ECS训练营Day1—基于阿里云ECS、VuePress搭建静态网站
一、概述
VuePress是2018年由尤雨溪发布的一个全新的基于Vue的静态网站生成器,它是一个非常轻量级的静态网站生成器。VuePress主要用于生成技术文档,其类似于Gitbook,我们可以用于博客或文档说明,并且我们不仅可以直接访问网页,还可以将其快速的部署在GitHub上。
为什么我们要选取VuePress平台?很多的技术人员包括程序员和开发人员都会写博客或技术文档,以此用于梳理总结技术中出现的关键点等重要信息,同时经互联网公开发布的博客或技术文档也能为别人带来新的对所学技术新的理解。VuePress具有界面简洁优雅、容易上手、兼容Markdown语法等特点,因此VuePress在构建项目是非常简单的,对于Markdown为中心的项目结构,可以做到最简化的配置,从而帮助我们更加专注于技术文档的编写,他可以为每个页面生成预渲染的静态HTML。
二、开通云服务器
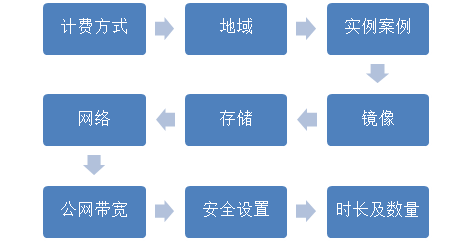
步骤导引:

① 计费方式

包年包⽉可以理解为是预付费产品,我们得先购买⼀个⽉或者⼏个⽉⼏年ECS产品才能使⽤ECS,适合于长期稳定使⽤服务器的场景,⽐如说做⽹站。⽽按量付费可以理解为是后付费产品,我们需要保证有 100元的余额才可以使⽤按量付费,按量付费就是⽤⼏个⼩时就扣⼏⼩时的钱,适合于测试或者跑数据的场景。
抢占式实例相对于按量付费实例价格有⼀定的折扣,价格随供求波动,按实际使⽤时长进⾏收费,后付费模式。您愿意⽀付每⼩时的实例最⾼价。当您的出价⾼于当前市场成交价时,您的实例就会运⾏。阿⾥云会根据供需资源或市场成交价的变化释放您的抢占式实例。
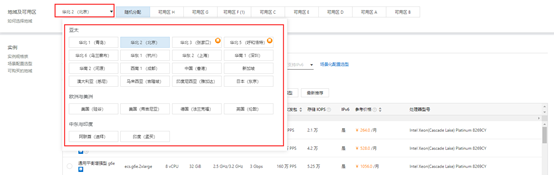
② 地域

地域(Region)和可⽤区(Zone)是两个概念:
地域就是服务器的数据中⼼所放在的城市,例如华东1是在杭州,华东2是在上海,不同地域的ECS不可内⽹互联。
可⽤区是同⼀地域下的不同数据中⼼,在同⼀个地域距离较近,可以通过光纤连接,内⽹可以互联。
⼀般来说,地域的选择,就是看您的业务中,哪个地域访客最多、转化率最⾼,⽽不是离管理者最近。例如我的博客访客主要来⾃⼴东省,那么【华南1-深圳】⾃然是我⾸选的;例如我是阿⾥速卖通上的外贸企业,客户主要分布在拉美国家,我的官⽅就不可能建设在【华东1】,⽽是应该选择【美国东部1(弗吉尼亚)】
③ 实例案例
实例就是云服务器的规格,包括CPU、内存等。可根据需要来选择合适的规格,这⾥可以选择【⼊门级(共享)】实例。

④ 镜像

公共镜像:是由阿⾥云官⽅提供公共基础镜像,仅包括初始系统环境。请根据您的实际情况⾃助配置应⽤环境或相关软件配置。
⾃定义镜像:基于⽤户系统快照⽣成,包括初始系统环境、应⽤环境和相关软件配置。选择⾃定义镜像创建云服务器,节省您的重复配置时间。
共享镜像:是其他账号的⾃定义镜像主动共享给您使⽤的镜像。阿⾥云不保证其他账号共享给您的镜像的完整性和安全性,使⽤共享镜像需要⾃⾏承担风险。
镜像市场:提供经严格审核的优质镜像,预装操作系统、应⽤环境和各类软件,⽆需配置,可⼀键部署云服务器。满⾜建站/应⽤开发/可视化管理等个性化需求。
⑤ 存储

存储主要分系统盘和数据盘,系统盘就是整个操作系统所安装的虚拟硬盘,⽽数据盘则是提供挂载到某⼀盘符或者⽬录下。
数据盘的安全可靠性更⾼,推荐将⽹站数据存放于数据盘所挂载的⽬录或盘符下。
⽽普通云盘则是阿⾥云最早提供的云盘,在三盘副本和⾼可靠性下性能孱弱,只存在于⽆I/O优化的实例。⾼效云盘则是在三盘副本和⾼可靠性下提供 1240~3000 IOPS的磁盘性能,在60G以下性价⽐凸显。SSD云盘则是买的越⼤性能越好,最⼤提供20000 IOPS 的性能,磁盘⼤于60G的情况下有购买价值,性能明显。
⑥ 网络

⽹络分经典⽹络和专有⽹络:
经典⽹络是阿⾥云最早期的⽹络⽅式,同⼀地域内的所有ECS、OSS、RDS都可以互联,然后通过安全组来实现访问的控制。
专有⽹络则是⽤户⾃有⼀个虚拟路由⽹络和交换机,只有同⼀⽹络、交换机下的ECS、RDS等产品才能互联,专有⽹络还可以绑定弹性IP,就算换ECS了,IP依旧可以保持不变。
尽量以选择专有⽹络为先。
⑦ 公网带宽

公⽹带宽则分按使⽤流量和按固定带宽计费:
按流量计费顾名思义就是⽤多少流量扣多少钱,不同地域的每G流量资费不⼀样。
按带宽计费就是先买断多少M的带宽,后⾯⽆关⽤多少流量都不计费。
⼀般来说正常建站最好有⾄少2M的带宽,并配合OSS来放置资源会⽐较好。
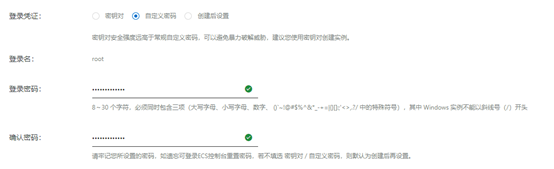
⑧ 安全设置
设置密钥,就是通过密钥⽂件登⼊ Linux 系统,⽽⾮通过密码,必须拥有密钥⽂件才可以登⼊系统。
⾃定义密码,就是通过密码登⼊Linux系统或者Windows 系统,推荐新⼿使⽤该⽅式。
创建后设置,就是⽣成实例了再通过重置密码的⽅式修改密码,不推荐!

⑨ 时长及数量

购买量,就是购买多长时间,以及多少台相同配置的ECS。
三、安装VuePress
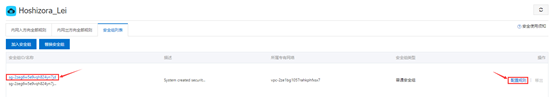
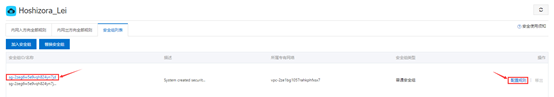
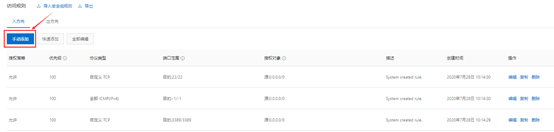
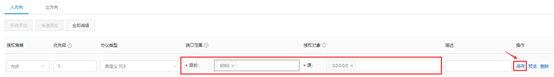
① 设置安全组
步骤:进入“本实例安全组”→点击“配置规则”→点击“手动添加”→根据内容框输入指定内容(SSH和8080端口的访问权限),并点击确认。






② 安装Node.js
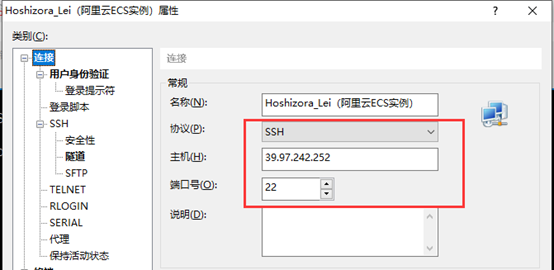
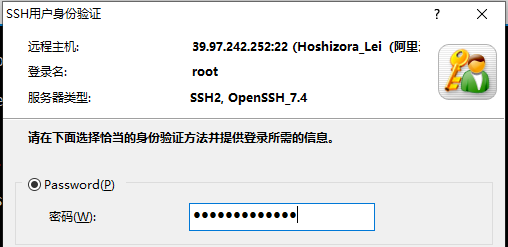
远程登录ECS服务器:




下载安装包:
[root@hoshizora_lei ~]# wget https://npm.taobao.org/mirrors/node/v13.9.0/node-v13.9.0-linux-x64.tar.xz

创建安装目录:
[root@hoshizora_lei ~]# mkdir -p /usr/local/lib/nodejs

将⼆进制⽂件解压到要安装⽬录
[root@hoshizora_lei ~]# tar -xJvf node-v13.9.0-linux-x64.tar.xz -C /usr/local/lib/nodejs

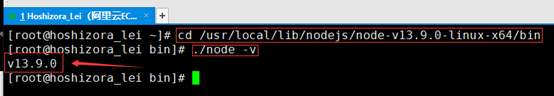
使⽤查看node.js版本号命令验证是否解压成功

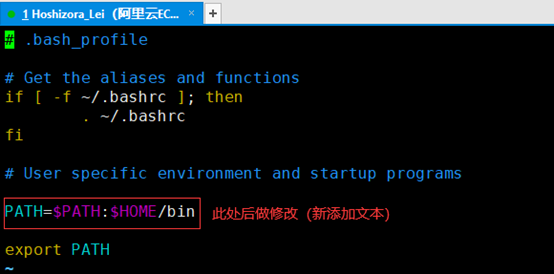
修改环境变量量,使得能在任意⽬目录下执⾏行行node命令



保存修改后,重载文件

到其他目录下进行验证



以上,Node.js的过程安装完毕。
③ 安装VuePress
为加快下载安装速度,修改为淘宝镜像
[root@hoshizora_lei ~]# npm config set registry https://registry.npm.taobao.org [root@hoshizora_lei ~]# npm install -g vuepress


创建一个文件夹作为目录

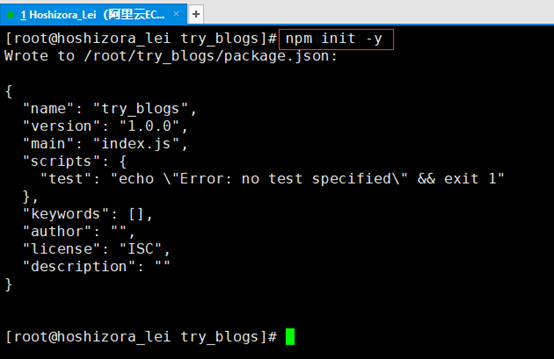
项目初始化,初始化后会⽣成⼀个package.json⽂件
[root@hoshizora_lei try_blogs]# npm init -y

以上,VuePress的安装已全部完成,接下来进入配置过程。
四、配置VuePress
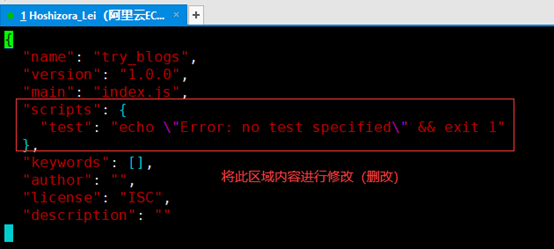
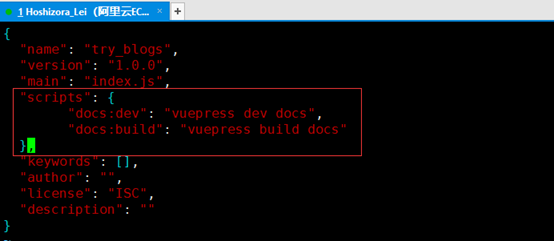
① 设置package.json的脚本内容



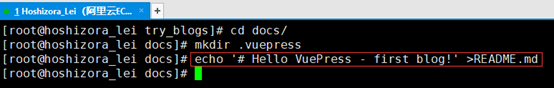
② 在当前目录中创建一个文档目录

③ 创建.vuepress⽬录

④ 新建⼀个md⽂件
[root@hoshizora_lei docs]# echo '# Hello VuePress - first blog!' >README.md

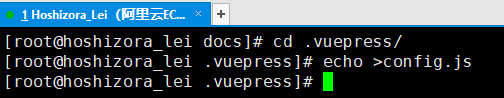
⑤ 创建config.js配置⽂件

⑥ 创建public⽬录

完成后的⼯作⽬录如下:
try_blogs
├─ docs //以后要在这⾥⾯写⽂章,直接在此⽂件夹下新建⽂件夹,然后再建md⽂档就⾏,链接会⾃动⽣成
│ ├─ README.md // 这个将会是我们以后的⾸页
│ └─ .vuepress // 这个⾥⾯会存放⼀些配置和组件
│ └─ public // 静态⽂件存放地
│ └─ config.js //配置⽂件,以后的所有配置基本都在这⾥写
└─ package.json
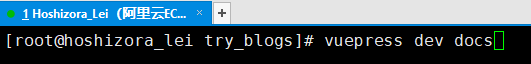
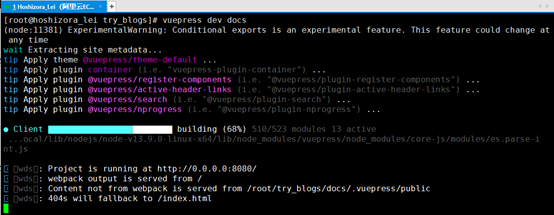
⑦ 回到try_blogs⽬录,执⾏命令
[root@hoshizora_lei try_blogs]# vuepress dev docs



五、验证结果
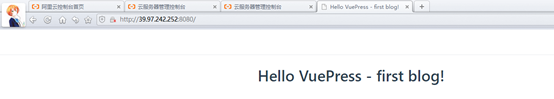
在浏览器中运行:
http://ECS公网IP:8080
结果如下图所示:

至此,VuePress在阿里云ECS上的的搭建与初步配置都已经完成了,有关于VuePress的更多使用步骤和技巧可参考VurPress官网以及网上的各类相关文字或视频教程。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号