微信小程序-参数为对象,并且传多值
微信小程序需要传递参数到下一个页面
首先,wxml是这样写的
<view class="unit_message" wx:for="{{unitmsg}}" wx:key="id" catchtap="toDetail" data-index="{{item.id}}" data-unit="{{item}}">
用data- 通过事件触发传递给SERVICE (js文件中的data)
toDetail: function (e) {
console.log(e)
var index = e.currentTarget.dataset.index;
var unit = e.currentTarget.dataset.unit;
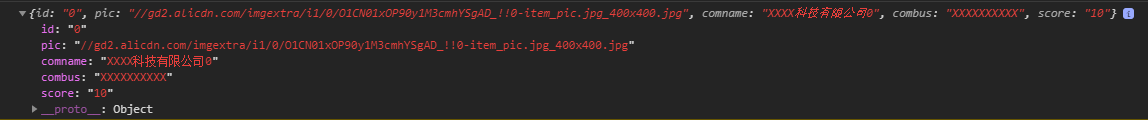
console.log(unit)
},
此时控制台

按照平时传值的方法,尝试用这种方法传给下个页面
url: '../detection_detail/detection_detail?index=' + index + '&unit=' +unit,
onLoad: function (options) {
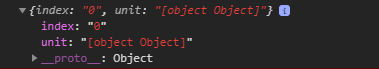
console.log(options)
此时发现

接收到的对象被转化成[object,object]形式,值取不出来
解决方法:
传值时:
toDetail: function (e) {
console.log(e)
var index = e.currentTarget.dataset.index;
var unit = e.currentTarget.dataset.unit;
wx.navigateTo({
url: '../detection_detail/detection_detail?index=' + index + '&unit=' +encodeURIComponent(JSON.stringify(unit)),
})
},
取值时:
onLoad: function (options) {
console.log(options)
let index = options.index;
let unit = JSON.parse(decodeURIComponent(options.unit));
console.log(unit.comname)
问题解决!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号