使用display:inline-block实现类grid布局时,元素的上下左右之间多了无法消除的间隔,去除这些间隔
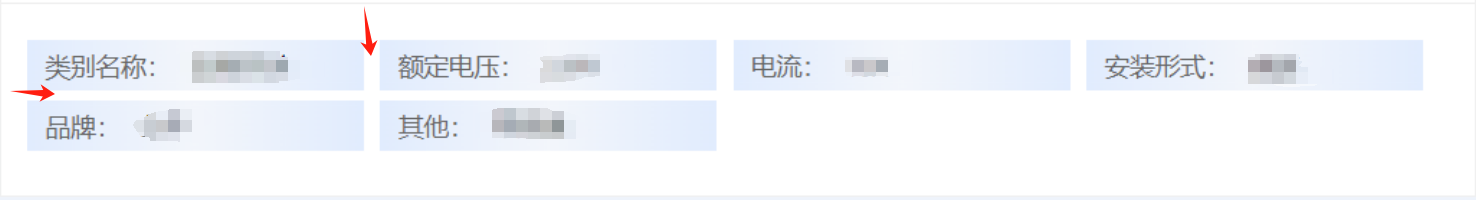
错误如图

元素左右间隔,上下间隔,都不是手动设置的,布局换行之后自动出现的。
清除上下间隔方法。
- 给每个div设置vertical-align:bottom/top;
如果是下边距,就设置为bottom,上边距,就设置为top
清除左右间隔方法。
没有尝试,但是网上搜的方法是,给父元素设置font-size:0;
然后给每个div设置具体的font-size大小。
浅喜似苍狗,深爱如长风


 浙公网安备 33010602011771号
浙公网安备 33010602011771号