想初识jQuery.当然得先把jQuery源代码下载下来.用用才知道嘛.
http://jQuery.com 首页download吧. 下载 jQuery 1.2.3 (94kb, Uncompressed) 未压缩的
这一篇主要讲javascript的调试.并不打算介绍如何使用jquery.
而是介绍如何阅读jquery源代码.
很多用过javascript的同胞们都郁闷.它没有一个像vs2005那样的编辑器,可以直接单步跟踪.
如果有的话那对调试javascript这个恶梦将结束,学习也将变成一个无比美妙之旅.
现在就来介绍使用vs2005来调试javascript程序.
第一步: 开启你的ie浏览器,忘了,要是你在阅读这篇文章你已经开启了,哈哈.
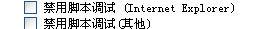
工具-->Internet选项-->高级
把下面两个前的勾去掉让我们的浏览器支持调试脚本.

这样设置的话.如果js出现错误的话,就会弹出错误提示.
我们可以进入调试.如第二步.
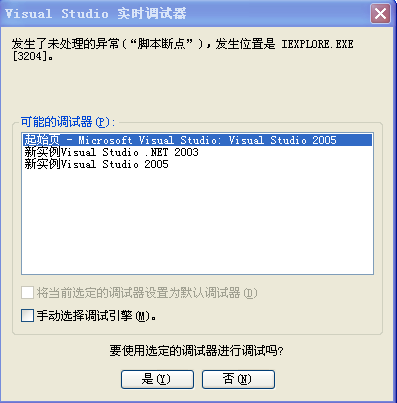
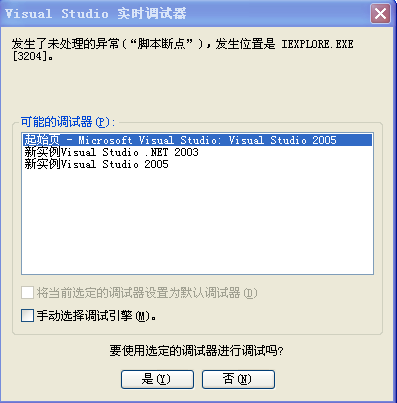
第二步: 如果没有错误,我们也可以使用
查看--->脚本调试程序--->打开

由于我是在调试的时候截的图,所以会有第一个已运行的调试器.大家可以使用vs2005进行调试程序.
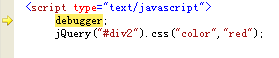
第三步: 在你的程序中加入 debugger;
<script type="text/javascript">
把jQuery源代码放在这 因为针对使用src引入jquery源代码,我还不知道如何调试.
</script>
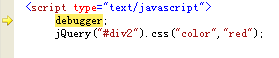
<script type="text/javascript">
debugger;
jQuery("#div2").css("color","red");
</script>
浏览该页面.开始进入调试器

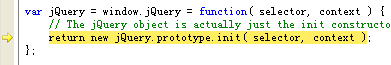
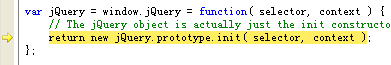
进入跟踪.和调试c#程序是一样的,->下一条语句

看到了吗?下图.

怎么样.开始阅读jquery源代码的路途中,少了一些困难了吧!
不过好伤心.博客都没有人评论..呜~~~~~~~~~
http://jQuery.com 首页download吧. 下载 jQuery 1.2.3 (94kb, Uncompressed) 未压缩的
这一篇主要讲javascript的调试.并不打算介绍如何使用jquery.
而是介绍如何阅读jquery源代码.
很多用过javascript的同胞们都郁闷.它没有一个像vs2005那样的编辑器,可以直接单步跟踪.
如果有的话那对调试javascript这个恶梦将结束,学习也将变成一个无比美妙之旅.
现在就来介绍使用vs2005来调试javascript程序.
第一步: 开启你的ie浏览器,忘了,要是你在阅读这篇文章你已经开启了,哈哈.
工具-->Internet选项-->高级
把下面两个前的勾去掉让我们的浏览器支持调试脚本.
这样设置的话.如果js出现错误的话,就会弹出错误提示.
我们可以进入调试.如第二步.
第二步: 如果没有错误,我们也可以使用
查看--->脚本调试程序--->打开

由于我是在调试的时候截的图,所以会有第一个已运行的调试器.大家可以使用vs2005进行调试程序.
第三步: 在你的程序中加入 debugger;
<script type="text/javascript">
把jQuery源代码放在这 因为针对使用src引入jquery源代码,我还不知道如何调试.
</script>
<script type="text/javascript">
debugger;
jQuery("#div2").css("color","red");
</script>
浏览该页面.开始进入调试器

进入跟踪.和调试c#程序是一样的,->下一条语句
看到了吗?下图.

怎么样.开始阅读jquery源代码的路途中,少了一些困难了吧!
不过好伤心.博客都没有人评论..呜~~~~~~~~~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号