
#模拟数据来自第三方:https://jsonplaceholder.typicode.com/photos
知识点:如果自己的chrom浏览器没有出现这种规整的JSON数据结构,那么需要安装一个插件(JsonView)。
获取后台数据的方法:
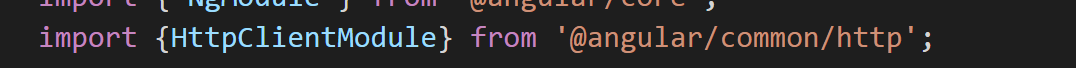
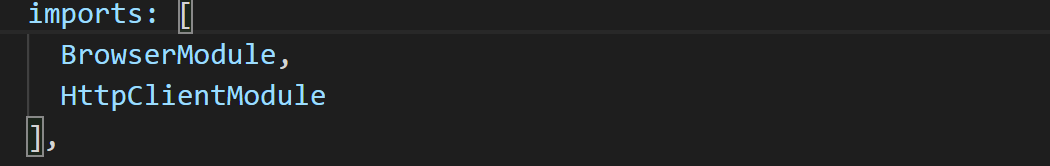
1.引入httpclientmodule到app.module.ts中
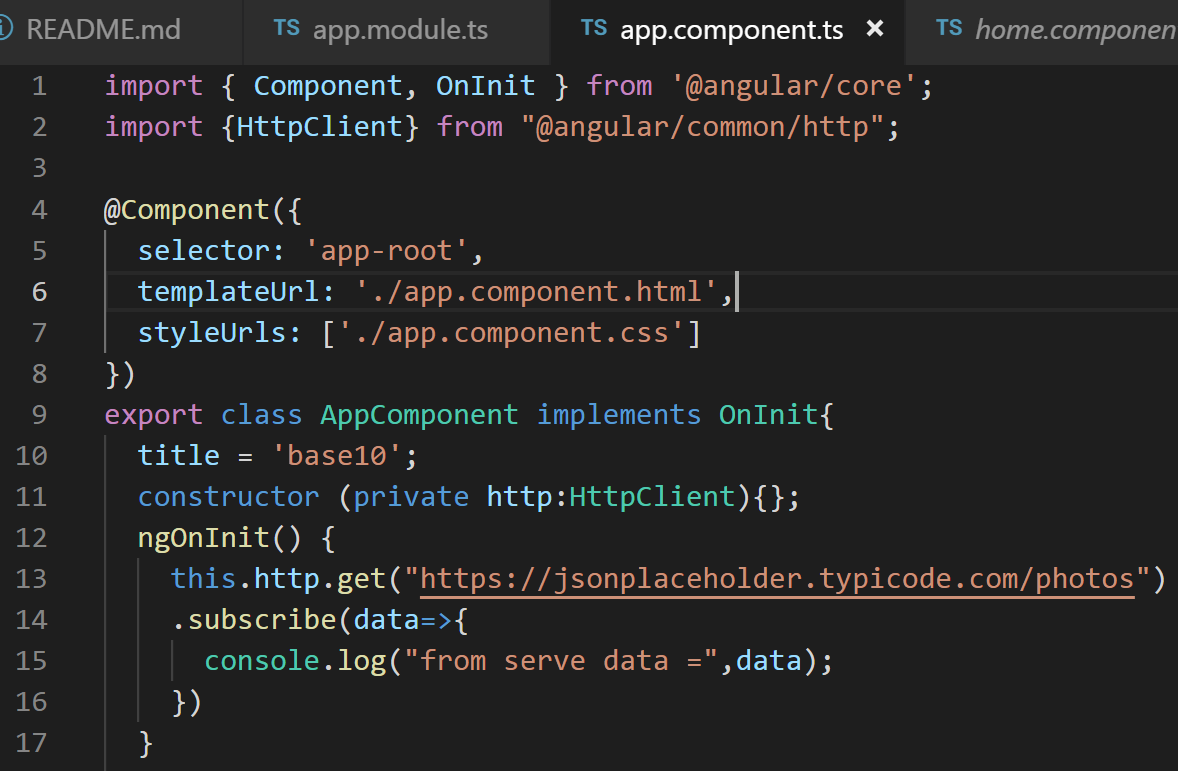
2.引入httpModule 到app.component.ts中,并注入服务,订阅数据变化,获取网络数据
export class AppComponent implements OnInit{
title = 'base10';
constructor (private http:HttpClient){};
ngOnInit() {
this.http.get("https://jsonplaceholder.typicode.com/photos")
.subscribe(data=>{
console.log("from serve data =",data);
})
}
app.modlues.ts


app.component.ts






 浙公网安备 33010602011771号
浙公网安备 33010602011771号