CSS选择器
HTML页面是由很多标记组成,例如图片标记<IMG>、超链接标记<A>、表格标记<TABLE>等。而CSS标记选择器就是声明页面中哪些标记采用哪些CSS样式。例如A选择器,就是用于声明页面中所有<A>标记的样式风格。
例:
<style>
a{
font-size:9px; //表示字体大小为9号字体
color:#F93; //表示颜色为F93的颜色编号
}
</style>
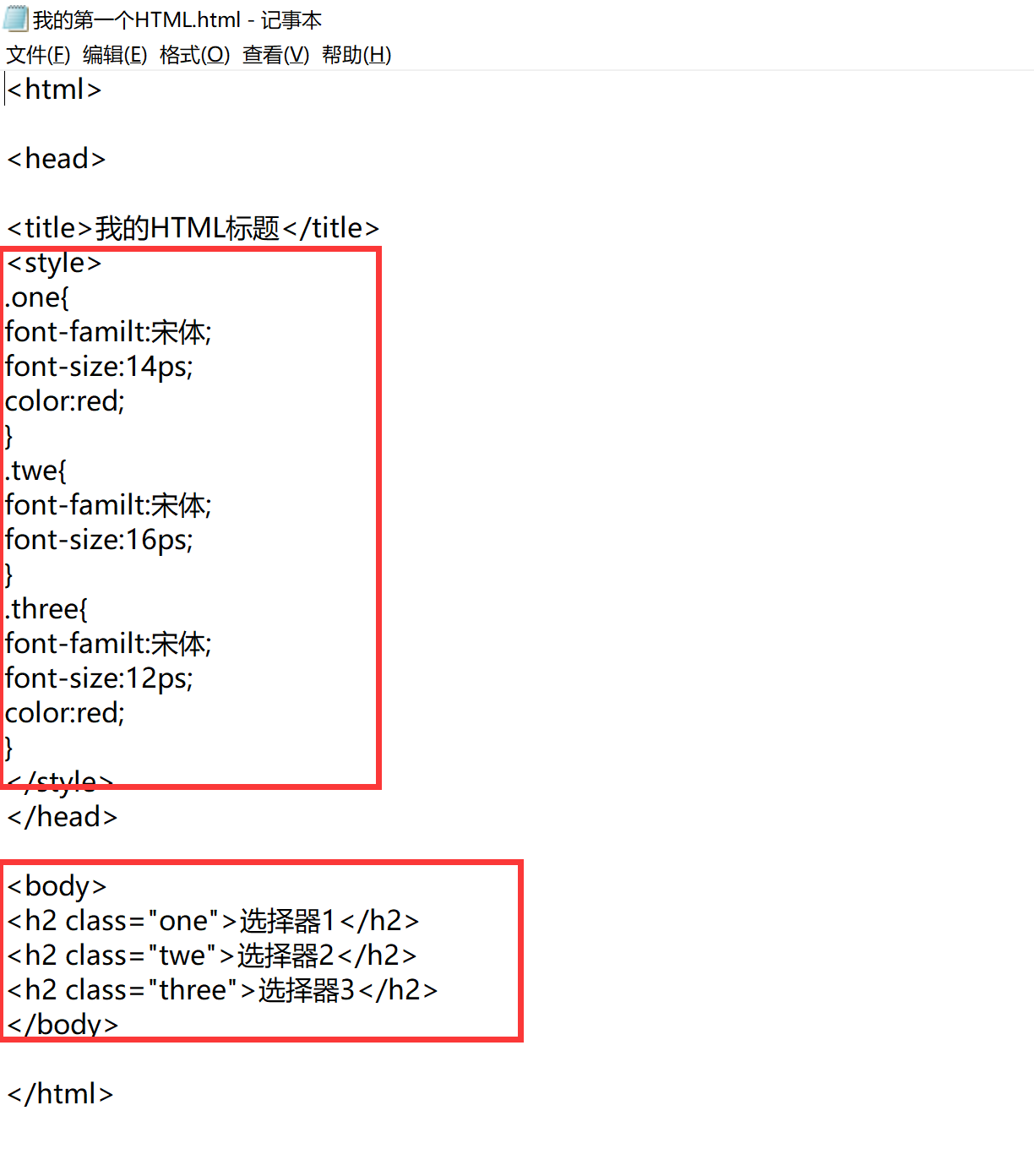
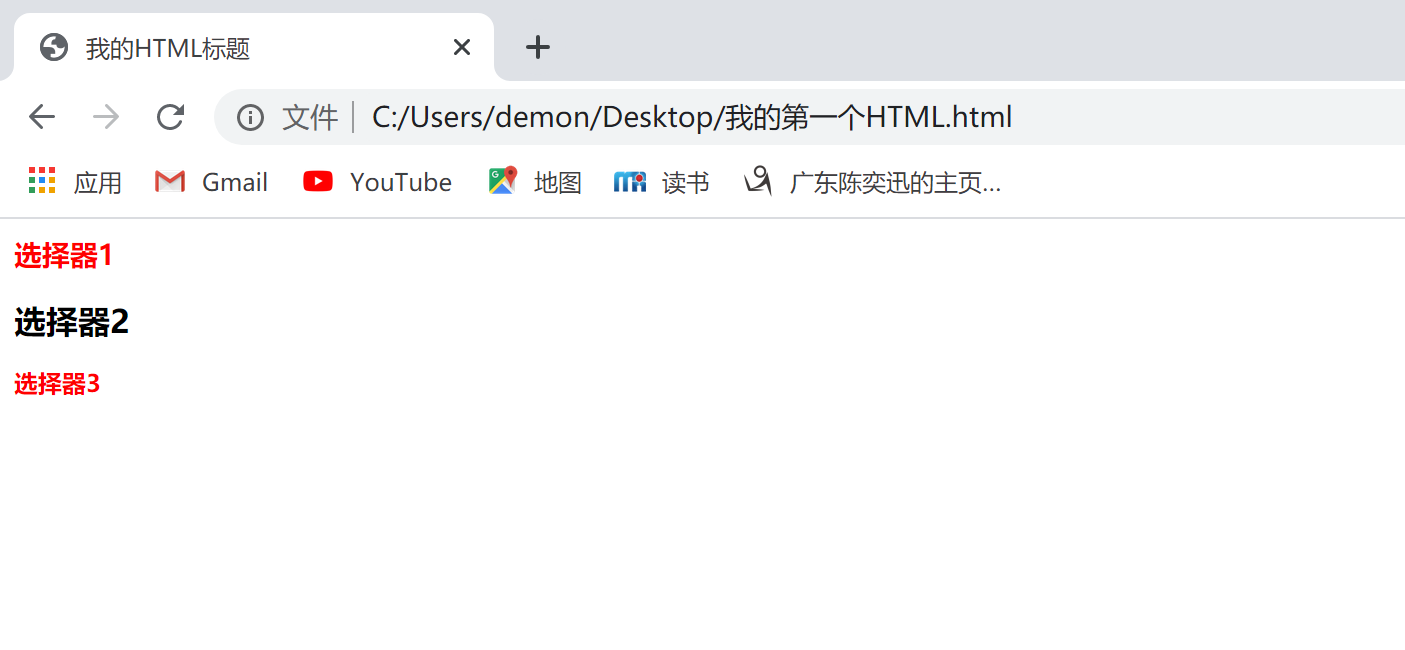
类别选择器:
类别选择器非常快捷,但是有一个局限性,页面如果声明标记选择器的话,那么页面所有的标记都会有变化
使用class,例:



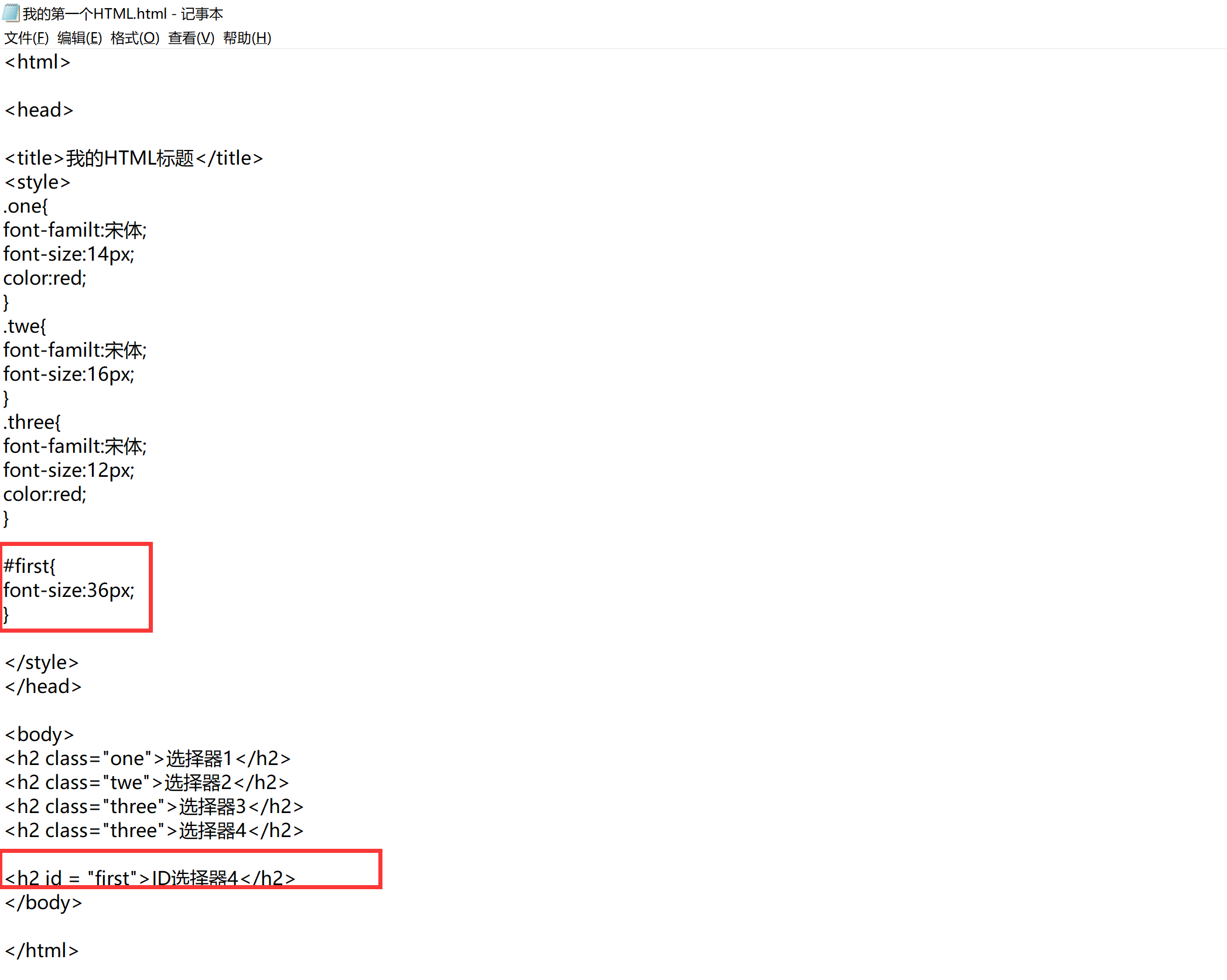
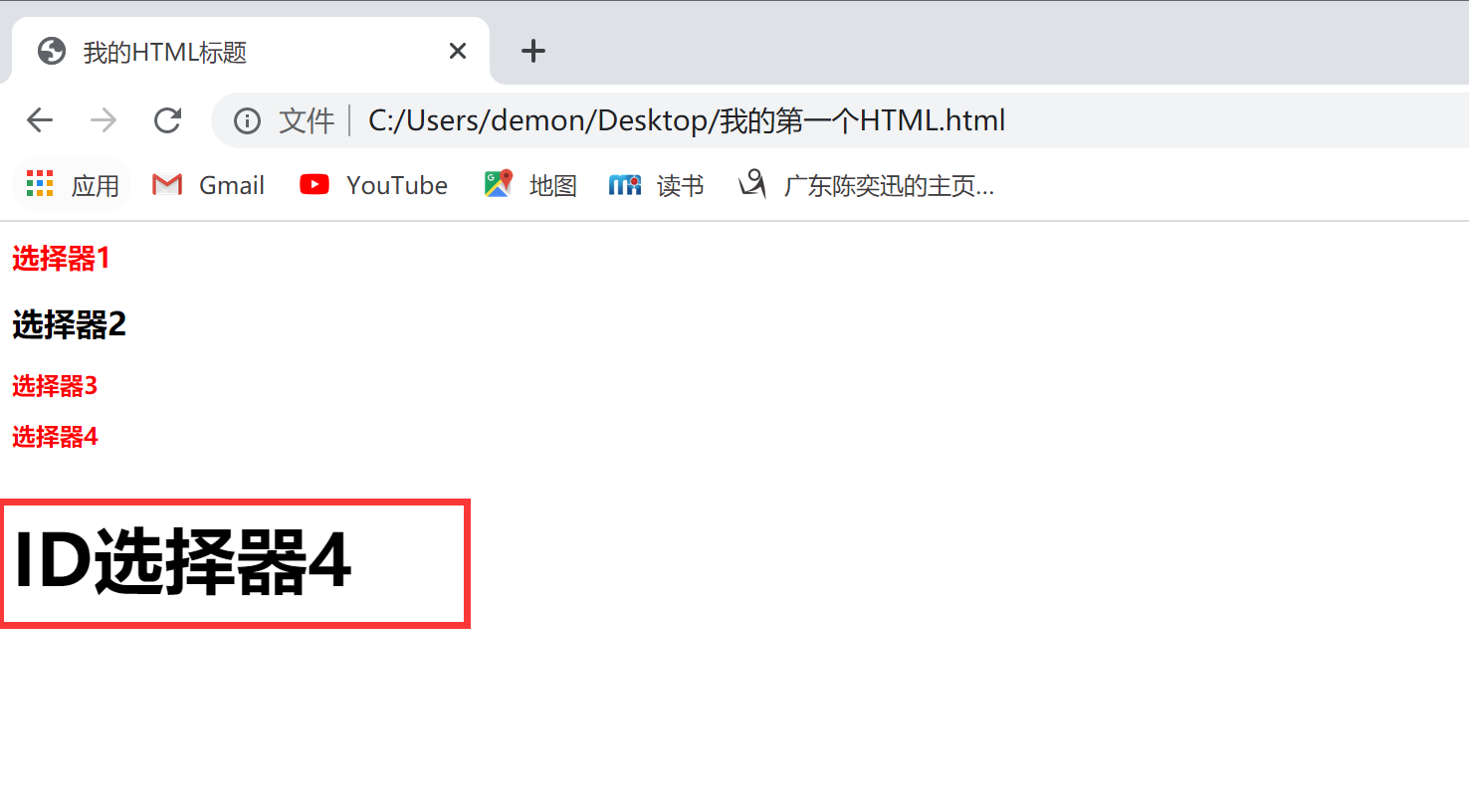
除了类别选择器,还有一种叫ID选择器,ID选择器跟类别选择器功能差不多,需要注意的是,ID选择器ID不能相同,是唯一的,也就是说ID选择器只能使用到一次
例:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号