(2)vue的组件化开发
1.注册组建的基本步骤
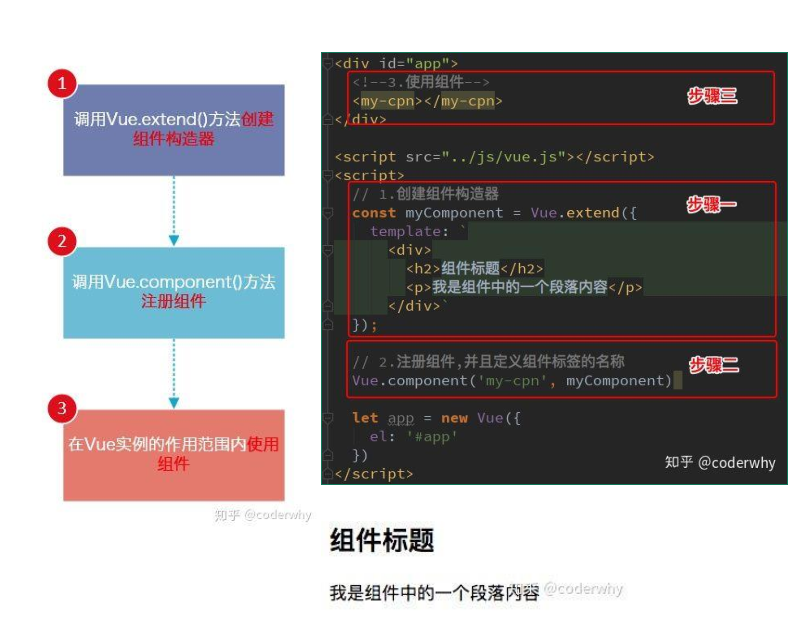
组件的使用分成三个步骤:1.创建组件构造器 2.注册组件 3.使用组件

2.全局组件和局部组件
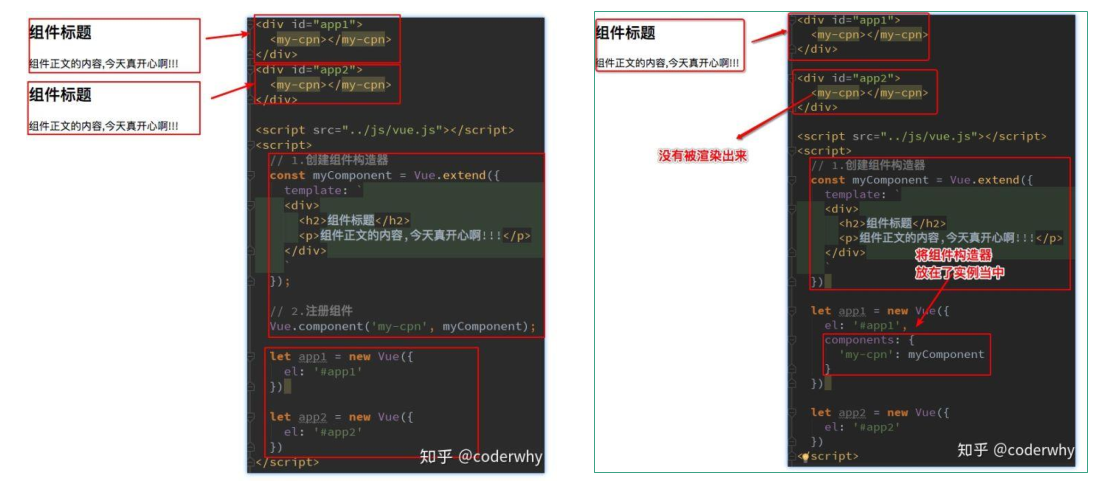
当我们通过调用Vue.component()注册组件时,组件的注册是全局的
这意味着该组件可以在任意Vue示例下使用。
如果我们注册的组件是挂载在某个实例中, 那么就是一个局部组件

3.vue组件模板分离写法(以后开发常用这种写法)
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4.父子组件之间的通信
(1)子组件是不能直接引用父组件或者Vue实例的数据的
(2)父组件向子组件传值:父组件通过属性的方式将值传递给子组件,子组件内部通过props接收传递过来的值
(3)子组件向父组件传事件:子组件通过自定义事件向父组件传递信息,父组件监听子组件事件
注意:props属性名的规则,在props中使用驼峰的形式,则在模板中需要使用短橫线的形式。
组件的data属性必须是一个函数。
父传子:
<!--父组件-->
<template>
<div>
<h2>父组件</h2>
<Child-one :parent-message="parentMessage"></Child-one>
</div>
</template>
<script>
import ChildOne from './ChildOne';
export default{
name:"ParentOne",
components: {
ChildOne
},
data() {
return {
parentMessage: '我是来自父组件的消息'
}
}
}
</script>
<style scoped></style>
<!--子组件-->
<template>
<div>
<h3>我是子组件一</h3>
<span>{{parentMessage}}</span>
</div>
</template>
<script>
export default{
name:"ChildOne",
props: {
parentMessage:{
type:String,
default:true
}
}
}
</script>
<style scoped></style>
子传父:
<!--父组件-->
<template>
<div>
<h2>父组件</h2>
<Child-one @childEvent="parentMethod"></Child-one>
</div>
</template>
<script>
import ChildOne from './ChildOne';
export default{
components: {
ChildOne
},
data() {
return {
parentMessage: '我是来自父组件的消息'
}
},
methods: {
parentMethod(name, age ) {
console.log(this.parentMessage, {name, age});
}
}
}
</script>
<style scoped>
</style>
<!--子组件-->
<template>
<div>
<h3>子组件</h3>
</div>
</template>
<script>
export default{
mounted() {
this.$emit('childEvent', { name: 'zhangsan', age: 10 });
}
}
</script>
<style scoped></style>
5.父子组件间的访问方式(了解)
父组件访问子组件:使用$children(访问全部子组件)或$refs(访问部分子组件)
子组件访问父组件:使用$parent
6.非父子组件通信
可以用vuex的store来管理状态,在你的项目中用store来管理加入购物车的物品信息,实现了详情页和购物车页的通信,多做项目去体会
7.插槽slot
我们定义的组件通常会被用到各个地方,但是并不一定能够满足所有的使用场景,有时候我们需要
进行一些功能的扩展。这时候就需要用到slot了。一句话描述slot:就是用来在组件中插入新的内容。
例如:
Child.vue中使用slot
<template>
<div class="container">
姓名:{{name}}
年龄:{{age}}
<button @click ="$emit('onClick','自定义事件')" :class = "type">点击</button>
<slot></slot>
</div>
</template>
Parent.vue中扩展功能。插入一段话:
<template>
<div class="container">
<Child @onClick = 'handleClick' :age = age :type = type>
<div>这是通过slot插入的一段话</div>
</Child>
</div>
</template>
如上所示:在Child.vue中使用了slot,在Parent.vue中使用Child时,插入了一段话。
实现了功能的扩展。当然如果需要扩展更多的功能可以使用具名插槽。
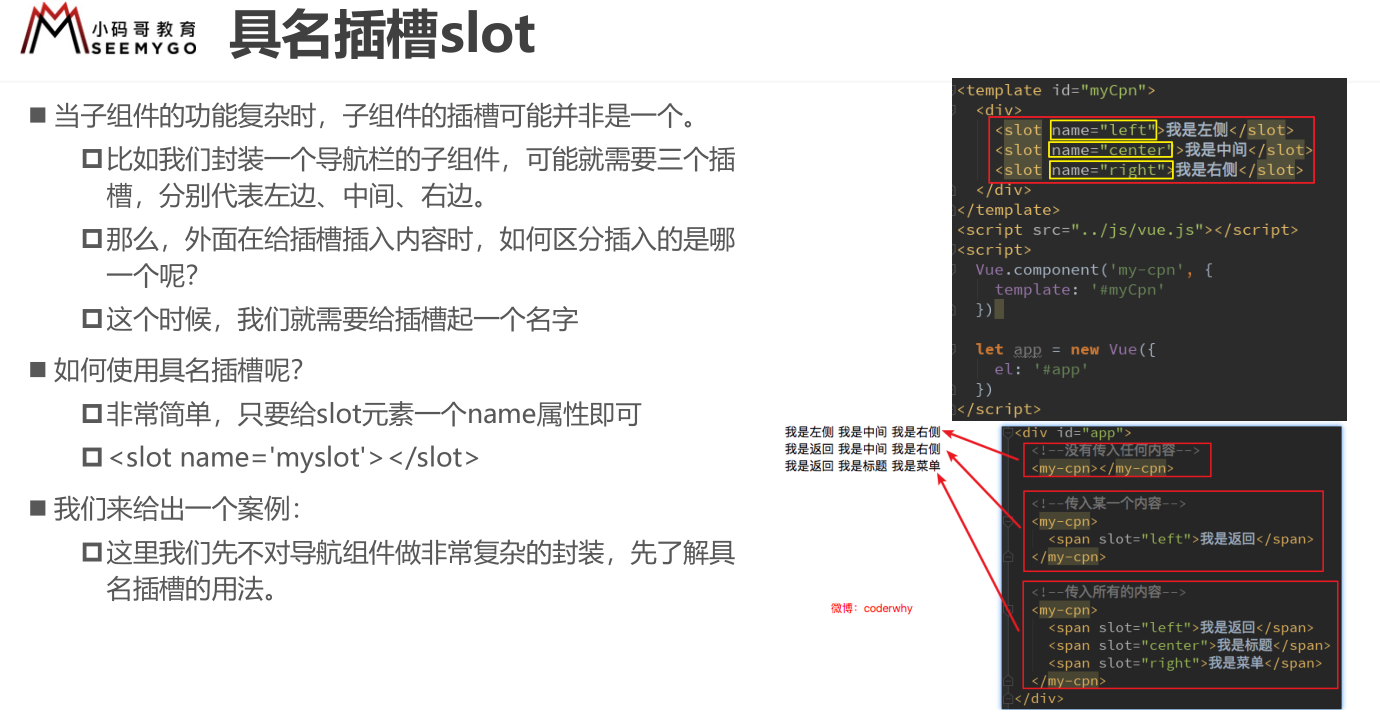
8.具名插槽




 浙公网安备 33010602011771号
浙公网安备 33010602011771号
【推荐】FlashTable:表单开发界的极速跑车,让你的开发效率一路狂飙
【推荐】Flutter适配HarmonyOS 5知识地图,实战解析+高频避坑指南
【推荐】博客园的心动:当一群程序员决定开源共建一个真诚相亲平台
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步