flex 弹性盒子模型一些案例.html
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。
Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。
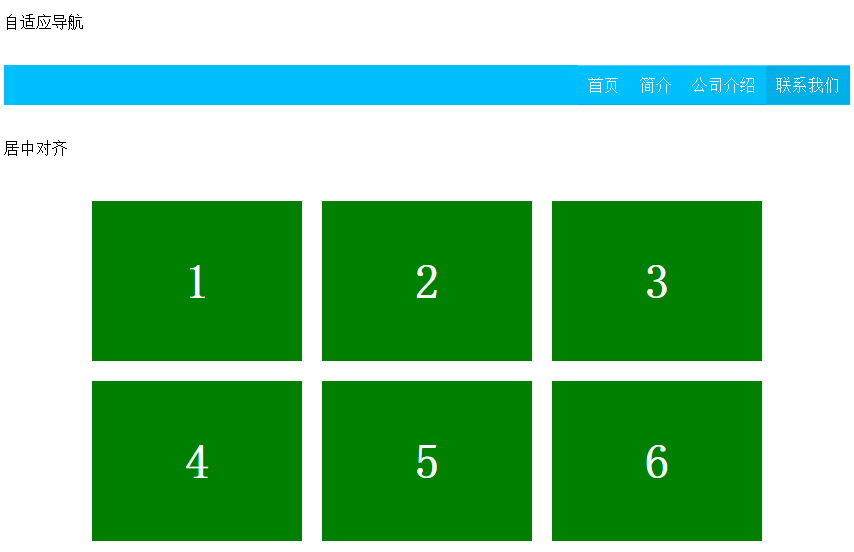
自适应导航<ul class="navigation">
<li><a href="#">首页</a></li>
<li><a href="#">简介</a></li>
<li><a href="#">公司介绍</a></li>
<li><a href="#">联系我们</a></li>
</ul>
1 <style>
2 /*Flexbox是一个相当优秀的属性,它可能会成为未来版面布局的一部分。
3 如果考虑到只处理移动方面的,那么兼容性就可以忽略了。
4 -moz代表firefox浏览器私有属性
5 -ms代表IE浏览器私有属性
6 -webkit代表chrome、safari私有属性*/
7 .navigation{list-style:none;margin:0;background:deepskyblue;
8 display:-webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;
9 display:flex;/*多栏多列布局*/
10 -webkit-flex-flow:row wrap;/*让灵活的项目在必要的时候进行拆行*/
11 justify-content:flex-end; /*<div> 元素的各项周围留有空白*/ }
12
13 .navigation a{text-decoration:none;display:block;padding:1em;color:white}
14 .navigation a:hover{background:#00AEE8}
15 @media all and (max-width:800px){.navigation{justify-content:space-around}
16 }
17 @media all and (max-width:600px){.navigation{-webkit-flex-flow:column wrap; padding:0}}
18 /*宽度小于600的时候自动换行:*/
19 .navigation a{text-align:center;padding:10px;border-top:1px solid rgba(255,255,255,0.3);
20 border-bottom:1px solid rgba(0,0,0,0.1)}
21 .navigation li:last-of-type a{background:#00AEE8; border-bottom: 0;}
22
23 /*指定父元素的最后一个 li 元素的背景色: li:nth-child(3) li的第3个元素 li:first-child 父元素的第一个子元素li里的内容*/
24
25 </style>
居中对齐布局
<ul class="flex-list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
1 <style>
2 .flex-list{padding:0;margin:0;list-style:none;display:
3 -webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;
4 display:flex;-webkit-flex-flow:row nowrap;
5 justify-content: center; -webkit-flex-flow:row wrap
6 }
7 .flex-list li{background:green;padding:5px;width:200px;height:150px; margin:10px;
8 line-height:150px;color:white;font-weight:bold;font-size:3em;text-align:center}
9
10 .aaa{ justify-content: center; -webkit-flex-flow:row wrap;}
11 </style>
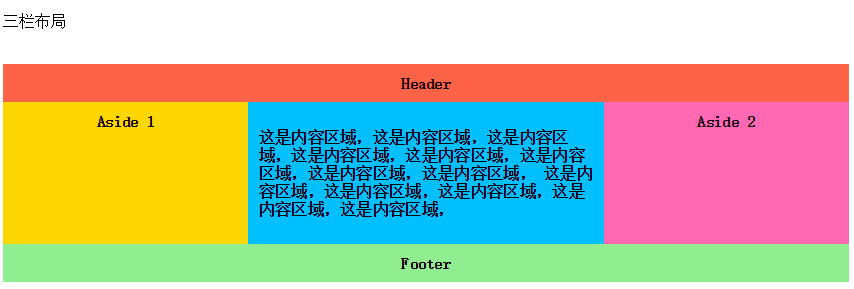
三栏布局
<div class="wrapper">
<header class="header">Header</header>
<article class="main">
<p>这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,
这是内容区域,这是内容区域,这是内容区域,这是内容区域,这是内容区域,</p>
</article>
<aside class="aside aside-1">Aside 1</aside>
<aside class="aside aside-2">Aside 2</aside>
<footer class="footer">Footer</footer>
</div>
1 <style>
2 .wrapper{display:-webkit-box;display:-moz-box;display:-ms-flexbox;display:-webkit-flex;
3 display:flex;-webkit-flex-flow:row wrap;font-weight:bold;text-align:center}
4 .wrapper > *{padding:10px;flex:1 100%}
5 .header{background:tomato}
6 .footer{background:lightgreen}
7 .main{text-align:left;background:deepskyblue;}
8 .aside-1{background:gold}
9 .aside-2{background:hotpink}
10 @media all and (min-width:600px){.aside{flex:1 auto}/*让所有灵活的项目都带有相同的长度,忽略它们的内容:*/
11 }@media all and (min-width:800px){.main{flex:2 0px}
12 .aside-1{order:1}/*用整数值来定义排列顺序,数值小的排在前面。可以为负值*/
13 .main{order:2}
14 .aside-2{order:3}
15 .footer{order:4}
16 }
17 </style>
效果图:


永远相信,美好的事情即将来临!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号