怎样设置线条与线条间接合处的样式
需要使用: ctx.lineJoin 属性; 顾名思意是 "线段连接" 的意思. 它的属性值有下面三个:
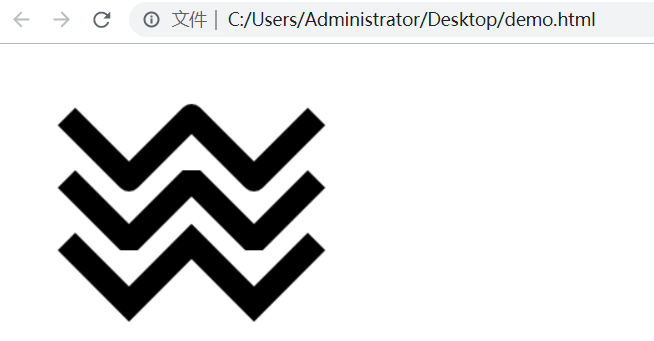
1. round: 圆角连接
2. bevel: 矩形拐角连接
3. miter: 折线连接(默认)
function draw() { var canvas = document.getElementById('canv'); if (!canvas.getContext) return; var ctx = canvas.getContext("2d"); var lineJoin = ['round', 'bevel', 'miter']; ctx.lineWidth = 20; for (var i = 0; i < lineJoin.length; i++) { ctx.lineJoin = lineJoin[i]; ctx.beginPath(); ctx.moveTo(50, 50 + i * 50); ctx.lineTo(100, 100 + i * 50); ctx.lineTo(150, 50 + i * 50); ctx.lineTo(200, 100 + i * 50); ctx.lineTo(250, 50 + i * 50); ctx.stroke(); } } draw();






 浙公网安备 33010602011771号
浙公网安备 33010602011771号