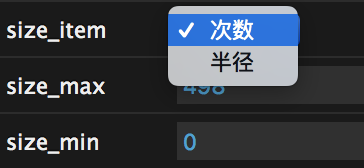
配置项联动,即更改某一配置项后,config中其他参数也随之变化,同时反映到gui面板中
比如更改下拉列表的选项,最大值和最小值会随之改变

config中的数值改变很好实现,使用onFinishChange函数定义即可
而要将config中的数值同步到面板中,官方给出了两种方法,一种是自动的(官方例子):
1 var fizzyText = new FizzyText(); 2 var gui = new dat.GUI(); 3 4 gui.add(fizzyText, 'noiseStrength', 0, 100).listen(); 5 6 var update = function() { 7 requestAnimationFrame(update); 8 fizzyText.noiseStrength = Math.random(); 9 }; 10 11 update();
也就是在初始化面板的时候给max和min两项加上.listen()的方法
但是这会使得在之后手动调整数值的时候,无法通过直接输入改变值(会锁定为config中的值),除非是按住左键滑动鼠标(想象一个隐藏的slider),这样操作很麻烦而且很难精确
所以应该使用第二种方法,手动update(官方示例):
1 var fizzyText = new FizzyText(); 2 var gui = new dat.GUI(); 3 4 gui.add(fizzyText, 'noiseStrength', 0, 100); 5 6 var update = function() { 7 8 requestAnimationFrame(update); 9 fizzyText.noiseStrength = Math.cos(Date.getTime()); 10 11 // Iterate over all controllers 12 for (var i in gui.__controllers) { 13 gui.__controllers[i].updateDisplay(); 14 } 15 16 }; 17 18 update();
核心为gui.__controllers[i].updateDisplay()这个loop的部分
在本例中,可以把此段代码放到触发联动的项目的onFinishChange函数中
onFinishChange: function(value) { config.setSizeValue(); //config中联动项数值改编 // 同步到面板中 for (var i in this.__gui.__controllers) { this.__gui.__controllers[i].updateDisplay(); } }
可以在达到目的的同时,避免listen带来的过大的开销

