问题描述:
使用Html.DropDownList显示产品类别下拉框,当选择产品类别后,在下方局部刷新显示对应的产品列表。
假设:如果是在Asp.Net WebForm
-
我想很多人会立即想到放个<asp:DropDownList />控件显示产品类别,在下方放个<asp:Repeater />控件显示产品列表。让DropDownList自动回发,在后台去绑定数据。不过这样无法局部刷新?使用<asp:UpdatePanel />包装下。
假设不成立:现在是在Asp.Net Mvc
-
我们先演示一个在Asp.Net Mvc中使用Ajax的简单事例
-
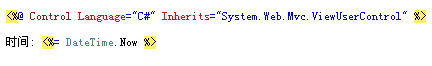
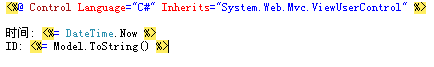
创建一个用户控件:ViewUserControl1.ascx代码如下

-
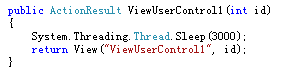
在HomeController中添加对应的Action代码如下
-

-
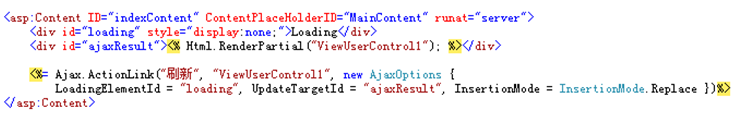
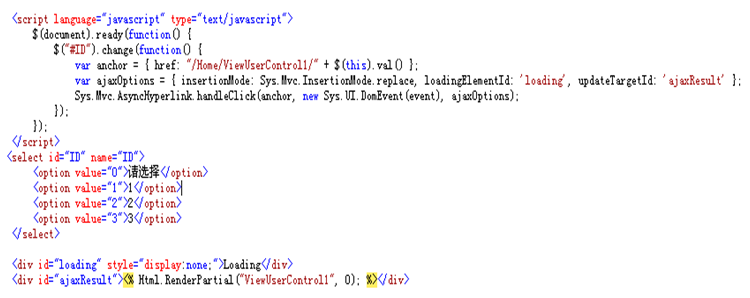
Index.aspx代码如下

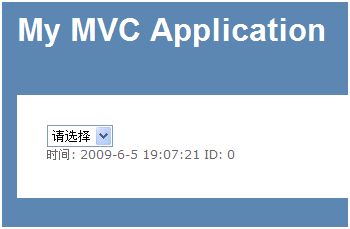
运行如下图
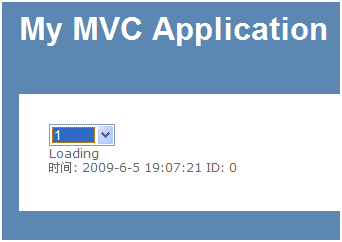
点击刷新如下图
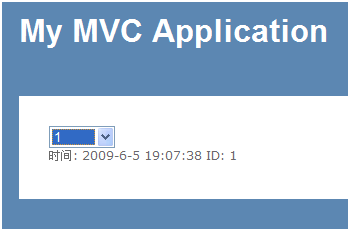
刷新结束如下图
2、Ajax扩展中为什么没有Ajax.DropDownList呢?
没有已经是事实,我们得解决问题才行啊?怎么办?没思路。从上面的Demo里找找思路啊,看它是怎么做的,咱们模拟一个。
查看Html源代码如下
<a href="/Home/ViewUserControl1" onclick="Sys.Mvc.AsyncHyperlink.handleClick(this, new Sys.UI.DomEvent(event), { insertionMode: Sys.Mvc.InsertionMode.replace, loadingElementId: 'loading', updateTargetId: 'ajaxResult' });">刷新</a>
高兴了吗?开心了吗?onclick后面的东东,我们不是可以直接使用了。
-
好现在我们就来模拟
-
修改ViewUserControl1.ascx代码如下
-

-
修改HomeController中的ViewUserControl对应的Action代码如下

-
修改Index.aspx页面代码如下

运行如下图



不过在Firefox下出错如下

进入错误代码行
Sys.Mvc.AsyncHyperlink.handleClick(anchor, new Sys.UI.DomEvent(event), ajaxOptions);
这里的event我们未定义
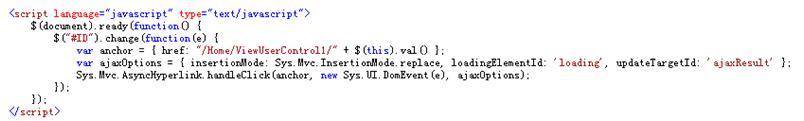
改进下JavaScript代码





 浙公网安备 33010602011771号
浙公网安备 33010602011771号