vue后退页面刷新数据和缓存数据
我们在项目中经常使用this.$router.go(-1) 但是,有时我们需要把前一个页面的数据进行缓存,有时需要刷新数据,下面来记录一下怎么操作吧
首先:在vue项目中缓存页面我们能想到 keep-alive
一,路由中meta字段内添加keepAlive和isUseCache属性

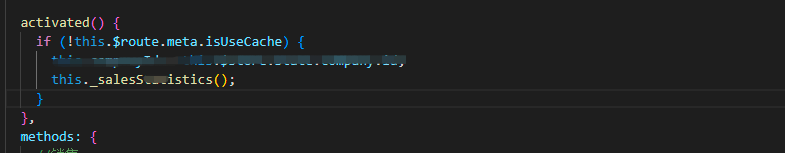
二,添加actived钩子函数

此时:如果我们进入详情页在返回后,页面会缓存之前填写的信息等
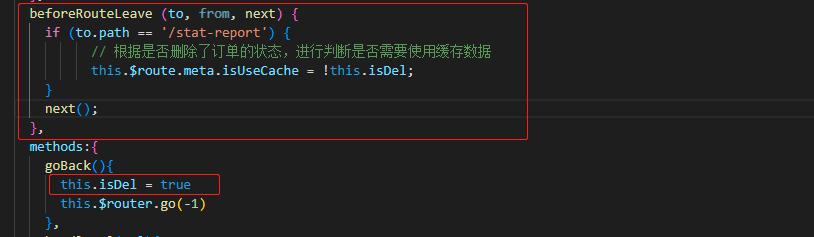
那么,如果是进入详情后可以删除单子,那么我们返回来后需要刷新页面重新请求接口,我们就需要如下操作了

返回前一页后自动刷新页面啦




 浙公网安备 33010602011771号
浙公网安备 33010602011771号