原型设计工具比较及实践
一.墨刀
1、优点
(1)墨刀拥有PC端、手机端、网页版,方便用户随时随地可以进行产品原型设计。
(2)墨刀是一款在线工具,支持云端操作。
(3)墨刀提供了强大的共享创建功能。
(4)墨刀自带了很多成熟的组件,例如键盘,开关,手机模型等。
(5)墨刀控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。
(6)墨刀的交互简单快捷,墨刀做交互特别简单,只要拖动其各种元件左边的这根线,即可链接打开各种页面。
(7)墨刀的APP原型可以下载到手机里,方便用户在手机上预览原型。
(8)墨刀的原型可以分享网页链接。
2、缺点
(1)墨刀不能画流程图,相对于其他两款功能还不是很全面。
(2)墨刀对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用。
(3)墨刀的效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
3、适用领域
(1)适用平台
浏览器注册使用,Windows、Mac桌面客户端,同时支持iOS、Android端预览。
(2)适用企业
墨刀为企业级用户提供权限控制、项目管理及基础项目数据统计等功能。
二.Axure
1、优点
(1)Axure是一款高保真的原型设计工具,功能齐全,操作变化多端,在制作PC端原型图上非常有优势。
(3)Axure提供强大的交互支持,交互特别灵活多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果。
(4)Axure自带组件库并支持第三方组件库,用户可以自做或者下载各种组件,形成自己独有的组件库。
(5)Axure拥有强大的编辑功能,用户可以将常用的交互和组件打包,自行制作素材库。
(6)Axure有完整的教程及支持文档。
2、缺点
(1)Axure在自带成熟的组件方面稍显单薄,只有一些基础元件。
(2)Axure要做交互,需要设置各种条件,或者输入各种用例,通过条件,动态面板状态,隐藏,切换等功能才能形成交互效果,操作麻烦,而且修改起来也比较繁琐。
(3)Axure用户去第三方素材库进行寻找素材需要花费不少时间,而且交互操作太多,常常耽误时间,所以用Axure制作原型的速度比较慢。
(4)Axure在手机上预览不方便。
(5)Axure的专业需求度高,功能不容易搞懂,学习起来有点难度。
3、适用领域
Axure RP的使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师等,另外,架构师、程序员也在使用Axure。
三.Mockplus
1、优点
(1)Mockplus功能多样,除用于移动APP原型设计,还可以制作PC、网页的原型设计。
(2)Mockplus操作简单,可以帮助UI设计师在最短的时间内完成产品原型图的设计。
(3)Mockplus支持团队协作。
(4)Mockplus组件资源丰富,在组件面板的优化比 Axure 好很多,筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。
(5)Mockplus设计了组件、图标、收藏、母版的 Tab,切换起来很方便。
(6)Mockplus交互简单,只需拖曳就可以。
(7)Mockplus预览方式和导出类型多样。
(8)Mockplus上手快,完全区分于Axure的臃肿和陡峭学习曲线。
2、缺点
(1)Mockplus不支持手势交互。
(2)Mockplus的一些组件属性比较少。
(3)Mockplus在手机上演示时候偶尔会出现闪退。
3、适用领域
适合软件团队、个人在软件开发的设计阶段使用。
二.1.低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
2.高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
三.1.登陆界面
.
界面功能:登录界面的布局参考网易云音乐为登录界面,并选用网易云音乐图片作为背景图片
界面组成:背景是网易云音乐图片;从上至下依次为圆形网易云图标,用户一键登录,用户立即体验,同时支持微信,QQ,微博账号相关登录等多项选择。
前置条件:无
后置条件:进入网易云音乐主页面
操作步骤:点击一键登录
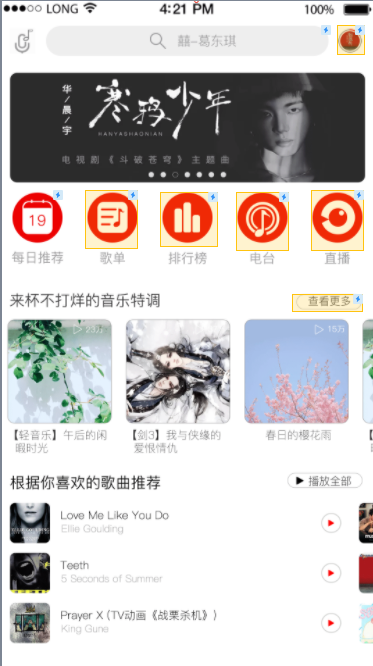
2.主页面

界面功能:该界面为主页面,包括音乐搜索,个人中心,每日推荐,歌单,排行榜,电台,直播均可跳转至其他界面
界面组成:背景是网易云音乐图片;从上至下依次为搜索框,可左右滑动的推送,每日推荐,歌单,排行榜,电台,直播按键,然后是推送一些你可能喜欢的音乐
前置条件:用户登陆成功
后置条件:跳转到音乐搜索,个人中心,每日推荐,歌单,排行榜,电台,直播均可跳转至其他界面
操作步骤:点击音乐搜索,个人中心,每日推荐,歌单,排行榜,电台,直播图标
3.搜索页面

界面功能:该界面为搜索页面,可以点击搜索框搜索你想要的音乐,也可以点击搜索框旁边的取消按钮退出该页面,返回到主菜单
界面组成:背景是最近一段时间的搜索热榜,上面由搜索框和取消搜索组成
前置条件:用户点击搜索框
后置条件:跳转到主页面,或歌曲页面
操作步骤:点击音乐搜索在输入框输入你想听到的音乐,或取消按键

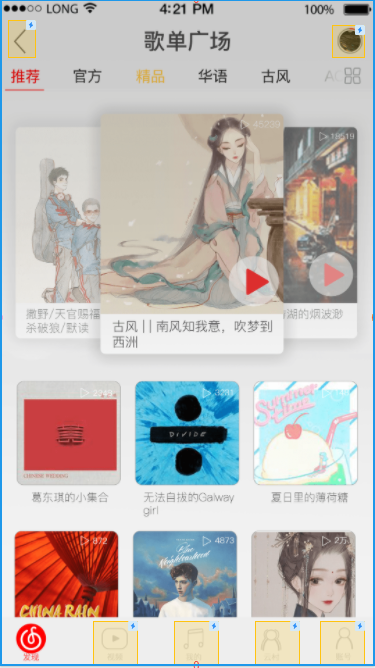
界面功能:该界面为歌单页面,可以点击返回键返回主菜单,可以点击头像来到我的界面
界面组成:界面从上到下依次为可滚动的推荐歌单,和固定位置的兴趣爱好歌单
前置条件:用户点击歌单
后置条件:跳转到主页面,或我的页面
操作步骤:点击返回或头像按键

界面功能:该界面为排行榜界面,可以返回主菜单和进入我的界面
界面组成:界面从上到下依次为返回键和头像键,有飙升榜,热歌榜,新歌榜和原创榜
前置条件:用户点击歌单按键
后置条件:跳转到主页面,或我的页面
操作步骤:点击返回或头像按键


