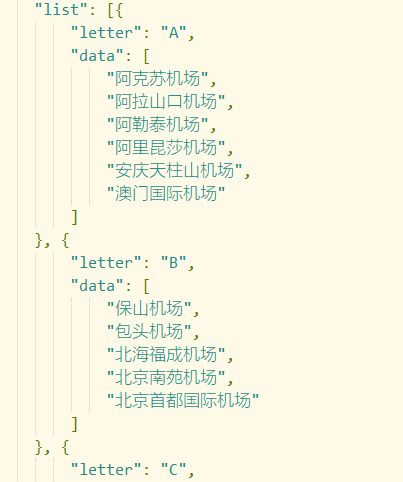
三、对请求获得的数据处理,最终要和官方模板提供的数据结构类似,如下

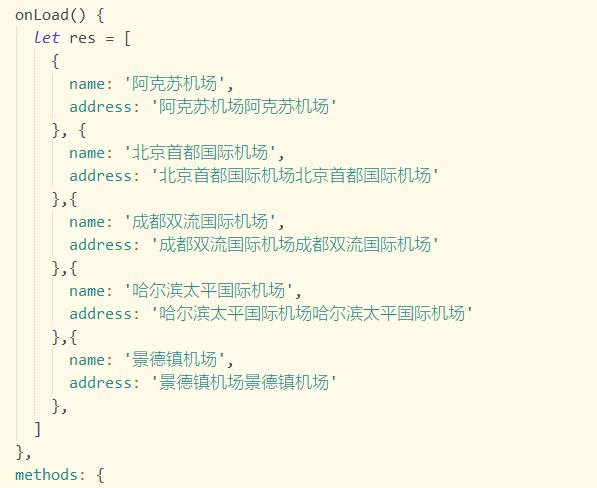
3.1、模拟数据

3.2、提取数据中name字段的首字母
引入chineseConversion.js文件,js内容如下
https://files.cnblogs.com/files/baobao0205/chineseConversion.js
在页面中引入

过滤数据,代码如下
onLoad() {
let res = [
{
name: '阿克苏机场',
address: '阿克苏机场阿克苏机场'
}, {
name: '北京首都国际机场',
address: '北京首都国际机场北京首都国际机场'
},{
name: '成都双流国际机场',
address: '成都双流国际机场成都双流国际机场'
},{
name: '常德桃花源机场',
address: '常德桃花源机场常德桃花源机场'
}, {
name: '哈尔滨太平国际机场',
address: '哈尔滨太平国际机场哈尔滨太平国际机场'
},{
name: '绵阳南郊机场',
address: '绵阳南郊机场绵阳南郊机场'
},{
name: '景德镇机场',
address: '景德镇机场景德镇机场'
},{
name: '林芝米林机场',
address: '林芝米林机场林芝米林机场'
},{
name: '兰州中川机场',
address: '兰州中川机场兰州中川机场'
},
] // 模拟数据
let letterList = [] for (let item of res) { let letter = initial(item.name) let index = letterList.indexOf(letter) if (index === -1) { letterList.push(letter) let obj = { letter: '', data: [] } obj.letter = letter obj.data.push(item) this.list.push(obj) } else { this.list[index].data.push(item) } } console.log(this.list) }
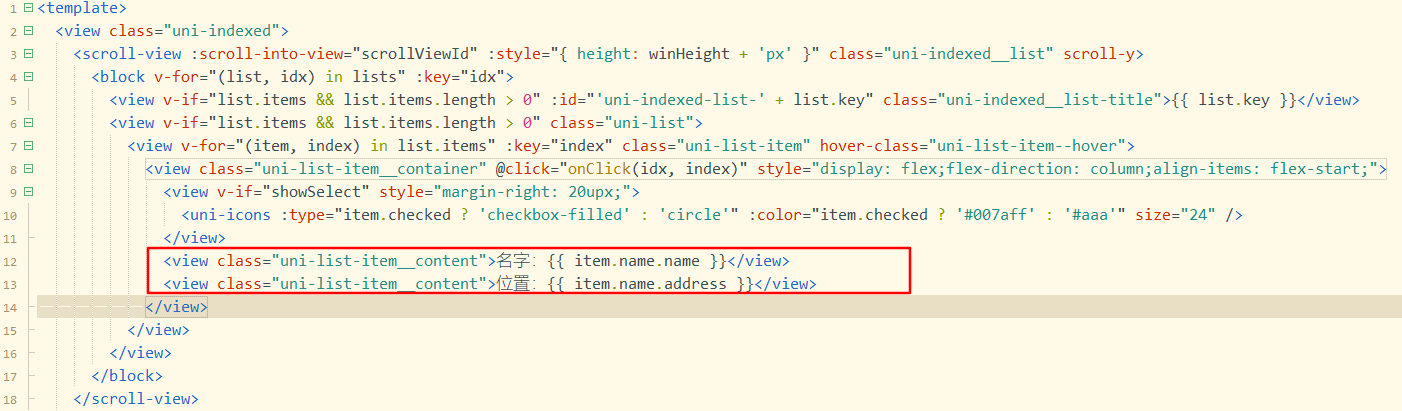
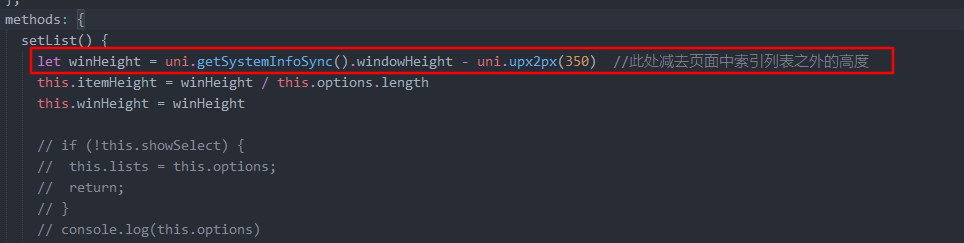
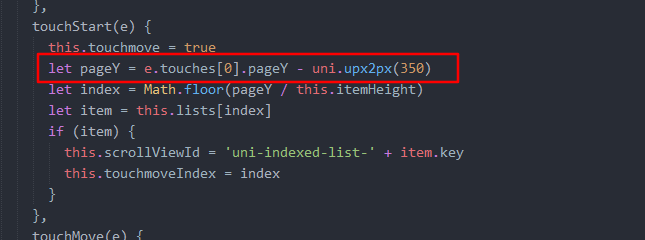
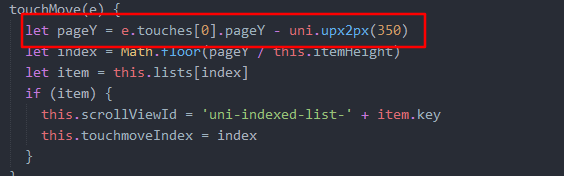
四、修改uni-indexed-list.vue




五、最终页面


