axios前后端交互
-
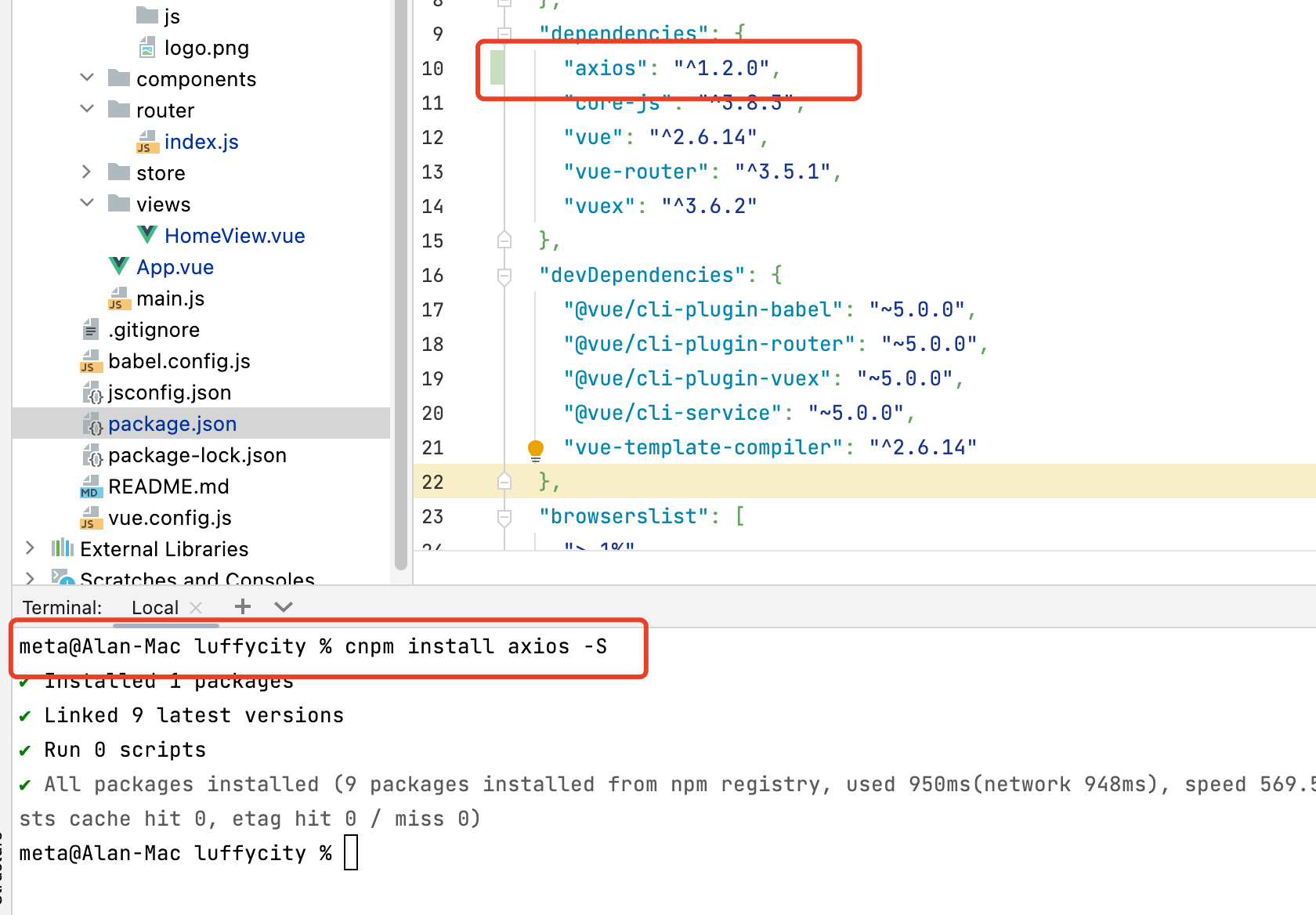
安装axios (-S将安装的模块信息添加到package.json文件中)
cnpm install axios -S
-
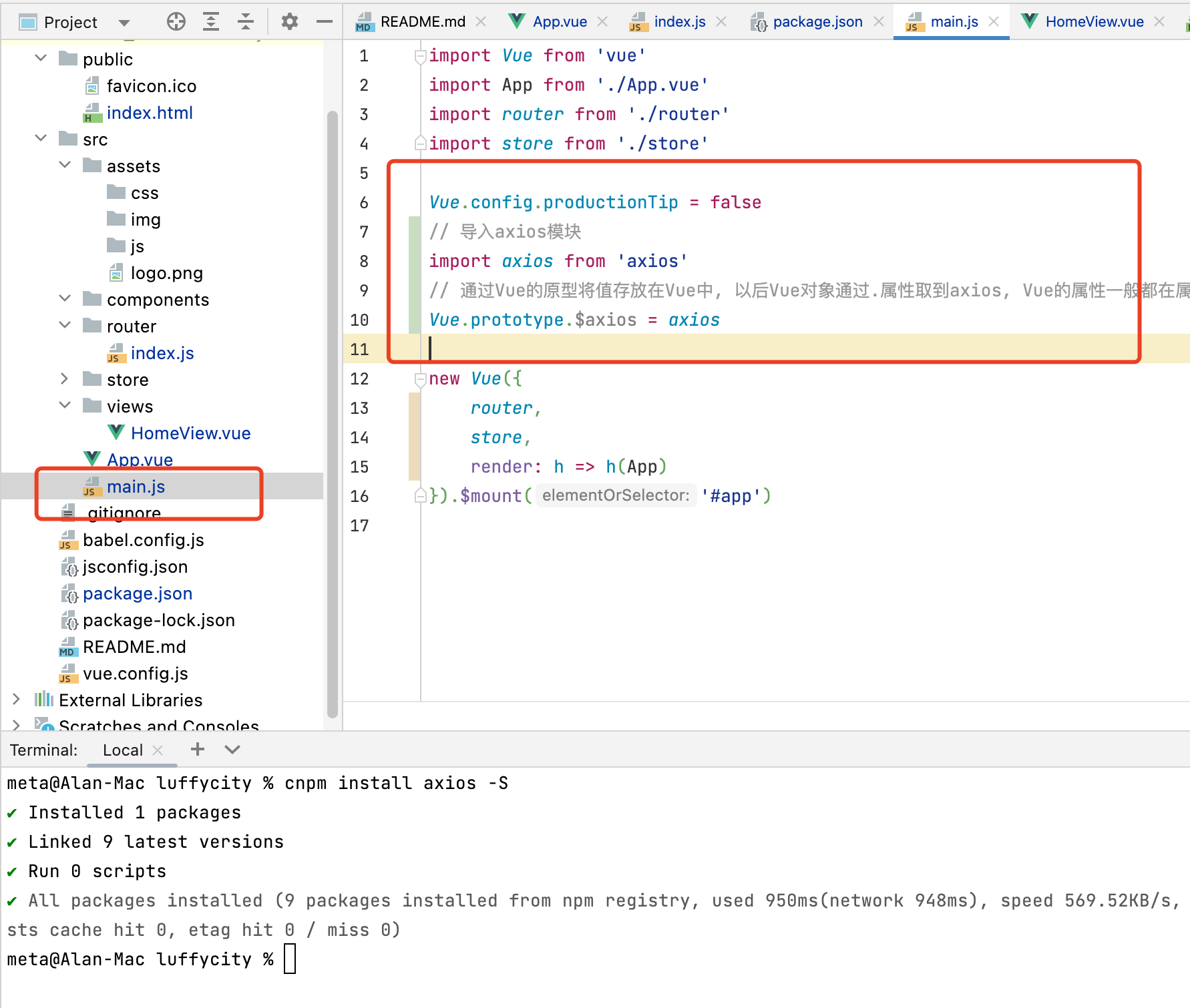
在vue的配置文件main.js 中导入 axios模块
为了方便以后的调用, 在vue的配置文件main.js 中导入 axios模块, 将模块存在Vue对象的属性中.
// 导入axios模块 import axios from 'axios' // 通过Vue的原型将值存放在Vue中, 以后Vue对象通过.属性取到axios, Vue的属性一般都在属性名前加上$标识 Vue.prototype.$axios = axios
-
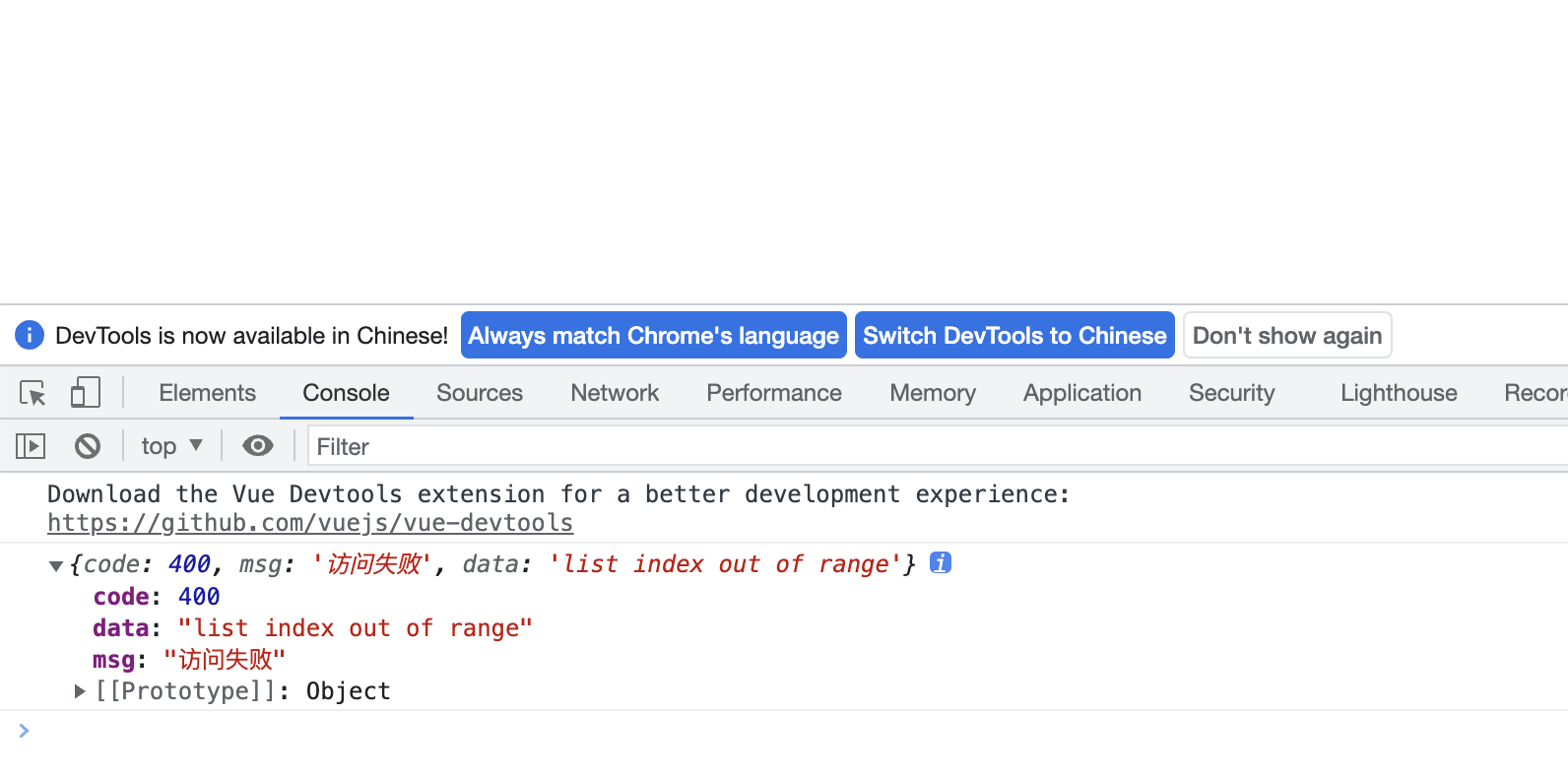
测试
在src/views/HomeView.vue页面组件中使用created生命周期钩子函数中使用axios发送ajax请求. 访问全局异常&日志接口http://127.0.0.1:8000/home/exception_log/ 访问之后有两种情况: 1. 连接成功返回一个对象, 执行.then()方法, 对象被.then()方法中函数的参数接收, 参数.data拿到返回的数据. 2. 连接失败, 得到一个AxiosError对象, 执行.catch()方法, AxiosError对象被.catch()方法中函数的参数接收.<script> export default { name: 'HomeView', created(){ this.$axios.get('http://127.0.0.1:8000/user/exception_log/').then(args=>{ console.log(args.data) }).catch(error=>{ // eg: 如果连接不上失败得到AxiosError对象或服务器中报错 console.log(error) }) } } </script>启动luffy(后端)项目, 在启动luffy_vue前端项目