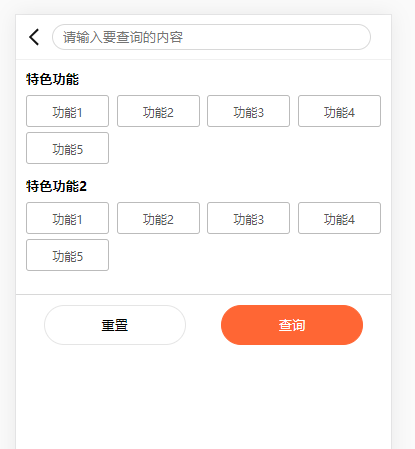
web前端筛选页面(类似大众点评)
页面如下

移动端使用续修改一下事件类型。。不足的地方大家可以指出来,内容全部是使用原生JS写的。便于使用修改
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>大众点评筛选</title>
<style>
*{
padding: 0;
margin: 0;
}
.header{
width: 100%;
height: 44px;
background-color: #ffffff;
display: flex;
border-bottom: 1px solid #f0f0f0;
}
.header>img{
width: 22px;
height: 22px;
margin: 11px 7px;
}
.header>input{
width: 85%;
outline: none;
height: 26px;
border: none;
box-sizing: border-box;
padding-left: 10px;
border-radius: 13px;
margin-top: 9px;
border: 1px solid #d8d8d8;
}
.searchHint{
position: absolute;
left: 36px;
text-align: center;
display: block;
height: 26px;
top: 9px;
font-size: 14px;
background-color: #FFFFFF;
width: 85%;
outline: none;
box-sizing: border-box;
border-radius: 13px;
font-size: 14px;
line-height: 24px;
color: #CCCCCC;
border: 1px solid #d8d8d8;
}
.selectBlock{
padding: 10px;
border-bottom: 1px solid #d8d8d8;
}
.selectBlock .item .title{
color: #333;
}
.selectBlock .item .condition{
padding: 8px 0px;
}
.selectBlock .item .condition .active{
border: 1px solid #ff6634;
}
.selectBlock .item .condition span{
display: block;
width: 23.5%;
height: 32px;
line-height: 32px;
text-align: center;
border: 1px solid #bbbbbb;
border-radius: 3px;
font-size: 12px;
margin: 0px;
padding: 0px;
margin-bottom: 5px;
overflow: hidden;
color: #575757;
float: left;
margin-right: 2%;
box-sizing: border-box;
}
.selectBlock .item .condition span:nth-child(4n){
margin-right: 0px;
}
.bottomBtn{
padding: 10px 10px 0px;
display: flex;
justify-content: space-around;
}
.bottomBtn button{
width: 40%;
height: 40px;
border-radius: 20px;
line-height: 40px;
outline: none;
}
.bottomBtn button.resetBtn{
border: 1px solid #e5e5e5;
background-color: #fff;
}
.bottomBtn button.startQuery{
background-color: #ff6634;
border: 1px solid #ff6634;
color: #fff;
}
.other{
background-color: darkgrey;
width: 100%;
}
.other span{
display: block;
width: 100px;
height: 30px;
background-color: #fff;
text-align: center;
line-height: 30px;
font-size: 12px;
color: #999;
float: left;
}
.clear{ clear:both}
</style>
</head>
<body>
<div class="header">
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBzdGFuZGFsb25lPSJubyI/PjwhRE9DVFlQRSBzdmcgUFVCTElDICItLy9XM0MvL0RURCBTVkcgMS4xLy9FTiIgImh0dHA6Ly93d3cudzMub3JnL0dyYXBoaWNzL1NWRy8xLjEvRFREL3N2ZzExLmR0ZCI+PHN2ZyB0PSIxNTYwODIzMzIyMzMxIiBjbGFzcz0iaWNvbiIgc3R5bGU9IiIgdmlld0JveD0iMCAwIDEwMjQgMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjIxNzIiIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB3aWR0aD0iMTYiIGhlaWdodD0iMTYiPjxkZWZzPjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+PC9zdHlsZT48L2RlZnM+PHBhdGggZD0iTTY2My4yIDkxMC42TDI2NSA1MTIuNGwzOTguMi0zOTguMSA2Ny45IDY3LjktMzMwLjMgMzMwLjIgMzMwLjMgMzMwLjN6IiBmaWxsPSIjMTExMTExIiBwLWlkPSIyMTczIj48L3BhdGg+PC9zdmc+">
<input type="text" placeholder="请输入要查询的内容" id="iptVal">
<span class="searchHint" id="searchHint">请输入要查询的微站名称</span>
</div>
<div class="selectBlock" id="selectBlock">
<div class="item">
<p class="title" id="title1" data-value=""><h5>特色功能</h5></p>
<div class="condition">
<span data-value="A1">功能1</span>
<span data-value="A2">功能2</span>
<span data-value="A3">功能3</span>
<span data-value="A4">功能4</span>
<span data-value="A5">功能5</span>
<div class="clear"></div>
</div>
</div>
<div class="item">
<p class="title" id="title2" data-value=""><h5>特色功能2</h5></p>
<div class="condition">
<span data-value="B1">功能1</span>
<span data-value="B2">功能2</span>
<span data-value="B3">功能3</span>
<span data-value="B4">功能4</span>
<span data-value="B5">功能5</span>
<div class="clear"></div>
</div>
</div>
</div>
<div class="bottomBtn">
<button class="resetBtn" id="resetBtn">重置</button>
<button class="startQuery" id="startQuery">查询</button>
</div>
<script>
document.getElementById("searchHint").addEventListener("click",function(){
document.getElementById("searchHint").style.cssText="display:none";
document.getElementById("iptVal").focus();
})
document.getElementById("startQuery").addEventListener("click",function(){ //点击查询
let title1=document.getElementById("title1").getAttribute("data-value");
let title2=document.getElementById("title2").getAttribute("data-value");
console.log(title1,title2)
},false)
document.getElementById("resetBtn").addEventListener("click",function(){ //去除边框样式和自定义属性值
let selectBlock=document.getElementById("selectBlock"); //获取整个条件元素
//开始查找 .title元素
for(let i=0;i<selectBlock.children.length;i++){
let dom=selectBlock.children[i];
for(let j=0;j<dom.children.length;j++){
if(dom.children[j].className=="title"){
dom.children[j].setAttribute("data-value","")
}
}
}
//除去 蓝色边框的active样式
let condition=document.getElementsByClassName("condition");
for(let i=0;i<condition.length;i++){
for(let j=0;j<condition[i].children.length;j++){
if(condition[i].children[j].className.indexOf("active")>=0){
condition[i].children[j].classList.remove("active")
}
}
}
document.getElementById("searchHint").style.cssText="display:block";
document.getElementById("iptVal").value="";
},false)
document.getElementById("selectBlock").addEventListener("click",function(e){
let dom=e.target;
if(dom.tagName=="SPAN" && dom.getAttribute('data-value')){
let val=dom.getAttribute('data-value');
getParentNodeSetValue(dom,val) //给父元素的兄弟元素设置Val 值
console.log(dom.className)
if(dom.className.indexOf("active")>=0){
dom.classList.remove("active")
}else{
dom.setAttribute("class","active");
}
var brotherDom=siblings(dom)
for(let i=0;i<brotherDom.length;i++){
brotherDom[i].setAttribute("class","")
}
}
},false)
function getParentNodeSetValue(dom,val){
let uncle=dom.parentNode.parentNode.children;
for(let i=0;i<uncle.length;i++){
if(uncle[i].className=="title"){
uncle[i].setAttribute("data-value",val)
}
}
}
function siblings(elm) { //查找兄弟元素
var a = [];
var p = elm.parentNode.children;
for(var i =0,pl= p.length;i<pl;i++) {
if(p[i] !== elm && p[i].nodeName!="DIV"){
a.push(p[i]);
}
}
return a;
}
</script>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号