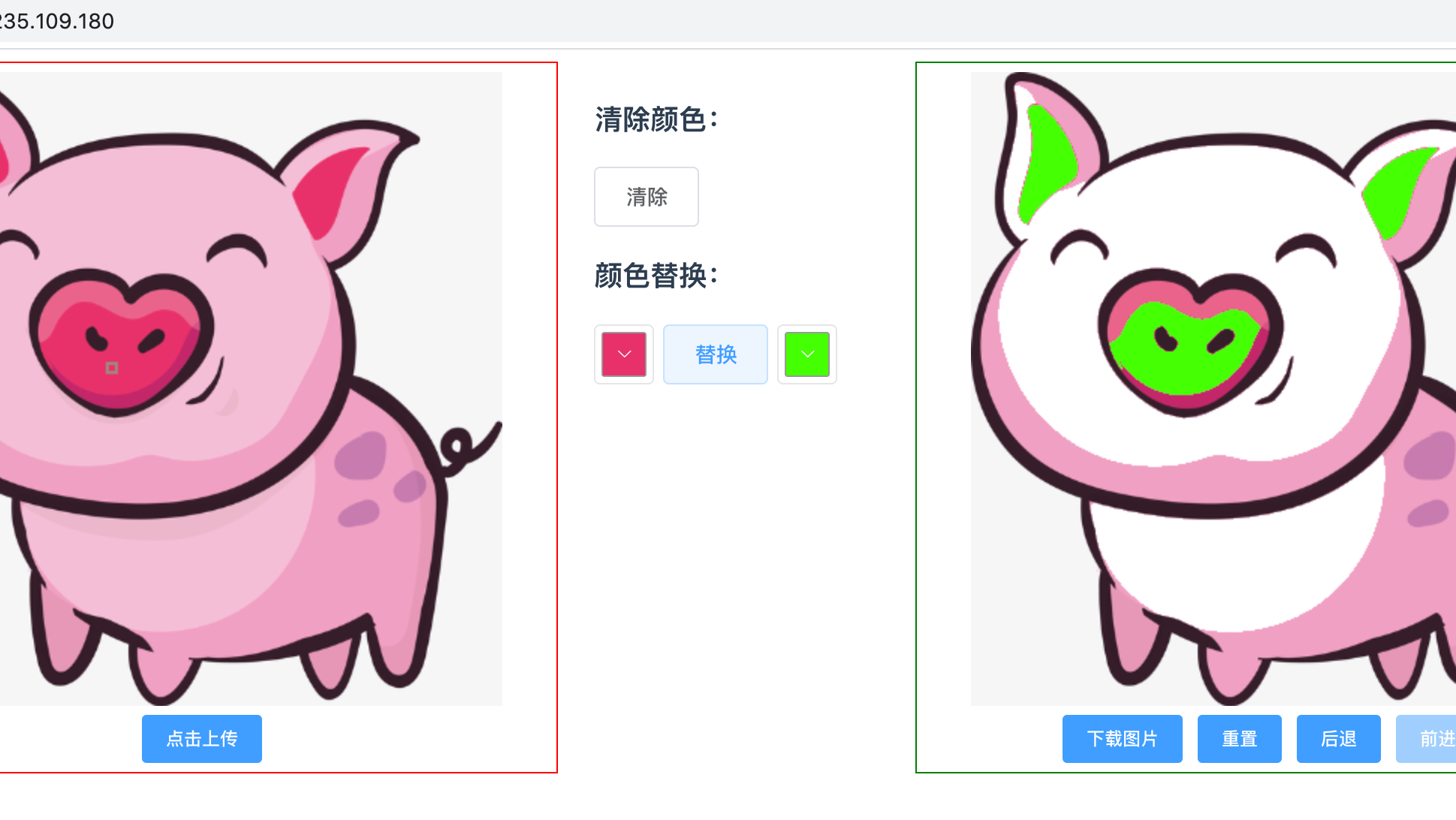
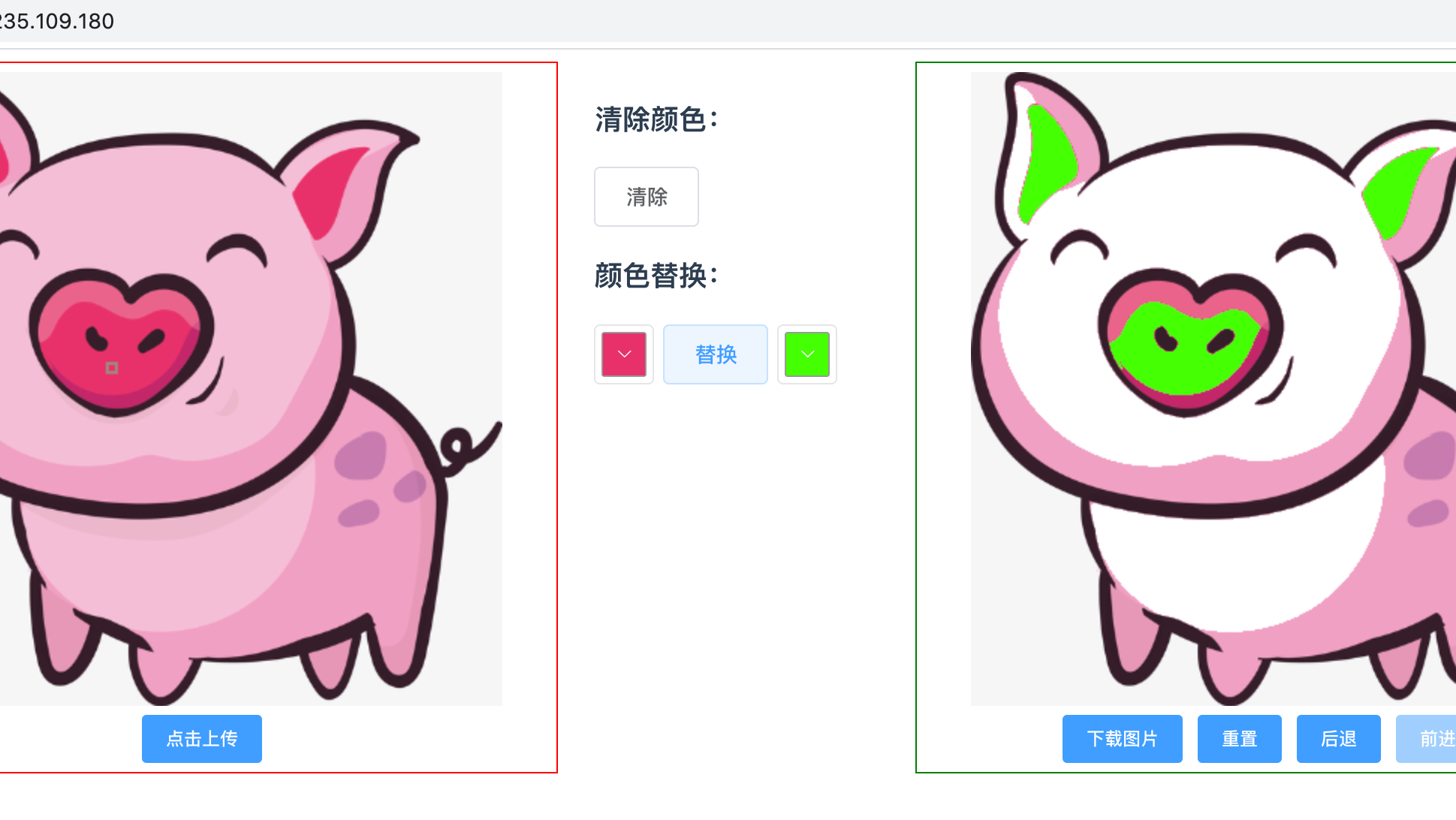
摘要:  演示地址 代码仓库 关键技术 canvas api、 element-ui (el-color-picker、el-upload) 原理解析 1. 用户从本地上传一张图片 我们拿到图片数据并在页面渲染出来,这一步用到了elementui的el-upload el-upload.avatar-uplo 阅读全文
演示地址 代码仓库 关键技术 canvas api、 element-ui (el-color-picker、el-upload) 原理解析 1. 用户从本地上传一张图片 我们拿到图片数据并在页面渲染出来,这一步用到了elementui的el-upload el-upload.avatar-uplo 阅读全文
 演示地址 代码仓库 关键技术 canvas api、 element-ui (el-color-picker、el-upload) 原理解析 1. 用户从本地上传一张图片 我们拿到图片数据并在页面渲染出来,这一步用到了elementui的el-upload el-upload.avatar-uplo 阅读全文
演示地址 代码仓库 关键技术 canvas api、 element-ui (el-color-picker、el-upload) 原理解析 1. 用户从本地上传一张图片 我们拿到图片数据并在页面渲染出来,这一步用到了elementui的el-upload el-upload.avatar-uplo 阅读全文
posted @ 2021-08-26 14:18
阿明先森
阅读(2425)
评论(0)
推荐(9)

 浙公网安备 33010602011771号
浙公网安备 33010602011771号