echarts折线图堆叠样式 图表只显示一类折线图
首先我们进入echarts的官方网站 查看官方实例
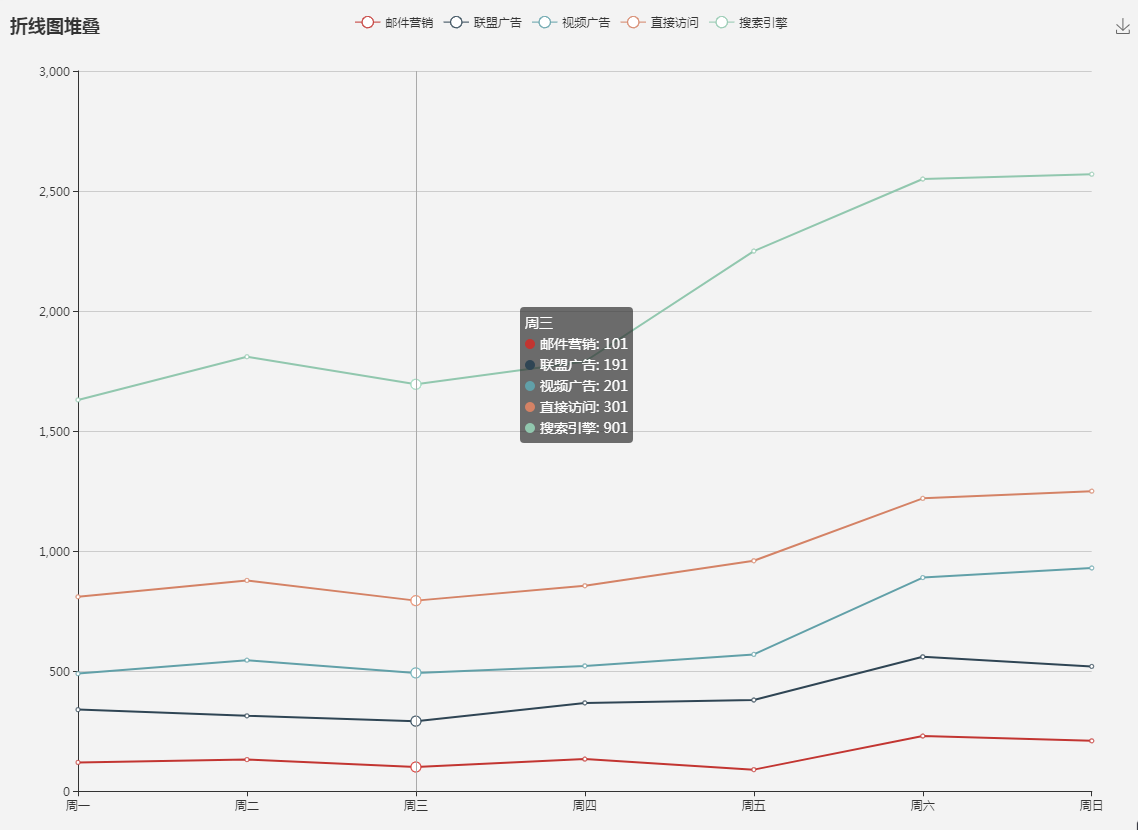
1 option = { 2 title: { 3 text: '折线图堆叠' 4 }, 5 tooltip: { 6 trigger: 'axis' 7 }, 8 legend: { 9 data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'] 10 }, 11 grid: { 12 left: '3%', 13 right: '4%', 14 bottom: '3%', 15 containLabel: true 16 }, 17 toolbox: { 18 feature: { 19 saveAsImage: {} 20 } 21 }, 22 xAxis: { 23 type: 'category', 24 boundaryGap: false, 25 data: ['周一','周二','周三','周四','周五','周六','周日'] 26 }, 27 yAxis: { 28 type: 'value' 29 }, 30 series: [ 31 { 32 name:'邮件营销', 33 type:'line', 34 stack: '总量', 35 data:[120, 132, 101, 134, 90, 230, 210] 36 }, 37 { 38 name:'联盟广告', 39 type:'line', 40 stack: '总量', 41 data:[220, 182, 191, 234, 290, 330, 310] 42 }, 43 { 44 name:'视频广告', 45 type:'line', 46 stack: '总量', 47 data:[150, 232, 201, 154, 190, 330, 410] 48 }, 49 { 50 name:'直接访问', 51 type:'line', 52 stack: '总量', 53 data:[320, 332, 301, 334, 390, 330, 320] 54 }, 55 { 56 name:'搜索引擎', 57 type:'line', 58 stack: '总量', 59 data:[820, 932, 901, 934, 1290, 1330, 1320] 60 } 61 ] 62 };

这样显示的是五条折线全部显示的情况 但是如果我们的客户觉得 是不是这么多的折线放到图表中会很乱 有没有一种方法 让图表只保留一条折线
并且 点击那个类别 出来相应的折线图 当然可以 看下面的代码
1 option = { 2 title: { 3 text: '折线图堆叠' 4 }, 5 tooltip: { 6 trigger: 'axis' 7 }, 8 legend: { 9 data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎'], 10 selectedMode: 'single' 11 }, 12 grid: { 13 left: '3%', 14 right: '4%', 15 bottom: '3%', 16 containLabel: true 17 }, 18 toolbox: { 19 feature: { 20 saveAsImage: {} 21 } 22 }, 23 xAxis: { 24 type: 'category', 25 boundaryGap: false, 26 data: ['周一','周二','周三','周四','周五','周六','周日'] 27 }, 28 yAxis: { 29 type: 'value' 30 }, 31 series: [ 32 { 33 name:'邮件营销', 34 type:'line', 35 stack: '总量', 36 data:[120, 132, 101, 134, 90, 230, 210] 37 }, 38 { 39 name:'联盟广告', 40 type:'line', 41 stack: '总量', 42 data:[220, 182, 191, 234, 290, 330, 310] 43 }, 44 { 45 name:'视频广告', 46 type:'line', 47 stack: '总量', 48 data:[150, 232, 201, 154, 190, 330, 410] 49 }, 50 { 51 name:'直接访问', 52 type:'line', 53 stack: '总量', 54 data:[320, 332, 301, 334, 390, 330, 320] 55 }, 56 { 57 name:'搜索引擎', 58 type:'line', 59 stack: '总量', 60 data:[820, 932, 901, 934, 1290, 1330, 1320] 61 } 62 ] 63 };
只需要在legend下加上属性 selectedMode: 'single' 这样就可以实现图表单选了

希望能给大家带来帮助
Dear: by_adidas





 浙公网安备 33010602011771号
浙公网安备 33010602011771号