CSS基础
CSS基础
◆ 基础认知
◆ 基础选择器
◆ 字体和文本样式
◆ Chrome调试工具
◆ 综合案例
1.基础认知
1.1 CSS的介绍
➢ CSS:层叠样式表(Cascading style sheets)
➢ CSS作用是什么??
• 给页面中的HTML标签设置样式

1.2 CSS 语法规
➢ 写在哪里?
• css写在style标签中,style标签一般写在head标签里面,title标签下面
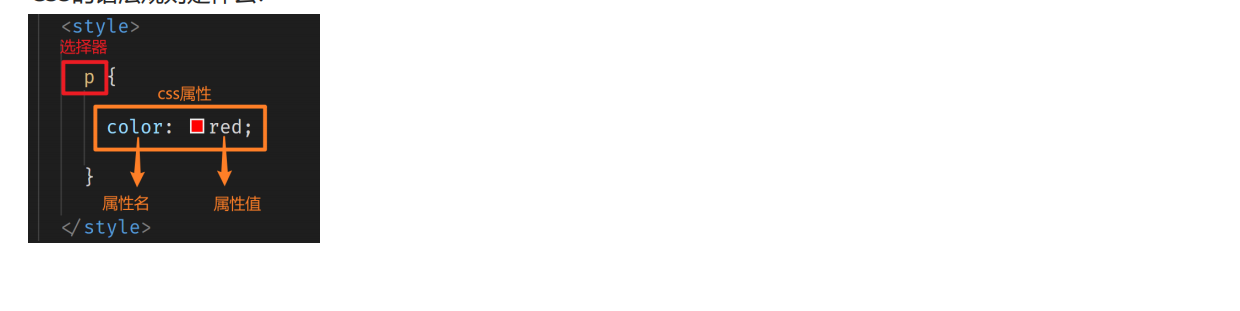
➢ 怎么写?

1.3 CSS 初体验

1.4 CSS 初识-小结
➢ CSS的中文名称叫做什么呢?
• 层叠样式表
➢ CSS的作用是什么呢?
• 给页面中的HTML标签设置样式
➢ CSS的语法规则是什么?

2.1 CSS引入方式
➢ 内嵌式:CSS 写在style标签中
• 提示:style标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
➢ 外联式:CSS 写在一个单独的.css文件中
• 提示:需要通过link标签在网页中引入
➢ 行内式:CSS 写在标签的style属性中
• 提示:基础班不推荐使用,之后会配合js使用
2.2 CSS引入方式-小结

2. 基础选择器
1.1 选择器的作用
➢ 选择器的作用:
• 选择页面中对应的标签(找她),方便后续设置样式(改她)
1.2 标签选择器

2. 类选择器

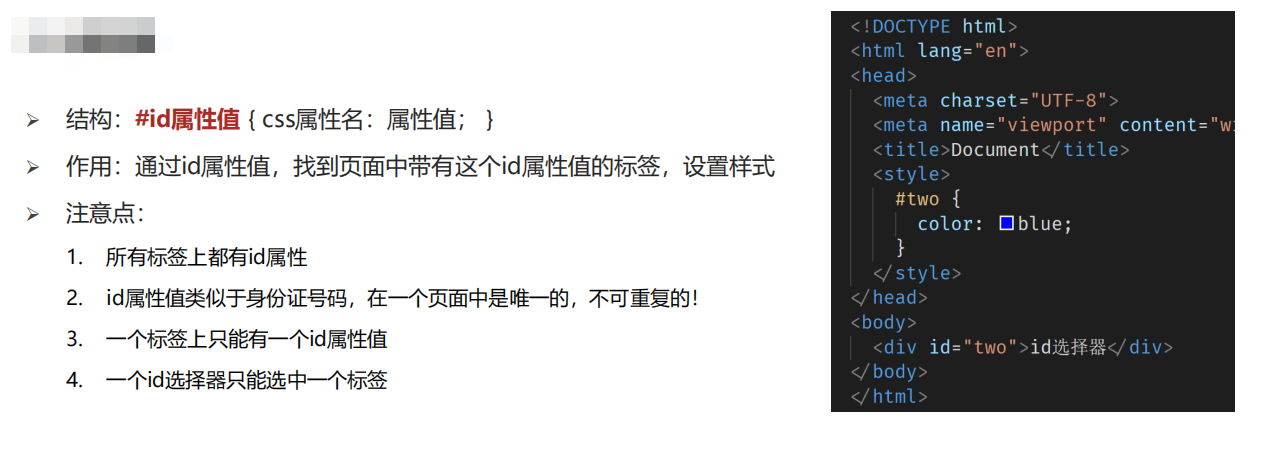
3. id选择器

补充:类与id的区别
➢ class类名与id属性值的区别
• class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
• id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
➢ 类选择器与id选择器的区别
• 类选择器以 . 开头
• id选择器以 # 开头
➢ 实际开发的情况
• 类选择器用的最多
• id一般配合js使用,除非特殊情况,否则不要使用id设置样式
• 实际开发中会遇到冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
4. 通配符选择器

关于选择器的小结:
1. 选择器作用:选中页面中对应的标签(找她),方便后续设置样式(改她)
2. 标签选择器:标签名 { css属性名:属性值; }
3. 类选择器:.类名 { css属性名:属性值; }
4. id选择器:#id属性值 { css属性名:属性值; }
5. 通配符选择器:* { css属性名:属性值; }
3.字体和文本样式
1. 字体样式
1. 字体大小:font-size
2. 字体粗细:font-weight
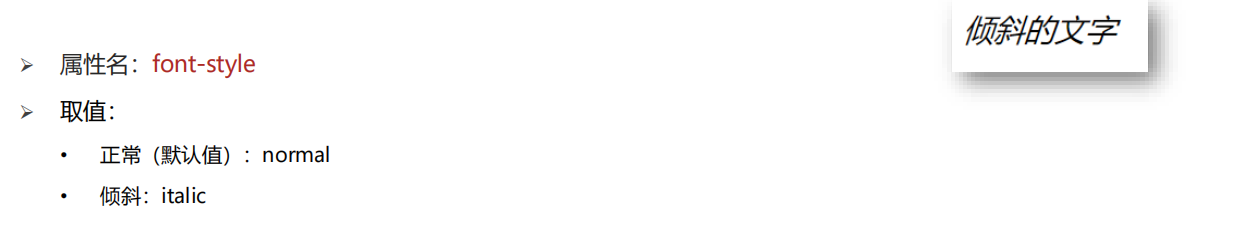
3. 字体样式:font-style
4. 字体类型:font-family
5. 字体类型:font属性连写
2. 文本样式
3. line-heig
1.1 字体大小

1.2 字体粗细

1.3 字体样式(是否倾斜)

1.4 常见字体系列(了解)

1.5 字体系列 font-family

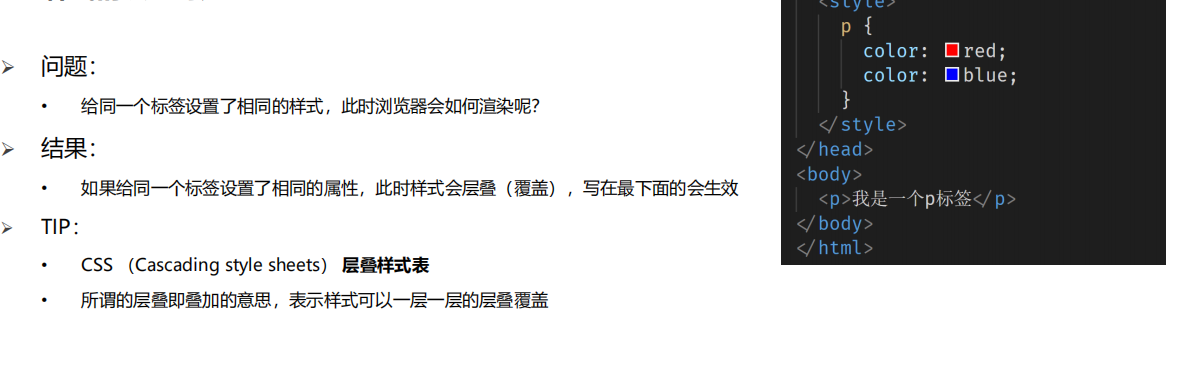
1.6 样式的层叠问

1.7 字体font相关属性的连写
➢ 属性名:font (复合属性)
➢ 取值:
• font : style weight size family;
➢ 省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
➢ 注意点:如果需要同时设置单独和连写形式
• 要么把单独的样式写在连写的下面
• 要么把单独的样式写在连写的里面
1.8 字体相关属性总结
➢ 字体大小: font-size
• 数字+px
➢ 字体粗细:font-weight
• 正常:normal 或 400
• 加粗:bold 或 700
➢ 字体样式:font-style
• 正常:normal
• 倾斜:italic
➢ 字体系列:font-family
• 具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
➢ 字体连写:font
• font : style weight size family;
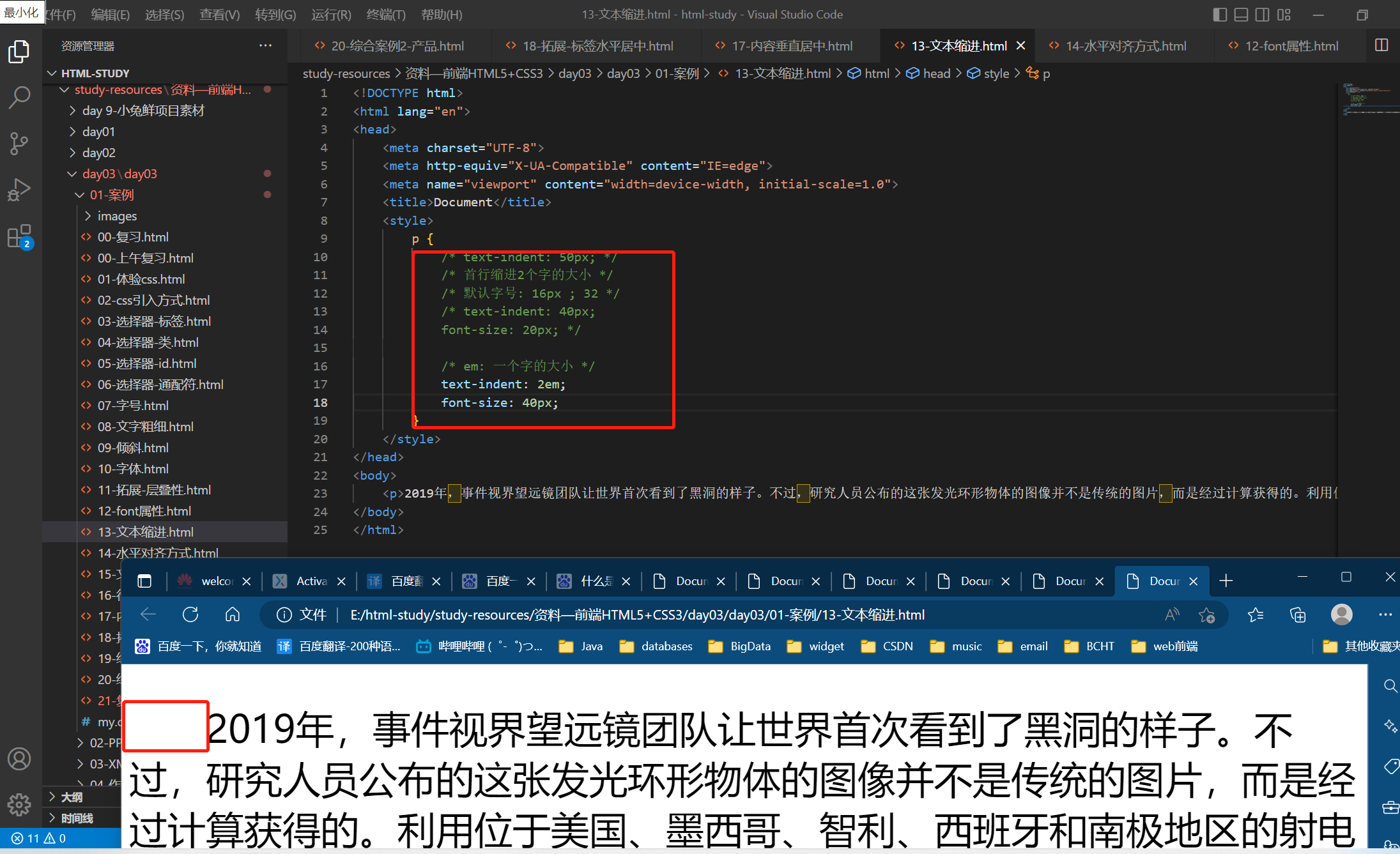
2.1 文本缩进

2.2 文本水平对齐方式

2.4 水平居中方法总结 text-align : center

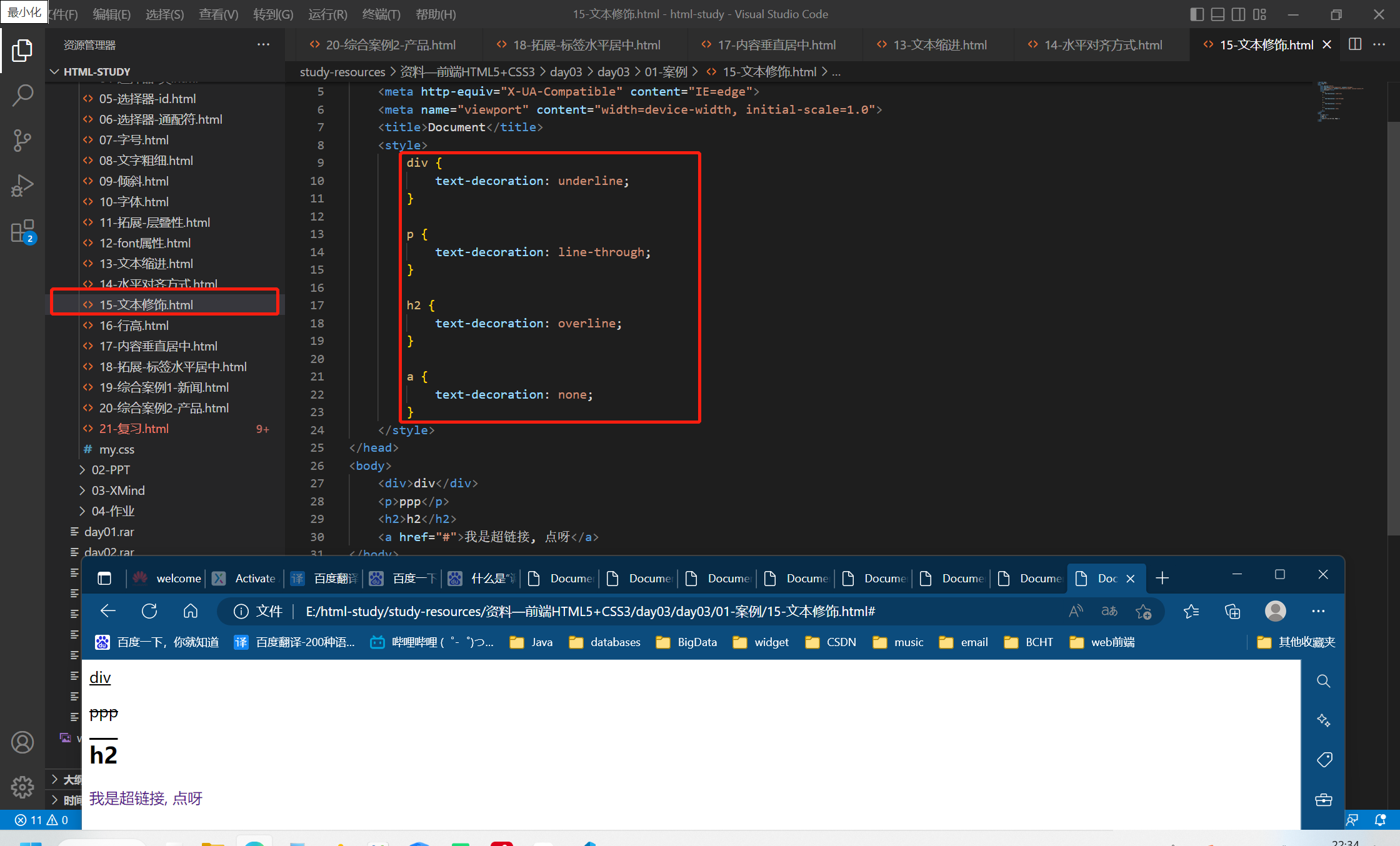
2.3 文本修饰

2.4 文本样式总

3.1 行高

测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- css写完也需要保存,然后才能在网页中link到 -->
<link rel="stylesheet" href="./mycss.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 注释 */
/* 这些都是标签选择器
通过标签名,找到页面中所有这类标签,设置样式
➢ 注意点:
1. 标签选择器选择的是一类标签,而不是单独某一个
2. 标签选择器无论嵌套关系有多深,都能找到对应的标签 */
p {
color: rgb(255, 0, 81);
/* 文字颜色变红色 */
color: rgb(255, 234, 0);
/* 字变大 px:像素 */
font-size: 30px;
/* 背景颜色 */
background-color: green;
/* width height; */
width: 400px;
height: 400px;
}
h3 {
color: aqua;
font-size: 30px;
background-color: blue;
width: 10;
height: 10;
}
/* 这是类选择器
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
➢ 注意点:
1. 所有标签上都有class属性,class属性的属性值称为类名(类似于名字)
2. 类名可以由数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
3. 一个标签可以同时有多个类名,类名之间以空格隔开
4. 类名可以重复,一个类选择器可以同时选中多个标签
*/
.one {
color: aqua;
font-size: 20;
}
/* id选择器
结构:#id属性值 { css属性名:属性值; }
➢ 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
➢ 注意点:
1. 所有标签上都有id属性
2. id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
3. 一个标签上只能有一个id属性值
4. 一个id选择器只能选中一个标签 */
#onely{
color: blueviolet;
background-color: aqua;
font-size: 16px;
width: 15;
height: 15;
}
/* 测试:
1. 字体样式
1. 字体大小:font-size
2. 字体粗细:font-weight
3. 字体样式:font-style
4. 字体类型:font-family
5. 字体类型:font属性连写
2. 文本样式
3. line-height行高
*/
.font_size {
font-size: 16px;
/* 700字体加粗,400字体不加粗 */
font-weight: 700;
/*
• 正常(默认值):normal
• 倾斜:italic
*/
font-style: italic;
/*
➢ 属性名:font-family
➢ 常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
• 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
➢ 渲染规则:
1. 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
2. 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
➢ 注意点:
1. 如果字体名称中存在多个单词,推荐使用引号包裹
2. 最后一项字体系列不需要引号包裹
3. 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
*/
font-family: 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
<p>我的作用是测试css的</p>
<div class="tow">我是H3字体,用的是外部link的CSS</div>
<div class="one">我是H3字体,我用的是类选择器</div>
<div id="onely">我是用的是id选择器,一对一的不可复用哦</div>
<div class="font_size">我是字体大小是16px,粗细是700 </div>
</body>
</html>

文本缩进

文本对齐方式

文本对齐方式

标签水平居中

新闻综合案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 800px;
height: 600px;
/* background-color: pink; */
margin: 0 auto;
}
/* h1 {
text-align: center;
} */
/* p {
text-align: center;
} 后面还有其他的段落, 其他段落不居中 */
/* 类选择器设置段落居中 */
.center {
text-align: center;
}
.color1 {
color: #808080;
}
.color2 {
color: #87ceeb;
font-weight: 700;
}
a {
text-decoration: none;
}
/* 段落内容首行缩进 */
.suojin {
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h1 class="center">《自然》评选改变科学的10个计算机代码项目</h1>
<p class="center">
<span class="color1">2077年01月28日14:58</span>
<span class="color2">新浪科技</span>
<a href="#">收藏本文</a>
</p>
<hr>
<p class="suojin">2019年,事件视界望远镜团队让世界首次看到了黑洞的样子。不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的。利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得到的数据,研究人员进行了数学转换,最终合成了这张标志性的图片。研究团队还发布了实现这一壮举所用的编程代码,并撰文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
<p class="suojin">这种模式正变得越来越普遍。从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖,他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考。”</p>
<p class="suojin">如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p>
<p class="suojin">最初的现代计算机并不容易操作。当时的编程实际上是手工将电线连接成一排排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5。然后由编译器将这些指令转换成快速、高效的机器代码。</p>
</div>
</body>
</html>
结果如下:

产品综合案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #f5f5f5;
}
.goods {
width: 234px;
height: 300px;
background-color: #fff;
/* 标签div居中 */
margin: 0 auto;
/* 内容居中 */
text-align: center;
}
img {
width: 160px;
}
/* 产品标题 */
.title {
font-size: 14px;
line-height: 25px;
}
.info {
color: #ccc;
font-size: 12px;
line-height: 30px;
}
.money {
font-size: 14px;
color: #ffa500;
}
</style>
</head>
<body>
<!-- div 用来网页布局, 一个页面可能用无数次, 原则: 如果使用div ,尽量使用类名控制样式 -->
<div class="goods">
<img src="./images/car.jpg" alt="">
<div class="title">九号平衡车</div>
<div class="info">成年人的玩具</div>
<div class="money">1999元</div>
</div>
</body>
</html>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号