webapis笔记
结合markdown和xmind笔记:
- dom和bom是w3c指定的标准,主要用于操作页面元素,更改结构样式内容完成js做不了的事情,主要用于操作浏览器(WebAPIs)
- 有别于js,-->ECMA指定的,js只是一个房子的地基
获取页面元素篇
getElementById --> 注意获取为对象
getElementsTagName -->获取为伪数组
element.getElementsTagName -->获取为伪数组
注意:父元素是第几项往往填写下标element[x]
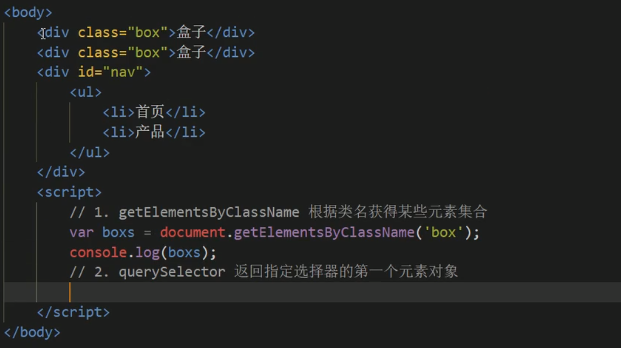
querySelector --> H5新增,返回值依然是伪数组,但只能获取第一个元素
querySelectorAll -->获取全部元素
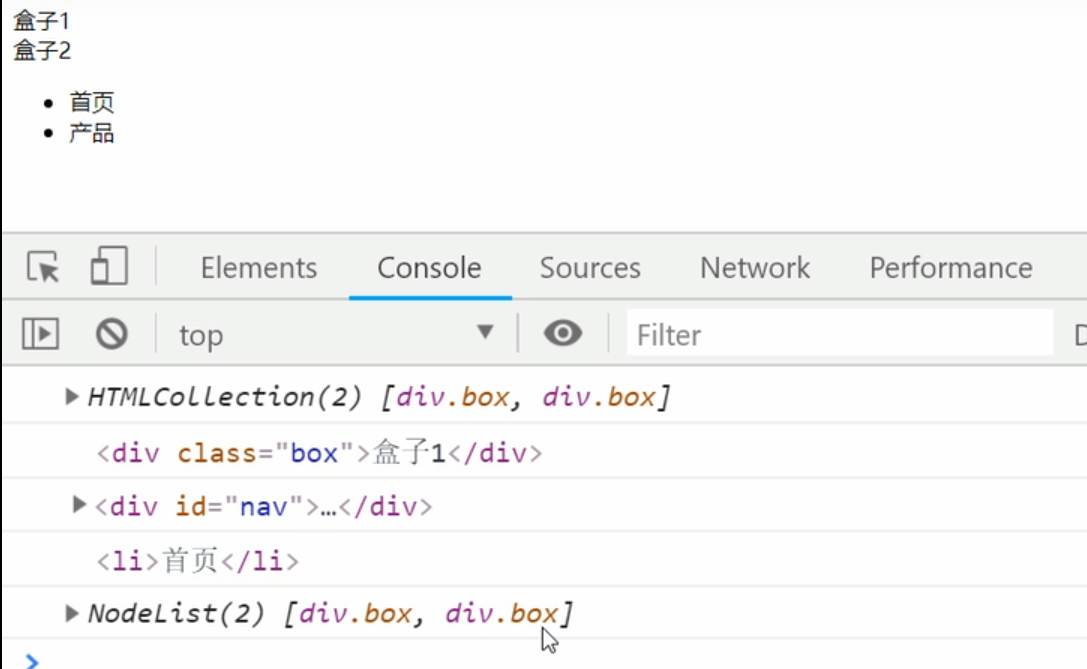
详情用法:



以上是获取body以下元素
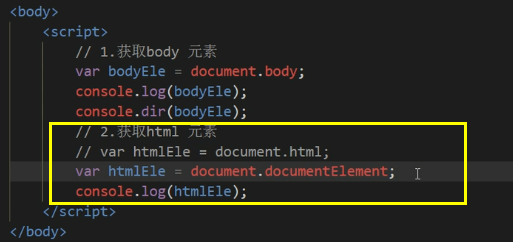
body怎么获取

html怎么获取






 浙公网安备 33010602011771号
浙公网安备 33010602011771号