前端知识整理(四)【HTTP相关】
1、HTTP基本概念:
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。设计Http最初的目的是为了提供一种发布和接收HTML页面的方法。它可以使浏览器更加高效。Http协议是以明文方式发送信息的,如果黑客截取了Web浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
2、HTTP报文格式:
分为请求报文和响应报文。
①请求报文:
<methods><request-URL><version> <headers>:<value> <entity-body>
大体上是以上这样一个结构:分为三部分(把第三行的空行算上就是四部分)
a.请求行:包括请求方法(常见的GET和POST)、请求地址、和协议版本
b.请求头部:分为多行,每一行都由“头部字段:值”组成,常见的有Host、User-Agent:浏览器类型、Accept:接受数据类型(*/*表示所有)、Accept-Language:客户端接受的语言、Connection:连接方式(close或keepalive)、Cookie:存储于客户端的扩展字段等。
c.请求实体:对应传过去的json数据
②响应报文:
结构与请求报文一致,也是三个部分:
a.响应行:包括HTTP版本、状态码(比如200、304、404、500等)、原因短语(OK、Not Found等)
b.响应头部:分为多行,每一行都由“头部字段:值”组成
c.响应实体:响应数据
3、HTTP请求方式:
常见的请求方式有:GET\POST\PUT\HEAD\DELETE\OPTIONS\TRACE
①GET:
GET通常用于获取服务端的数据,通过URL来传输数据:URL?key=value&key=value【key=value叫做查询字符串】,很明显这个过程中用户是可以看到,不安全。
②POST:
POST可以向指定的资源提交要被处理的数据,通过HTTP的POST机制提交,将字段与对应值封存在请求实体中发送给服务器,用户不可见,相对安全。
③GET与POST的区别:
a.GET重点在从服务器上获取资源,POST重点在向服务器发送数据
b.GET向服务器传数据是通过在URL后面拼接参数,所以只能以文本形式传输,而且数据量只有4kb左右,安全性低,会被浏览器缓存(GET多个请求时浏览器不会请求服务器而 是向缓存中抓取数据),好处是速度快
POST向服务器传数据是通过实体,数据量没有限制(默认8M,但是可以修改),相对安全,请求不会被缓存,也不会保留在浏览器的历史记录中
c.GET只支持ASCII字符,POST支持标准字符库
4、HTTP状态码:
1** :信息,服务器收到请求,需要请求者继续执行操作
100:继续,客户端继续其请求
101:切换协议,服务器根据客户端的请求切换协议,但是只能向高级协议切换
2** :成功,操作被成功接收并处理
200:请求成功,一般用于GET和POST
201:已创建,成功请求并创建了资源
202:已接受,已经接受请求但未处理完成
203:非授权信息,请求成功,但返回的meta信息部在原始的服务器,而是一个副本
204:无内容,服务器成功处理,但未返回内容,在未更新网页的情况下,可确保浏览器继续显示当前文档
205:重置内容,服务器处理成功,用户终端应重置文档视图,可通过此返回码清除浏览器的表单域
206:部分内容,服务器成功处理了部分GET请求
3** :重定向,需要进一步的操作以完成请求
300:多种选择,请求的资源包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端选择
301:永久移动,请求的资源已被永久移动到新的URI,浏览器会自动定向到新的URI,今后任何新的请求都会使用新的URI代替
302:临时移动,资源被临时移动,客户端应继续使用原有的URI
303:查看其他地址,与301类似,使用GET和POST请求查看
304:未修改,请求的资源未被修改,服务器返回304时不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息支出客户端希望只返回指定日期修改之后的资源
305:使用代理,所请求的资源必须通过代理访问
306:已被废弃的HTTP状态码
307:临时重新定向,与302类似,使用GET请求重定向
4** :客户端错误,请求包含语法错误或无法完成请求
400:客户端请求的语法错误,服务器无法理解
401:请求要求用户的身份认证
402:保留
403:服务器理解客户端的请求,但是拒绝执行
404:服务器无法根据客户端的请求找到资源
405:客户端请求中的方法被禁止
406:服务器无法根据客户端请求的内容特性完成请求
407:请求要求代理的身份认证
408:服务器等待客户端发送的请求时间过长,超时
409:服务器完成客户端的PUT请求时可能返回此代码,服务器处理请求时发生了冲突
410:客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
411:服务器无法处理客户端发送的不带Content-Length的请求信息
412:客户端请求信息的先决条件错误
413:由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
414:请求的URI过长(URI通常为网址),服务器无法处理
415:服务器无法处理请求附带的媒体格式
416:客户端请求的范围无效
417:服务器无法满足Expect的请求头信息
5** :服务器错误,服务器在处理请求的过程中发生了错误
500:服务器内部错误,无法完成请求
501:服务器不支持请求的功能,无法完成请求
502:充当网关或代理的服务器,从远端服务器接收到了一个无效的请求
503:由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504:充当网关或代理的服务器,未及时从远端服务器获取请求
505:服务器不支持请求的HTTP协议的版本,无法完成处理
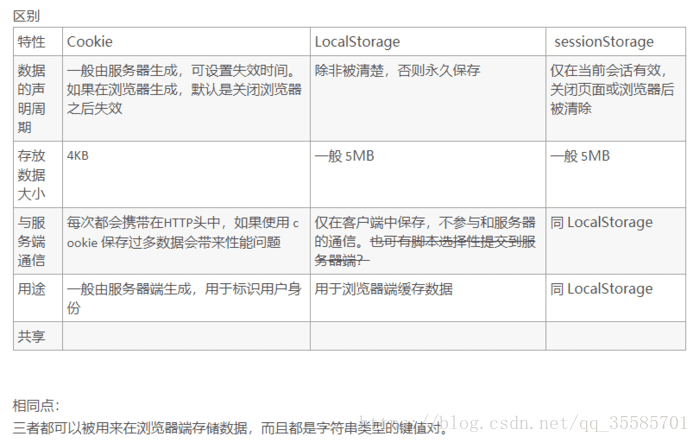
4、Cookie和Storage:
【转用https://blog.csdn.net/qq_35585701/article/details/81393361的一张图片】

以下①~③整理自:https://blog.csdn.net/guoweimelon/article/details/50886092
①首先是Cookie:
(1)简介
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。在典型的网上购物场景中,用户浏览了几个页面,买了一盒饼干和两饮料。最后结帐时,由于HTTP的无状态性,不通过额外的手段,服务器并不知道用户到底买了什么。为了做到这点,就需要使用到Cookie了。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
Cookie(复数形态:Cookies),是指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。
Cookie是由服务端生成的,发送给客户端(通常是浏览器)的。Cookie总是保存在客户端中,按在客户端中的存储位置,可分为会话Cookie和持久Cookie:
- 内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。
- 硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。
(2)作用
Cookie的根本作用就是在客户端存储用户访问网站的一些信息。典型的应用有:
- 记住密码,下次自动登录。
- 购物车功能。
- 记录用户浏览数据,进行商品(广告)推荐。
(3)缺陷
- Cookie会被附加在每个HTTP请求中,所以无形中增加了流量。
- 由于在HTTP请求中的Cookie是明文传递的,所以安全性成问题。(除非用HTTPS)
- Cookie的大小限制在4KB左右。对于复杂的存储需求来说是不够用的。
②Session(不是Sessionstorage):
(1)简介
Session代表服务器与浏览器的一次会话过程,这个过程是连续的,也可以时断时续的。Session是一种服务器端的机制,Session 对象用来存储特定用户会话所需的信息。
Session由服务端生成,保存在服务器的内存、缓存、硬盘或数据库中。
(2)工作原理
当用户访问到一个服务器,如果服务器启用Session,服务器就要为该用户创建一个SESSION,在创建这个SESSION的时候,服务器首先检查这个用户发来的请求里是否包含了一个SESSION ID,如果包含了一个SESSION ID则说明之前该用户已经登陆过并为此用户创建过SESSION,那服务器就按照这个SESSION ID把这个SESSION在服务器的内存中查找出来(如果查找不到,就有可能为他新创建一个),如果客户端请求里不包含有SESSION ID,则为该客户端创建一个SESSION并生成一个与此SESSION相关的SESSION ID。这个SESSION ID是唯一的、不重复的、不容易找到规律的字符串,这个SESSION ID将被在本次响应中返回到客户端保存,而保存这个SESSION ID的正是COOKIE,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器。
(3)作用
Session的根本作用就是在服务端存储用户和服务器会话的一些信息。典型的应用有:
- 判断用户是否登录。
- 购物车功能。
③Cookie和Session的区别:
1、存放位置不同:
Cookie保存在客户端,Session保存在服务端。
2 、存取方式的不同:
Cookie中保存的是字符串,Session保存的是对象
3、安全性(隐私策略)的不同 :
Cookie存储在浏览器中,对客户端是可见的,客户端的一些程序可能会窥探、复制以至修正Cookie中的内容。而Session存储在服务器上,对客户端是透明的,不存在敏感信息泄露的风险。 假如选用Cookie,比较好的方法是,敏感的信息如账号密码等尽量不要写到Cookie中。最好是像Google、Baidu那样将Cookie信息加密,提交到服务器后再进行解密,保证Cookie中的信息只要本人能读得懂。而假如选择Session就省事多了,反正是放在服务器上,Session里任何隐私都能够有效的保护。
4、有效期上的不同:
只需要设置Cookie的过期时间属性为一个很大很大的数字,Cookie就可以在浏览器保存很长时间。
由于Session依赖于名为JSESSIONID的Cookie,而Cookie JSESSIONID的过期时间默许为–1,只需关闭了浏览器(一次会话结束),该Session就会失效。
5、对服务器造成的压力不同 :
Cookie保管在客户端,不占用服务器资源。假如并发阅读的用户十分多,Cookie是很好的选择。
Session是保管在服务器端的,每个用户都会产生一个Session。假如并发访问的用户十分多,会产生十分多的Session,耗费大量的内存。
6、 跨域支持上的不同 :
Cookie支持跨域名访问,例如将domain属性设置为“.baidu.com”,则以“.baidu.com”为后缀的一切域名均能够访问该Cookie。跨域名Cookie如今被普遍用在网络中。而Session则不会支持跨域名访问。Session仅在他所在的域名内有效。
④还有一个SessionStorage和LocalStorage:
- LocalStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
- SessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。
这两个都是WEB Storage,保存在客户端中,而Session 在服务器端,默认被存在在服务器的一个文件里(不是内存),Session的运行依赖 session id,而 session id 是存在 cookie 中的,也就是说,如果浏览器禁用了 cookie ,同时 session 也会失效(但是可以通过其它方式实现,比如在 url 中传递 session_id),和sessionStorage不是同一概念的,值得注意。
5、HTTP和HTTPS的区别:
①Https:是以安全为目标的Http通道,是Http的安全版。Https的安全基础是SSL。SSL协议位于TCP/IP协议与各种应用层协议之间,为数据通讯提供安全支持。SSL协议可分为两层:SSL记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。SSL握手协议(SSL Handshake Protocol),它建立在SSL记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。
②区别:
a.http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
b.http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
c.http的连接很简单,是无状态的。Https协议是由SSL+Http协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。(无状态的意思是其数据包的发送、传输和接收都是相互独立的。无连接的意思是指通信双方都不长久的维持对方的任何信息。)
③HTTPS的优缺点:
Https的优点
1、使用Https协议可认证用户和服务器,确保数据发送到正确的客户机和服务器。
2、Https协议是由SSL+Http协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输过程中不被窃取、修改,确保数据的完整性。
3、Https是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
Https的缺点(对比优点)
1、Https协议握手阶段比较费时,会使页面的加载时间延长近。
2、Https连接缓存不如Http高效,会增加数据开销,甚至已有的安全措施也会因此而受到影响;
3、SSL证书通常需要绑定IP,不能在同一IP上绑定多个域名,IPv4资源不可能支撑这个消耗。
4、Https协议的加密范围也比较有限。最关键的,SSL证书的信用链体系并不安全,特别是在某些国家可以控制CA根证书的情况下,中间人攻击一样可行。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号