摘要:  在做后台管理系统的时候,有很大概率是要与各种图表数据打交道, 那么如何通过SQL查出基本图表的数据呢,以折线图为例, X轴为日期,Y轴为统计数据,那么我们通过SQL如何查询出连续日期下的统计数据呢, 假设我们数据库有一张表为 A,A表有createdAt,count字段,count表示数量,crea 阅读全文
在做后台管理系统的时候,有很大概率是要与各种图表数据打交道, 那么如何通过SQL查出基本图表的数据呢,以折线图为例, X轴为日期,Y轴为统计数据,那么我们通过SQL如何查询出连续日期下的统计数据呢, 假设我们数据库有一张表为 A,A表有createdAt,count字段,count表示数量,crea 阅读全文
 在做后台管理系统的时候,有很大概率是要与各种图表数据打交道, 那么如何通过SQL查出基本图表的数据呢,以折线图为例, X轴为日期,Y轴为统计数据,那么我们通过SQL如何查询出连续日期下的统计数据呢, 假设我们数据库有一张表为 A,A表有createdAt,count字段,count表示数量,crea 阅读全文
在做后台管理系统的时候,有很大概率是要与各种图表数据打交道, 那么如何通过SQL查出基本图表的数据呢,以折线图为例, X轴为日期,Y轴为统计数据,那么我们通过SQL如何查询出连续日期下的统计数据呢, 假设我们数据库有一张表为 A,A表有createdAt,count字段,count表示数量,crea 阅读全文


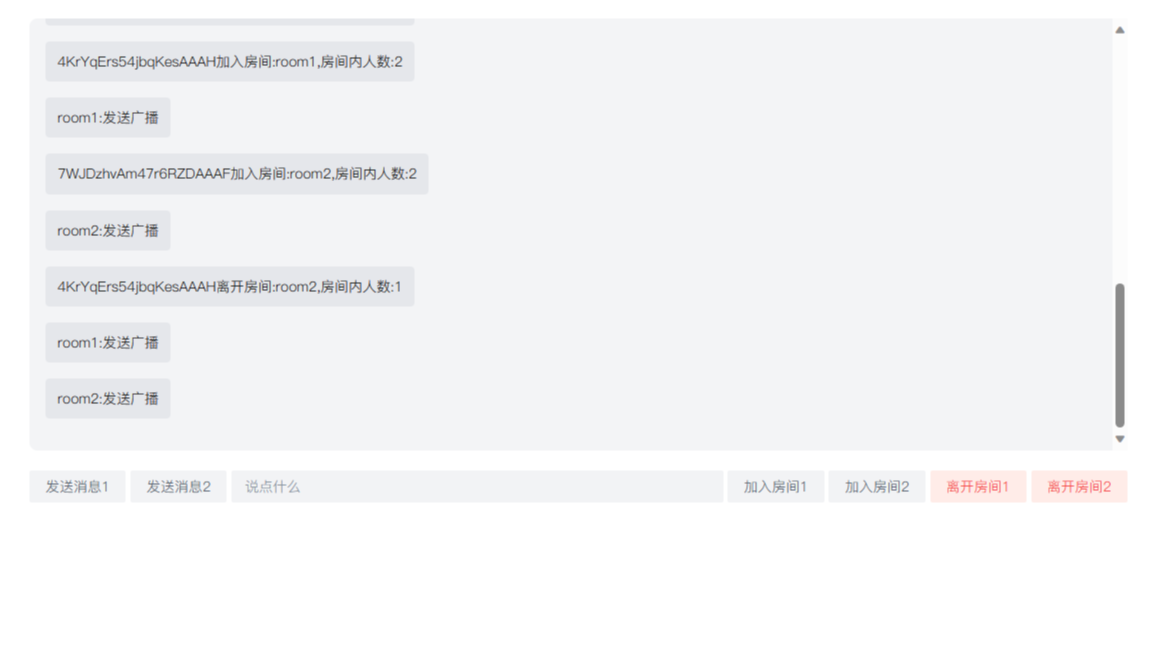
 Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so
Socket.io入门 > 根据官方文档socket.io使用必须客户端根服务端一致,socket.io不兼容webSocket或者其他模块,因为socket.io在连接时做了自定义处理, 所以不同的长连接npm模块并不互通 首先安装npm包: 客户端(vue): ```shell npm i so